scalable-form-antd
基于动态表单协议(JSON Schema)和 ant-design 的前端表单渲染引擎sdk
A React component for rendering web forms from JSON schema using ant-design




查看文档 https://scalable-form-platform.github.io/#/
✨ 特性/features
- 🛳 企业级解决方案和高稳定性
- 📦 开箱即用的动态表单渲染sdk
- ⚙️ 完整的开发工具支持
- 🗄 服务端支持和用于管理表单的可独立部署站点
- 🛳 Enterprise-class Solutions for web form
- 📦 A set of high-quality react components for rendering web forms from JSON schema out of the box
- ⚙️ Whole package of development tools
- 🗄 Server support and independently deployable sites
快速开始
安装
使用 npm 安装
npm i scalable-form-antd -S如果你的网络环境不佳,推荐使用 cnpm。
引入使用
;注意, scalable-form-antd组件外部依赖react、react-dom、prop-types、antd、scalable-form-core,这几个库需要在package.json或CDN中自行引入
注意,关于与antd的样式的适配:1. 组件中默认build出来的index.js包中没有打包antd的样式,需要自行加载对应的样式文件;2. 对于使用babel-plugin-import按需加载antd的工程,组件中提供build出来的index-with-antd-bundle.js,这个包中使用babel-plugin-import打包了组件中需要使用的antd样式
Hello World
在第一个例子中,我们需要渲染一个表单,支持用户填写name,并自行选择所在城市。 注意,scalable-form是一套基于表单数据协议(JSONSchema)的动态表单解决方案。所以我们需要按照react-jsonschema-form的规则书写一下表单规则描述(schema),并且将schema作为scalable-form的props转入组件。
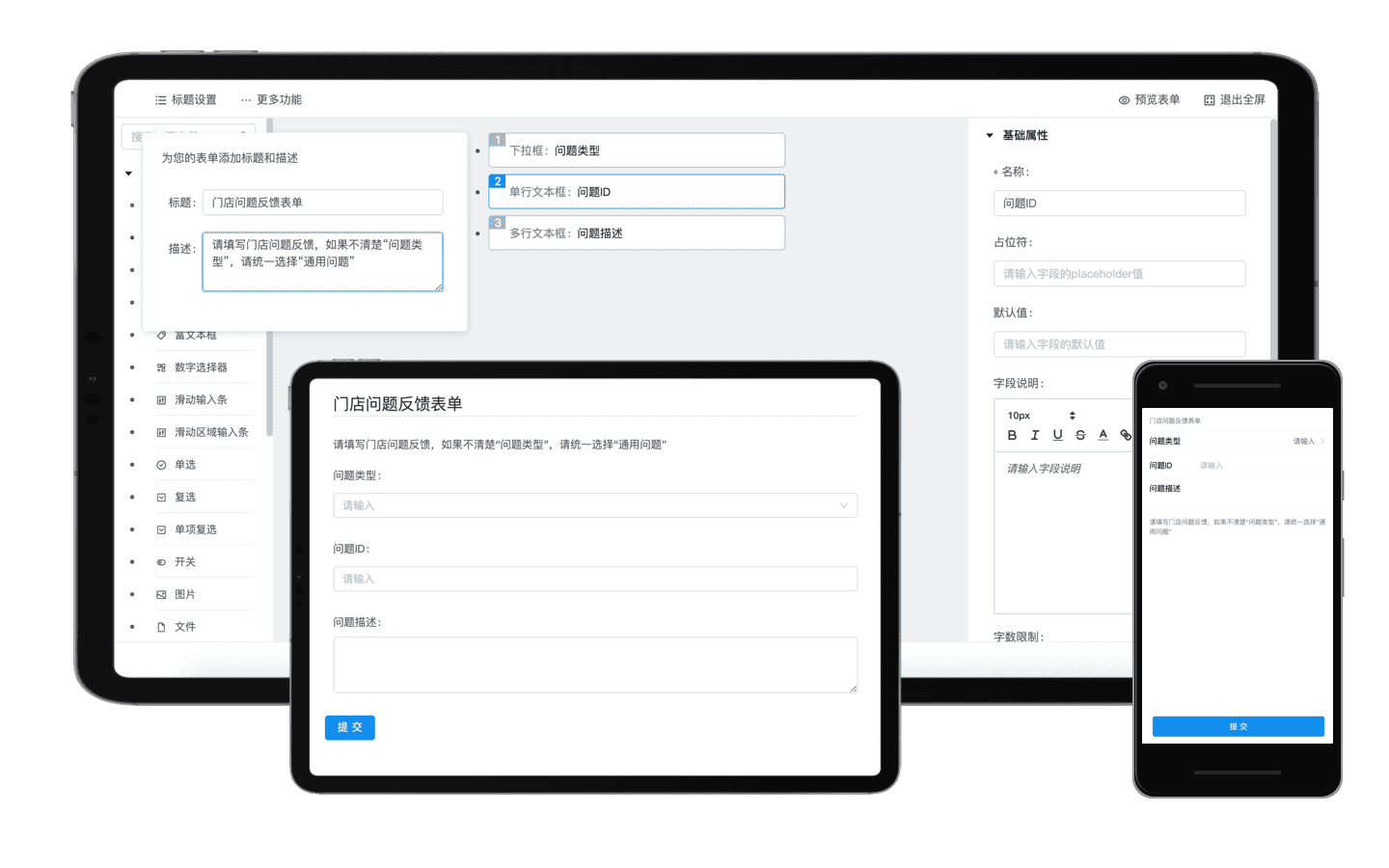
写这个schema会很繁琐,不过放心,scalable-form的一大创新点就在于支持使用可视化的编排组件editor编排产生这个schema,您可以访问这里,查看editor的使用方法
;;; PureComponent { superprops; thisstate = formData: name: "" city: "hangzhou" ; thisjsonSchema = title: "Scalable Form render sdk with Ant Design components" description: "" type: "object" required: "name" properties: name: type: "string" title: "名称" default: "" maxLength: 15 city: type: "string" title: "请选择城市" default: "" enum: "beijing" "shanghai" "hangzhou" enumNames: "北京" "上海" "杭州" ; thisuiSchema = name: "ui:help": '关于"名称"字段的帮助说明' "ui:options": placeholder: "请输入名称" city: "ui:widget": "radio" "ui:options": vertical: false validate: type: "empty" message: "请选择" ; } { console; console; this; }; { console; console; }; { return <div className="scalable-form-demo-element"> <ScalableForm jsonSchema=thisjsonSchema //jsonSchema用于表述表单字段信息 uiSchema=thisuiSchema //uiSchema用于控制表单字段的UI组件 formData=thisstateformData //formData是表单中填写的字段数据 onChange=thishandleChanged onSubmit=thishandleSubmit /> </div> ; }查看更多文档
📦 包管理/Packages
我们使用Lerna来进行包管理,所以本仓库会发布多个包到npm,包括:
This repository is a monorepo that we manage using Lerna. That means that we actually publish several packages to npm from the same codebase, including: