rn-tailwindcss 
Use Tailwind CSS in React Native projects
All styles are generated from Tailwind CSS source and not hard-coded, which makes it easy to keep this module up-to-date with latest changes in Tailwind CSS itself.

Install
$ npm install rn-tailwindcss
Usage
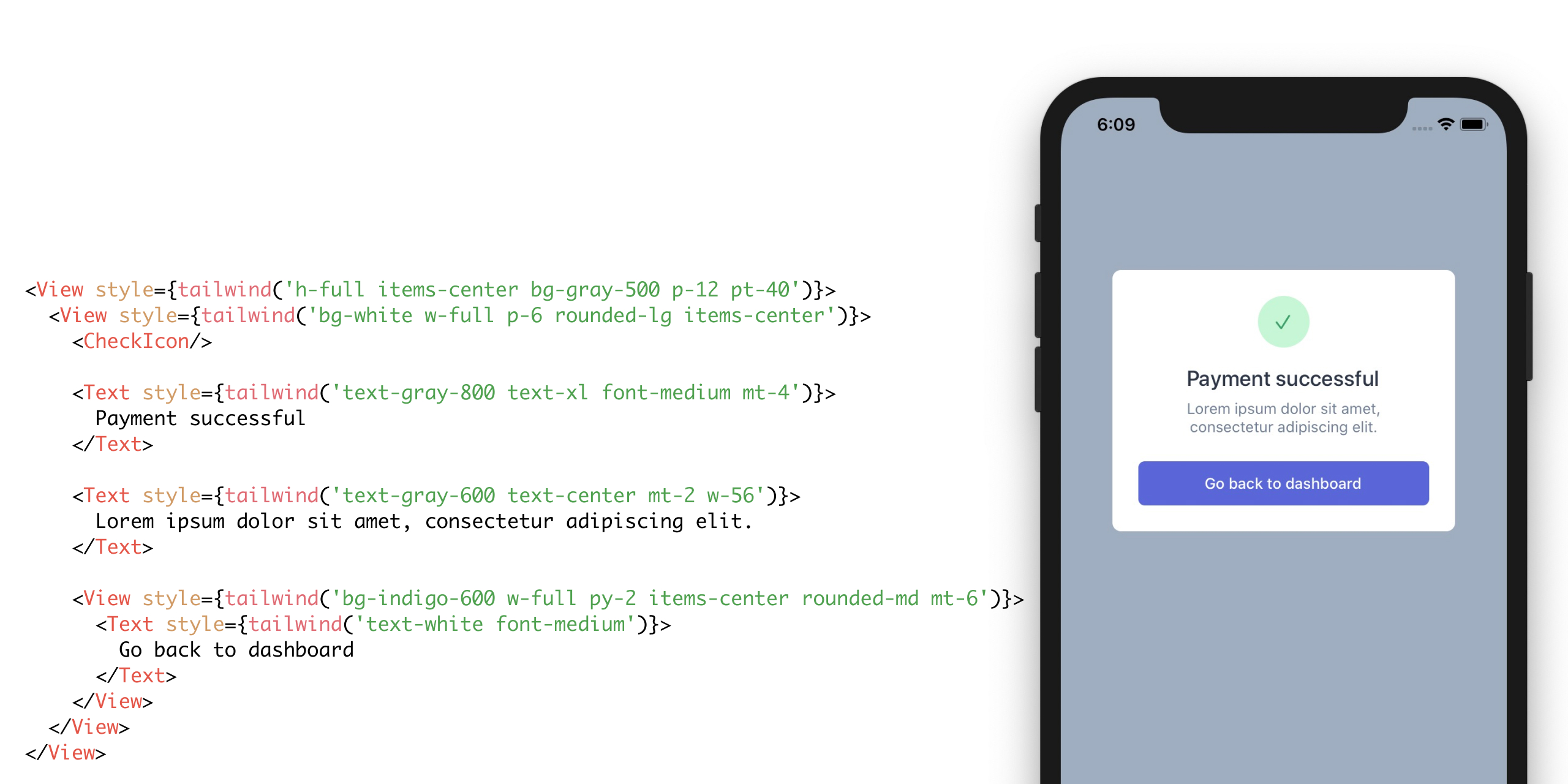
Import rn-tailwindcss module and use any of the supported utilities from Tailwind CSS in your React Native views.
;; const App = <SafeAreaView style=> <View style=> <View style=> <Text style=> Hello Tailwind </Text> </View> </View> </SafeAreaView>;
tailwind function returns a simple object with styles, which can be used in any React Native view, such as <View>, <Text> and others.
;//=> {// paddingTop: 48,// alignItems: 'center'// }Supported Utilities
Layout
- Display (only
hiddenandflex) - Overflow (only
overflow-hidden,overflow-scrollandoverflow-visible) - Position (only
relativeandabsolute) - Top / Right / Bottom / Left (all except
*-auto) - Z-Index (all except
z-auto)
Flexbox
- Flex Direction
- Flex Wrap
- Align Items
- Align Content
- Align Self
- Justify Content
- Flex
- Flex Grow
- Flex Shrink
Spacing
Sizing
- Width (all except
w-autoandw-screen) - Min-Width
- Max-Width
- Height (all except
h-autoandh-screen) - Min-Height (all except
min-h-screen) - Max-Height (only
max-h-full)
Typography
- Font Size
- Font Style
- Font Weight
- Font Variant Numeric (only
oldstyle-nums,lining-nums,tabular-numsandproportional-nums) - Letter Spacing (must be used with font size utilities)
- Line Height (only fixed line-heights)
- Text Align
- Text Color (all except
text-current) - Text Opacity
- Text Decoration
- Text Transform
Backgrounds
Borders
- Border Color
- Border Opacity
- Border Style (all except
border-current) - Border Width
- Border Radius
Effects
Interactivity
Customization
This package exposes a create-rn-tailwindcss CLI for creating a custom build of rn-tailwindcss using your configuration.
This guide assumes that you already have Tailwind CSS and rn-tailwindcss installed.
1. Create Tailwind configuration
See Tailwind's official documentation on configuration to learn more.
$ npx tailwindcss init
2. Generate styles for rn-tailwindcss
This command will generate a styles.json file, based on your Tailwind configuration.
Add this file to your version control system, because it's going to be needed when initializing rn-tailwindcss.
$ npx create-rn-tailwindcss
3. Create a custom tailwind() function
Use create() function to generate the same tailwind() and getColor() functions, but with your custom styles applied.
;; const tailwind getColor = ; ;//=> {color: 'rgba(66, 153, 225, 0.5)'}Initializing rn-tailwindcss like that in every file you use it is not convenient.
I'd recommend creating a tailwind.js file where you do it once and import it everywhere instead:
tailwind.js
;; const tailwind getColor = ;;You could also create an alias for that file, so that you could import it using an absolute path from anywhere in your project:
// Before; // After;API
tailwind(classNames)
classNames
Type: string[]
Array of Tailwind CSS classes you want to generate styles for.
getColor(color)
Get color value from Tailwind CSS color name.
; ;//=> '#ebf8ff'create(styles)
Create tailwind() and getColor() functions, which use custom styles.
API of these functions remains the same.
See Customization.
styles
Type: object
Styles generated by create-rn-tailwindcss CLI.
