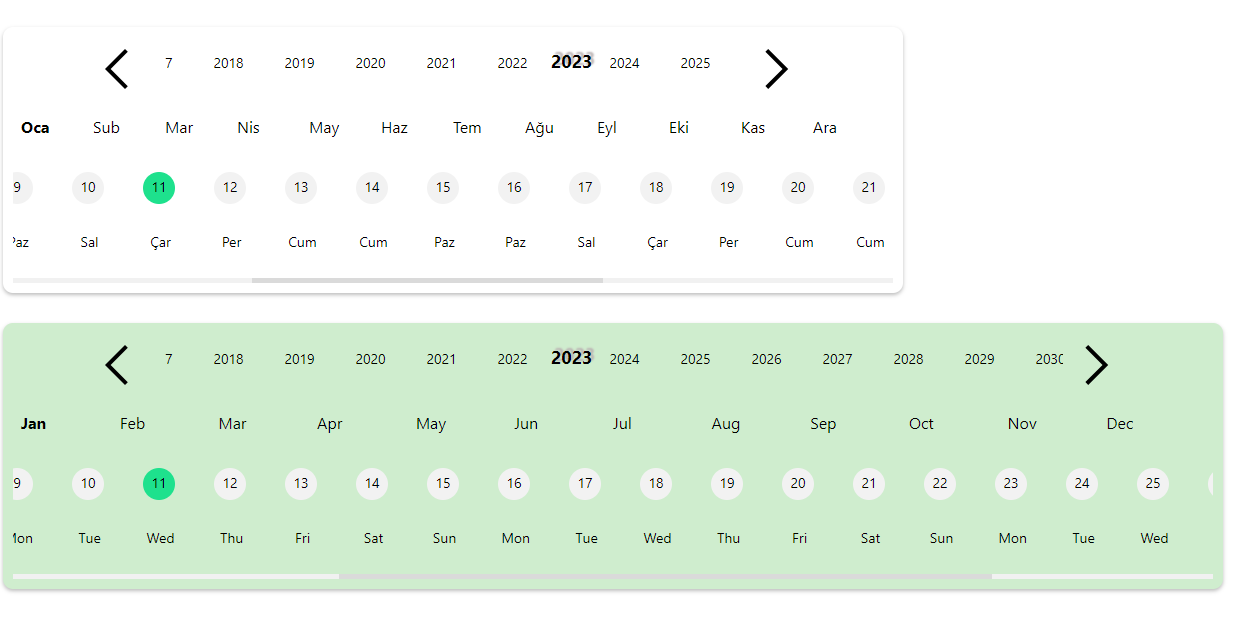
The Calendar for Angular
npm i @sar-calendar
Import SarCalendarModule in AppModule imports array
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { SarCalendarModule } from 'sar-calendar';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule, SarCalendarModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}After that you can use sar-calendar component in template
<div style="width: 700px; margin: 20px;">
<sar-calendar (startDate)="getDate($event)" [monthNames]="monthNames"> </sar-calendar>
Tarih = {{this.dayDate}}
</div>