Display some placeholder stuff before rendering your text or media content in React Native. Compatible with Expo and react-native-web.
- Snack application with copy to clipboard!
- Usage with react-native-web
- The N Props syndrome (post): explaining the transition between v2 and v3

Usage
Installation
$ yarn add rn-placeholderIn your code
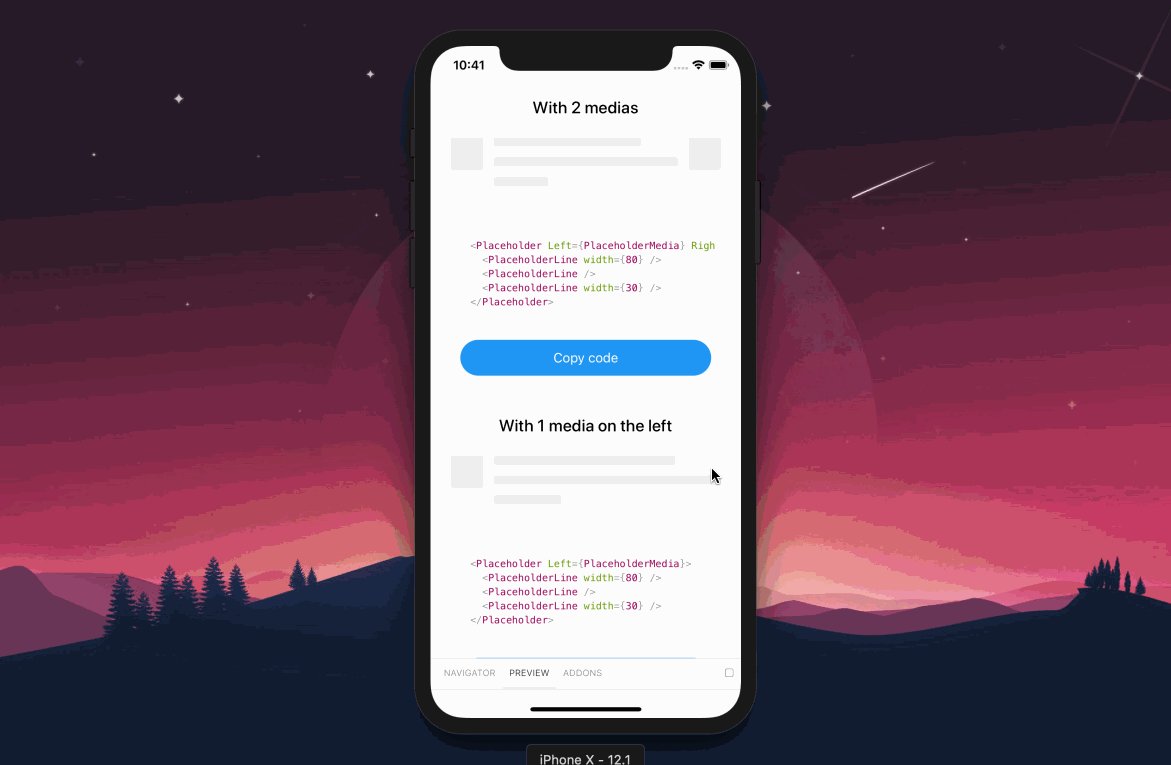
import Placeholder PlaceholderMedia PlaceholderLine Fade from "rn-placeholder"; const App = <Placeholder = = = > <PlaceholderLine = /> <PlaceholderLine /> <PlaceholderLine = /> </Placeholder>;The v3 comes with an example app that provides different stories and example of the library:
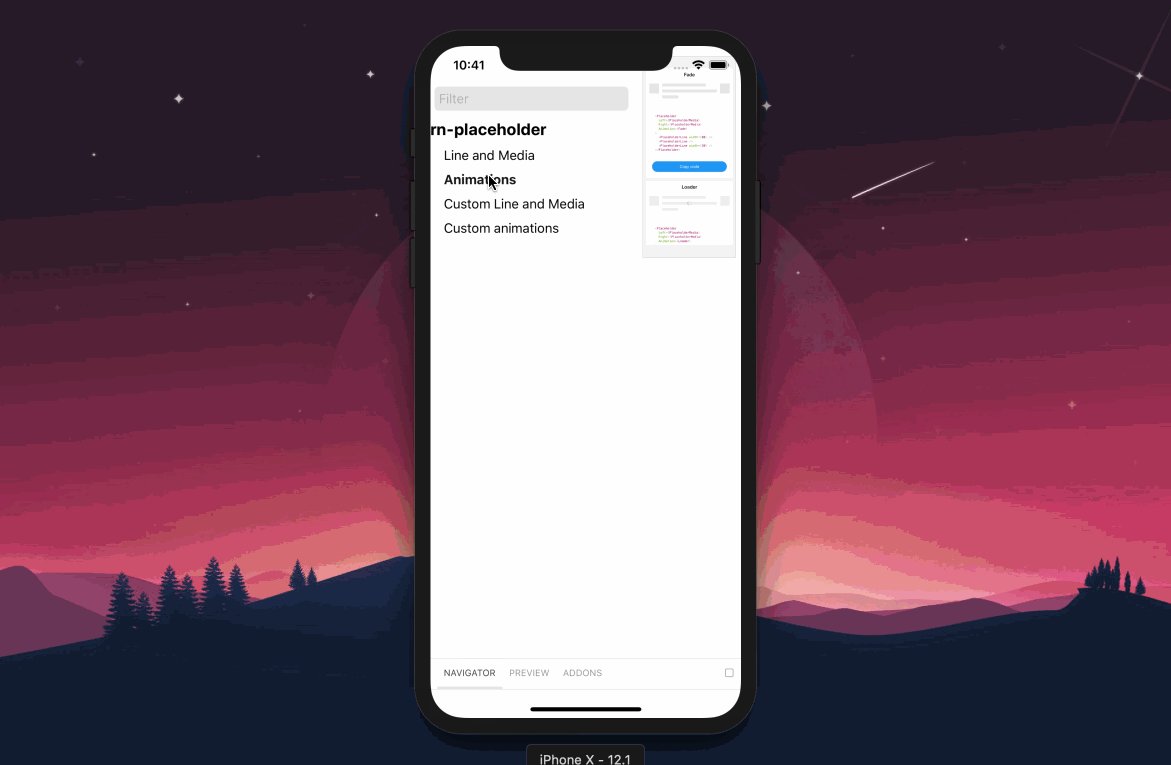
- Stories for elements
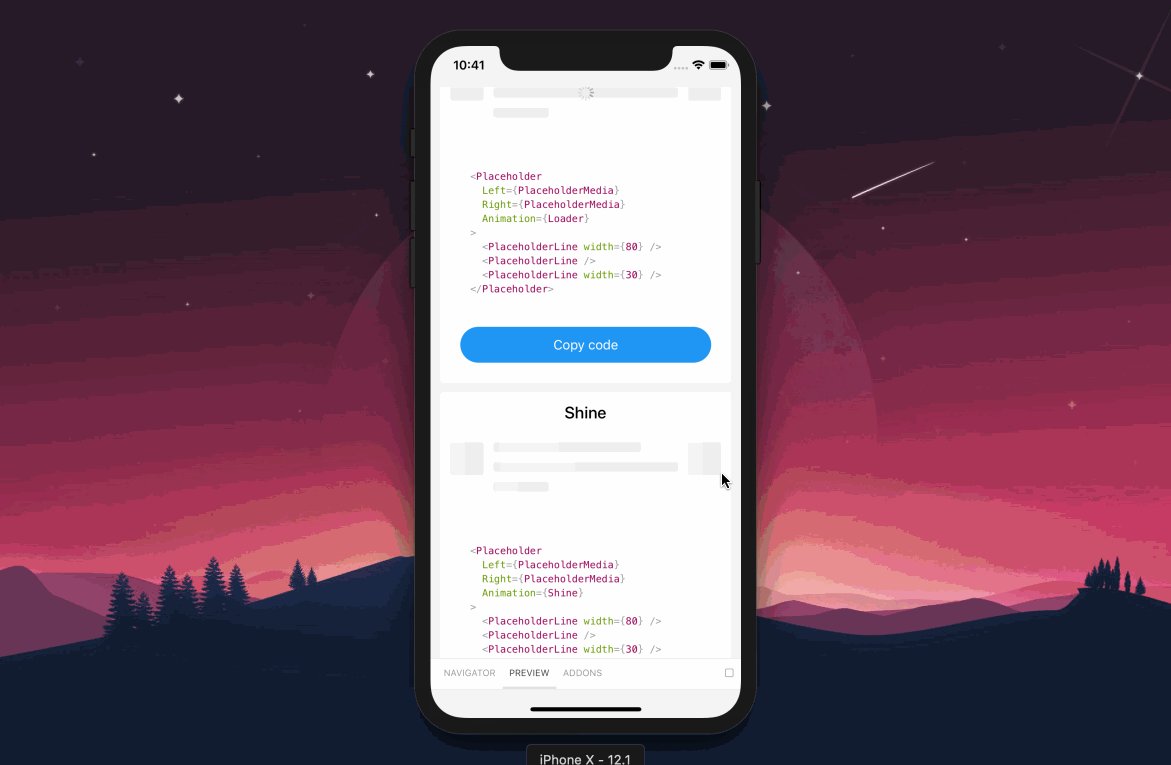
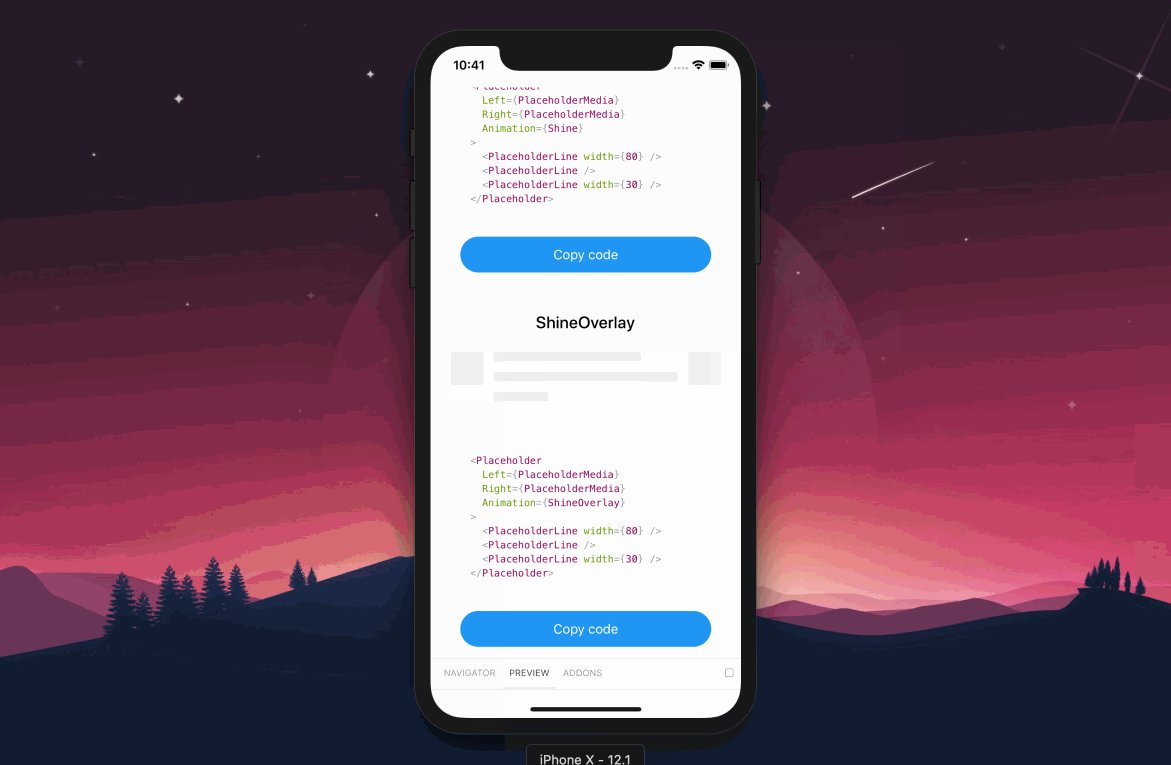
- Stories for animations
- Stories for customizing elements
- Stories for customizing animations
Run the example apps
You can modify any call of yarn by npm install
To start the mobile app:
$ git clone https://github.com/mfrachet/rn-placeholder$ cd rn-placeholder$ yarn$ cd ./example && yarn && yarn startTo start the web app:
$ git clone https://github.com/mfrachet/rn-placeholder$ cd rn-placeholder$ yarn$ cd ./example-web && yarn && yarn startThe web app is also available in this github pages: https://mfrachet.github.com/rn-placeholder.
V3 features
- Rewritten in Typescript
- Less code, more fun 😎
- API Suspense oriented
- New animations

