scale-color-perceptual
Javascript exports of matplotlib's new default color scales; inferno, magma, plasma and viridis. Works with browserify and D3.js

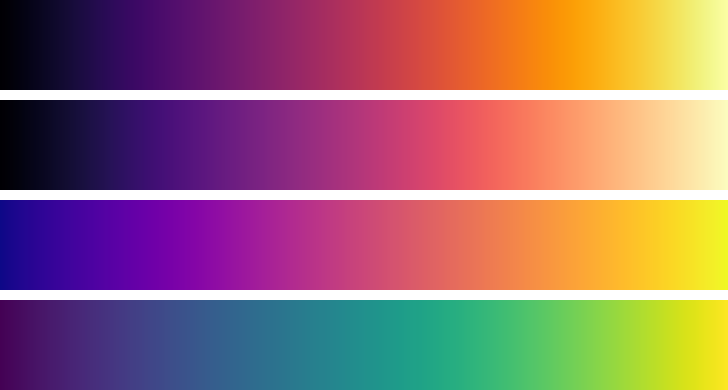
Inferno, magma, plasma and viridis respectively
Installation
npm install scale-color-perceptualUsage
const scale = 0 025 05 075 1 // Spits out the colors at the given pointsExports scale.inferno(t), scale.magma(t), scale.plasma(t) and
scale.viridis(t), all taking scale parameter t in the range [0, 1].
If a number is given outside this range is given an Error will be thrown.
Each of the scales has been put in the root of the module allowing you to import only the scale you need, yielding a smaller JS file:
const viridis = 0 025 05 075 1 // Spits out the colors at the givenIt can also be used with D3:
const d3 = const plasma = const depthScale = d3scale // default range is [0, 1] // Make sure the output is constrained to [0, 1] d3 datad3 style width: '10px' height: '10px' float: 'left' You can also import the raw color maps, either as hex or rgb triplets ([r, g, b], where c is in [0, 1]):
const d3 = const plasmaMap = // returns 256 hex colors from dark to bright const colorScale = d3scaleDevelopment
rgb/ contains raw JSON exports of the pixel [r, g, b] triplets
from bids/colormap, which are the default color scales in matplotlib 2.0.
The pixel triplets were obtained from bids/colormap#84cb377. To build the
corresponding hex/ files, run make.
License
All credits go to Stéfan van der Walt and Nathaniel Smith for their work devising these color scales. Remember to watch their talk on how it was derived and how it is better than other common scales
The code in this repository is licensed under ISC