Display some placeholder stuff before rendering your text or media content in React Native. Compatible with Expo and react-native-web.
$ yarn add rn-placeholderimport {
Placeholder,
PlaceholderMedia,
PlaceholderLine,
Fade
} from "rn-placeholder";
const App = () => (
<Placeholder
Animation={Fade}
Left={PlaceholderMedia}
Right={PlaceholderMedia}
>
<PlaceholderLine width={80} />
<PlaceholderLine />
<PlaceholderLine width={30} />
</Placeholder>
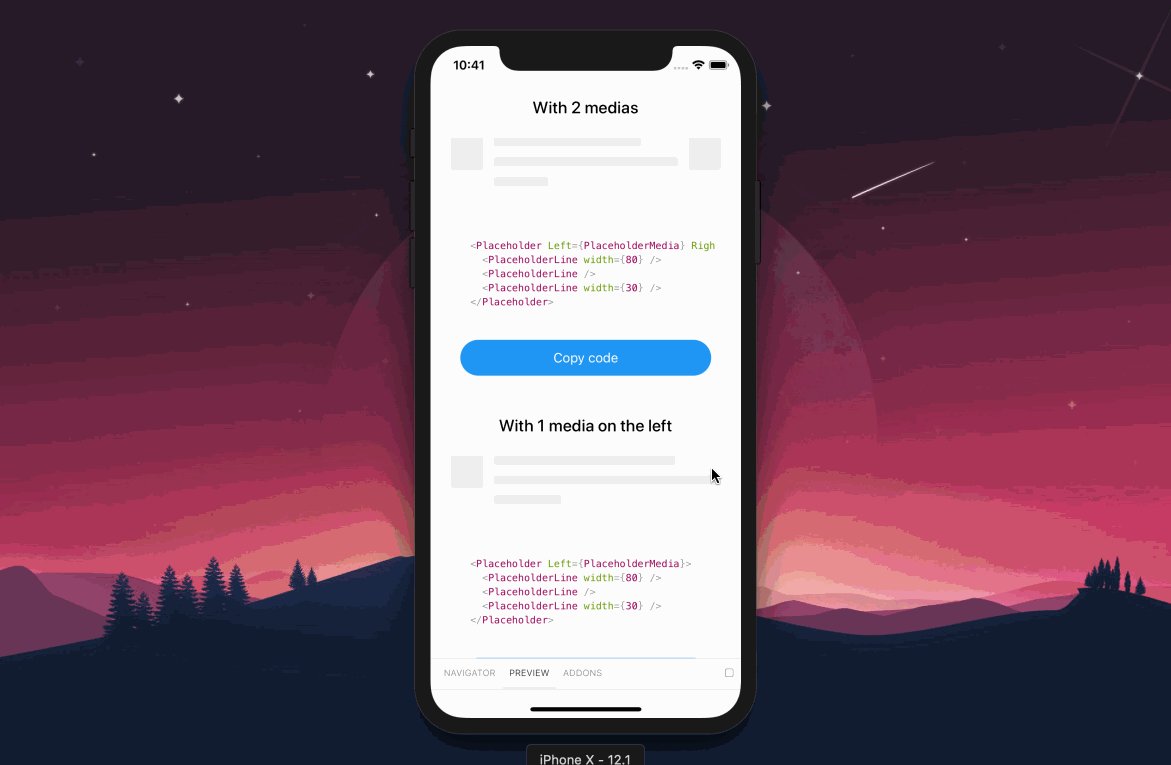
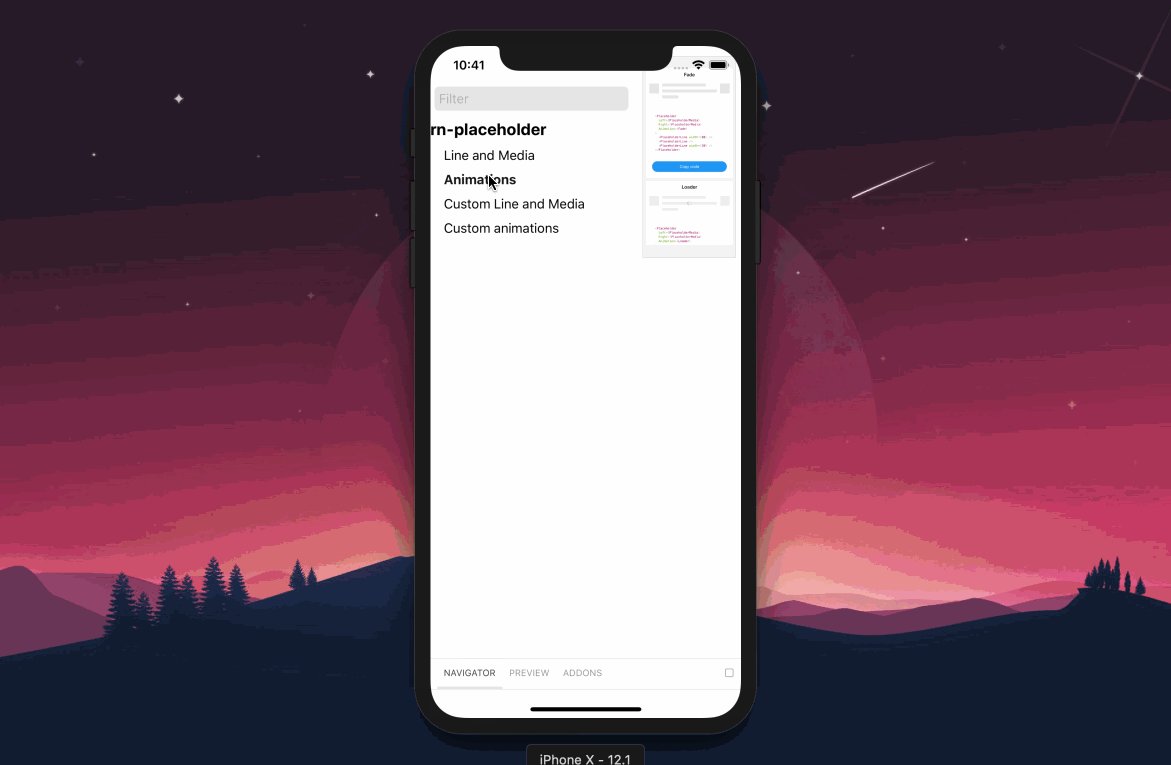
);The v3 comes with an example app that provides different stories and example of the library:
- Stories for elements
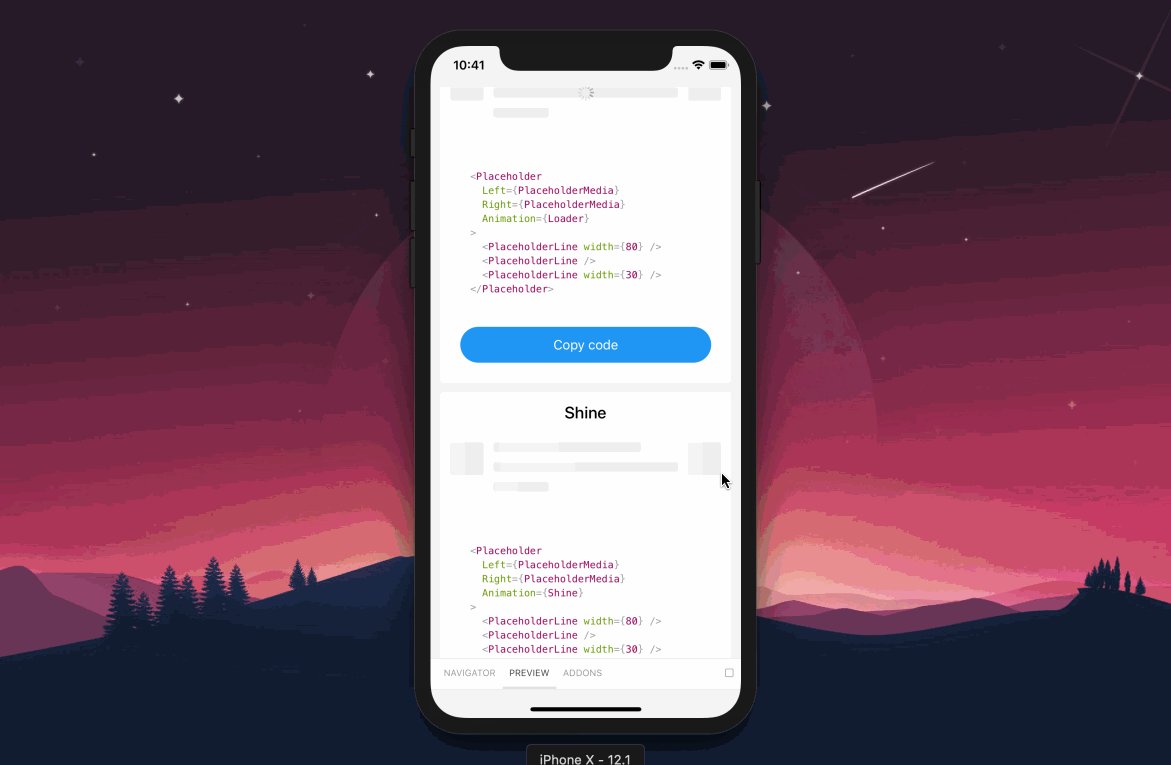
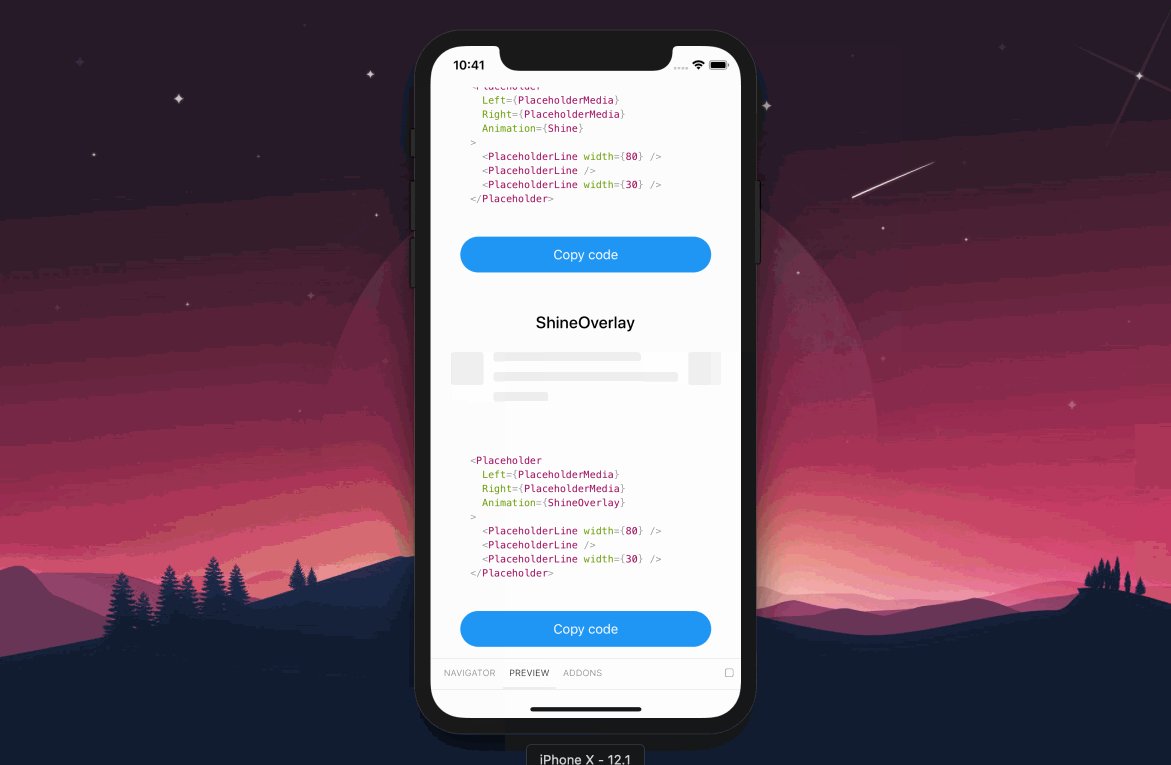
- Stories for animations
- Stories for customizing elements
- Stories for customizing animations
You can modify any call of yarn by npm install
$ git clone https://github.com/mfrachet/rn-placeholder
$ cd rn-placeholder
$ yarn
$ cd ./example && yarn && yarn start$ git clone https://github.com/mfrachet/rn-placeholder
$ cd rn-placeholder
$ yarn
$ cd ./example-web && yarn && yarn startThe web app is also available in this github pages: https://mfrachet.github.com/rn-placeholder.
- Rewritten in Typescript
- Less code, more fun 😎
- API Suspense oriented
- New animations