Search-Select
SearchSelect: A searchable dropdown library.

Installation and usage
Installation
Download search-select using below methods.
- Git Release
https://github.com/workindia/search-select/releases- CDN
https://cdn.jsdelivr.net/gh/workindia/search-select@1.0.0/search-select.js- NPM
Coming SoonUsage
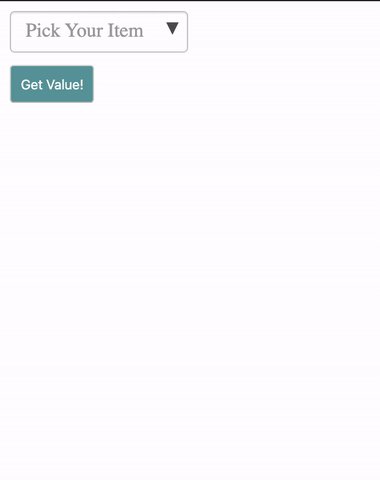
Add search-select to your page:
You can create a hidden input with class Search-Select--Hidden-Input which will be used to create a search-select dropdown:
To initialize search-select dropdown, add following to your javascript:
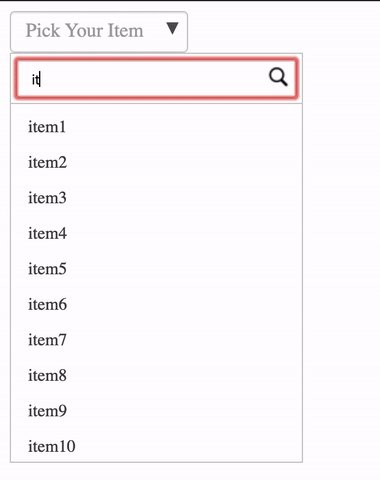
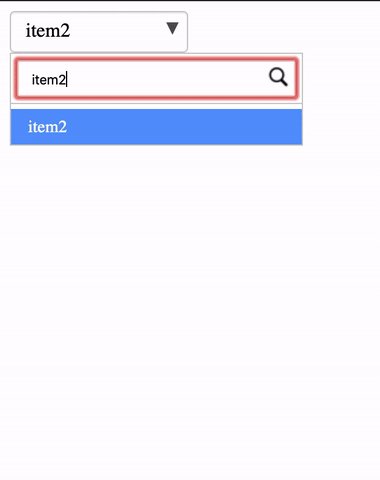
const searchSelectDropdown = '#dropdown-input' data: 'item1' 'item2' 'item3' 'item4' filter: SearchSelectFILTER_CONTAINS sort: undefined inputClass: 'form-control mobile-field' maxOpenEntries: 9 searchPosition: 'top' { console } { console };Search-select will set selected value to the hidden input (#dropdown-input). Selected value can be retrieved from the hidden input. Change event listener can be applied to the hidden input to watch any change in the value.
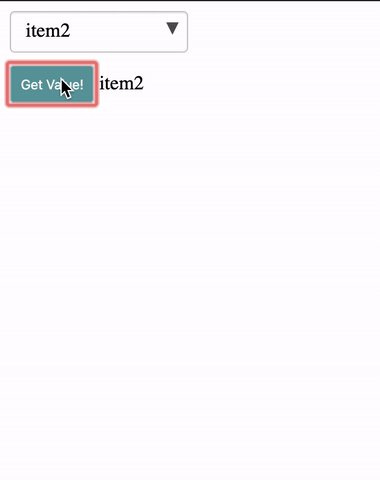
// Get selected valueconst selectedValue = documentvalue; // Add change listnerdocumentConfiguration Parameters
data- Input data for dropdownfilter- Filter criteria for dropdown searchsort- Sort criteria for dropdown itemsinputClass- Custom class to be applied to the visible inputmaxOpenEntries- Maximum number of items visible when dropdown is opensearchPosition- Position of search bar inputdropdownPosition- Position of dropdownonInputClickCallback- Event called when search-select input is clickedonInputKeyDownCallback- Event called when a key is pressed in search bar
Methods
openDropdown(focus)- Open dropdown. Passfocus=trueif to set focus on search barcloseDropdown()- Close dropdown.setData(data)- Set dropdown list data.
