Rpc-Gen
Rpc-Gen is a tool to auto-generate typescript RPC code for your project.
Define function at backend
and use it at frontend
Installation
# Install with npm
npm install rpc-gen
# Or install with yarn
yarn add rpc-genUsage
-
Add RpcContext module augmentation file to your project.
// rpc-context.d.ts declare module "rpc-gen" { interface RpcContext { // Add your context here // For example: name: string; } }
-
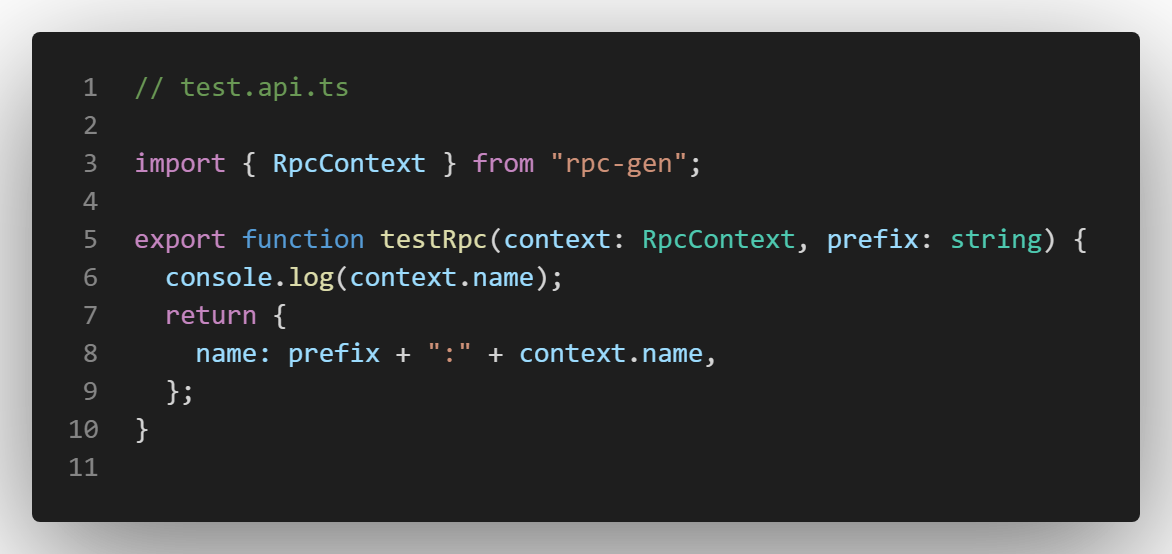
Make api file with
.api.tsextension, and implement RPC function. Type of the first parameter must beRpcContext.// test.api.ts import { RpcContext } from "rpc-gen"; export function testRpc(context: RpcContext, prefix: string) { console.log(context.name); return { name: prefix + ":" + context.name, }; }
-
Run
rpc-gencommand in your project root directory.# With npx npx rpc-gen # Or with yarn yarn rpc-gen
-
Then you will
frontend.rpc.tsandbackend.rpc.tsin your project root directory.// frontend.rpc.ts const rpc = async ( module: string, func: string, hash: number, args: any[] ) => { return fetch("/api/rpc", { method: "POST", headers: { "Content-Type": "application/json", }, body: JSON.stringify({ module, func, hash, args, }), }).then((res) => res.json()); }; export const test = { testRpc: async (prefix: string): Promise<{ name: string }> => rpc("test", "testRpc", 3662805367, [prefix]), };
// backend.rpc.ts import * as test from "./apis/test.api"; import { RpcContext } from "rpc-gen"; export const rpc = async ( context: RpcContext, { module, func, hash, args, }: { module: string; func: string; hash: number; args: any[] } ) => { const moduleObj = modules[module]; if (!moduleObj) throw new Error("Module not found"); const funcObj = moduleObj[func]; if (!funcObj) throw new Error("Function not found"); if (funcObj.hash !== hash) throw new Error("Hash mismatch"); return await funcObj.func(context, ...args); }; const modules: { [key: string]: { [key: string]: { hash: number; func: (...args: any[]) => any }; }; } = { test: { testRpc: { hash: 3662805367, func: test.testRpc }, }, };
-
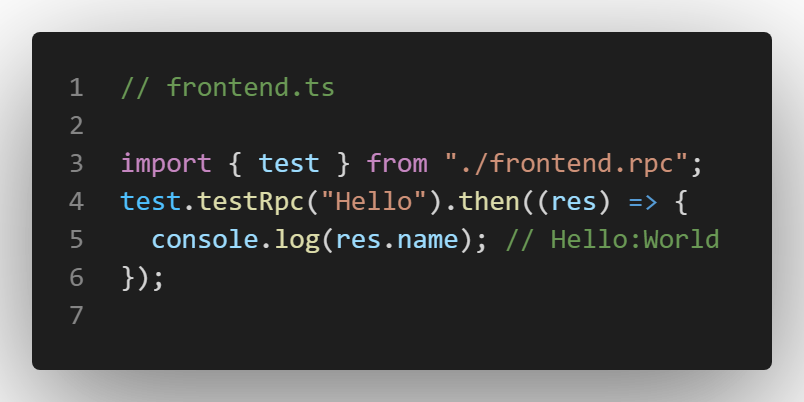
Import
frontend.rpc.tsin your frontend project, and importbackend.rpc.tsin your backend project.// frontend.ts import { test } from "./frontend.rpc"; test.testRpc("Hello").then((res) => { console.log(res.name); // Hello:World });
// backend.ts import { rpc } from "./backend.rpc"; import { RpcContext } from "rpc-gen"; import express from "express"; const app = express(); app.post("/api/rpc", async (req, res) => { const context: RpcContext = { name: req.session.name, }; const result = await rpc(context, req.body); res.json(result); });
Docs
Usage: rpc gen [options] [command]
Commands:
help Display help
version Display version
Options:
-b, --backendFile [value] Path to backend file (defaults to "./backend.rpc.ts")
-f, --frontendFile [value] Path to frontend file (defaults to "./frontend.rpc.ts")
-h, --help Output usage information
-r, --rpcApiUrl [value] URL of RPC API (defaults to "/api/rpc")
-v, --version Output the version numberContributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.