Note: The Rockset VSCode extension is currently in a beta release. Please report any bugs to Rockset Customer Support
Features
- SQL syntax highlighting and documentation
- Query execution and validation
- Add documents
- Error Highlighting
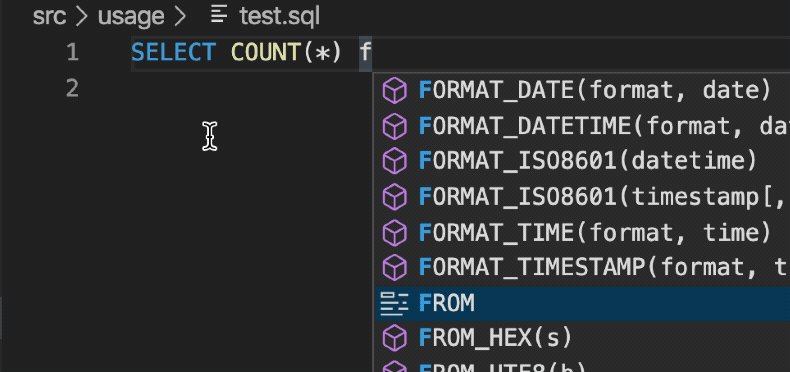
- Autocomplete
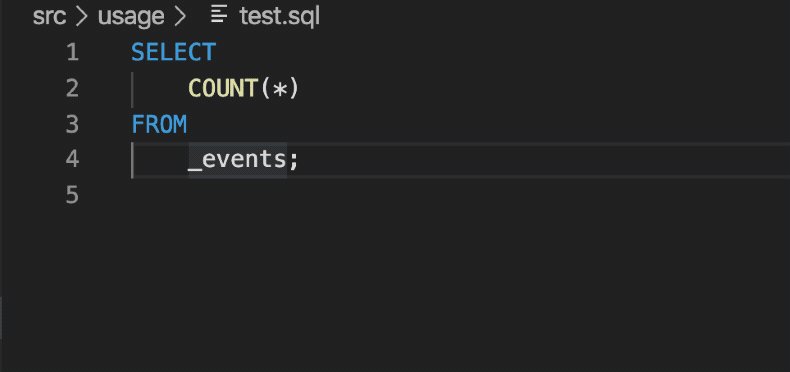
- Formatting
Installation
The Rockset VSCode plugin is available to install on the VSCode Extension Marketplace.
Setup
After installation, first set the following two properties in your VSCode preferences (CMD + ,).
-
rockset.apiserver: The Rockset API server to use with this extension -
rockset.apikey: The Rockset API key to use with this extension
The recommended way to get started with SQL files is to use Rockset CLI.
# Authenticate
$ rockset auth:add default <apikey>
# Populate your Query Lambda SQL from Rockset
$ rockset local:init
$ rockset local:download
$ rockset local:queryLambda:add commons.myLambda
# Open the current directory in VSCode (if you have the VSCode CLI tools)
$ code .
# Alternatively, simply open the current directory using the VSCode UIConfiguring RocksetSQL language
Then, open myLambda.sql in VSCode. You should confirm that the language of your SQL file is set to RocksetSQL to activate this extension. You may also want to set RocksetSQL as the default language for '.sql' file extensions. See the VSCode documentation for more information about configuring languages for your files.
Executing and Validating Queries
You can execute and validate simple queries directly in VSCode. Open the Command Palette in VSCode (CTRL + SHIFT + P or CMD + SHIFT + P) and execute the command Execute Rockset Query or Validate Rockset Query. At this point, it is not possible to run parameterized queries directly from VSCode.
Adding Documents
You can add documents with the Write API directly from VSCode. With a JSON or YAML file open, execute the command Add Rockset Document(s). This command takes either a list of documents or a single document.
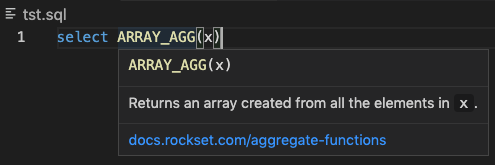
SQL Documentation
You can hover over any SQL function and get its parameters and description, along with a link to Rockset's documentation.
Formatting SQL
The Rockset VSCode Extension comes with a formatter. The simplest way to use the formatter is by running Format Document in the VSCode Command Palette (CTRL-Shift-P or CMD-Shift-P), in any RocksetSQL document. We recommend adding the following to your VSCode preferences:
- Turn on
editor.formatOnSave. This will automatically format your document whenever you save it.
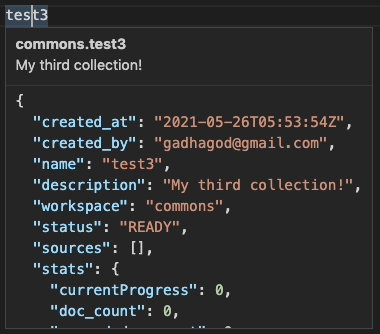
Collection Hovers
You can hover over a collection to get its metadata.

The recommended way to execute queries is with the Rockset Developer UI, which comes with the Rockset CLI. Please follow the documentation to install and set up these tools.
# After following the setup instructions above
rockset local:serveThis will open up a UI which will allow you to set parameters and test your local Query Lambdas.
You can also execute simple queries directly in VSCode. Open the Command Palette in VSCode (CTRL-SHIFT-P or CMD-SHIFT-P) and execute the command Execute Rockset Query. This will execute the Query Lambda text raw and will not pass any parameters. At this point, it is not possible to run parameterized queries directly from VSCode (this is available in the Rockset Developer UI).
Command shortcuts
- Execute query: ctrl + alt + e
- Validate query: ctrl + alt + v
- Add document: ctrl + alt + a
See the VSCode documentation to configure your own keybinds.
Extension Settings
This extension contributes the following settings:
-
rockset.apiserver: The Rockset API server to use with this extension -
rockset.apikey: The Rockset API key to use with this extension
Release Notes
0.3.0
- syntax highlighting for Rockset's SQL dialect
- basic query execution in VsCode
- autoformatting for .sql files