The problem we noticed is that setting up CI is performed once, needs to be researched every time, and is often trial and error driven. The process is repetitive.
We created a tool that bootstraps CI with the most used features, which are ready for customization in the future. Running npx setup-ci generates GitHub workflows for the most popular CI tasks.
Simply go to your project root directory and run:
npx setup-ci
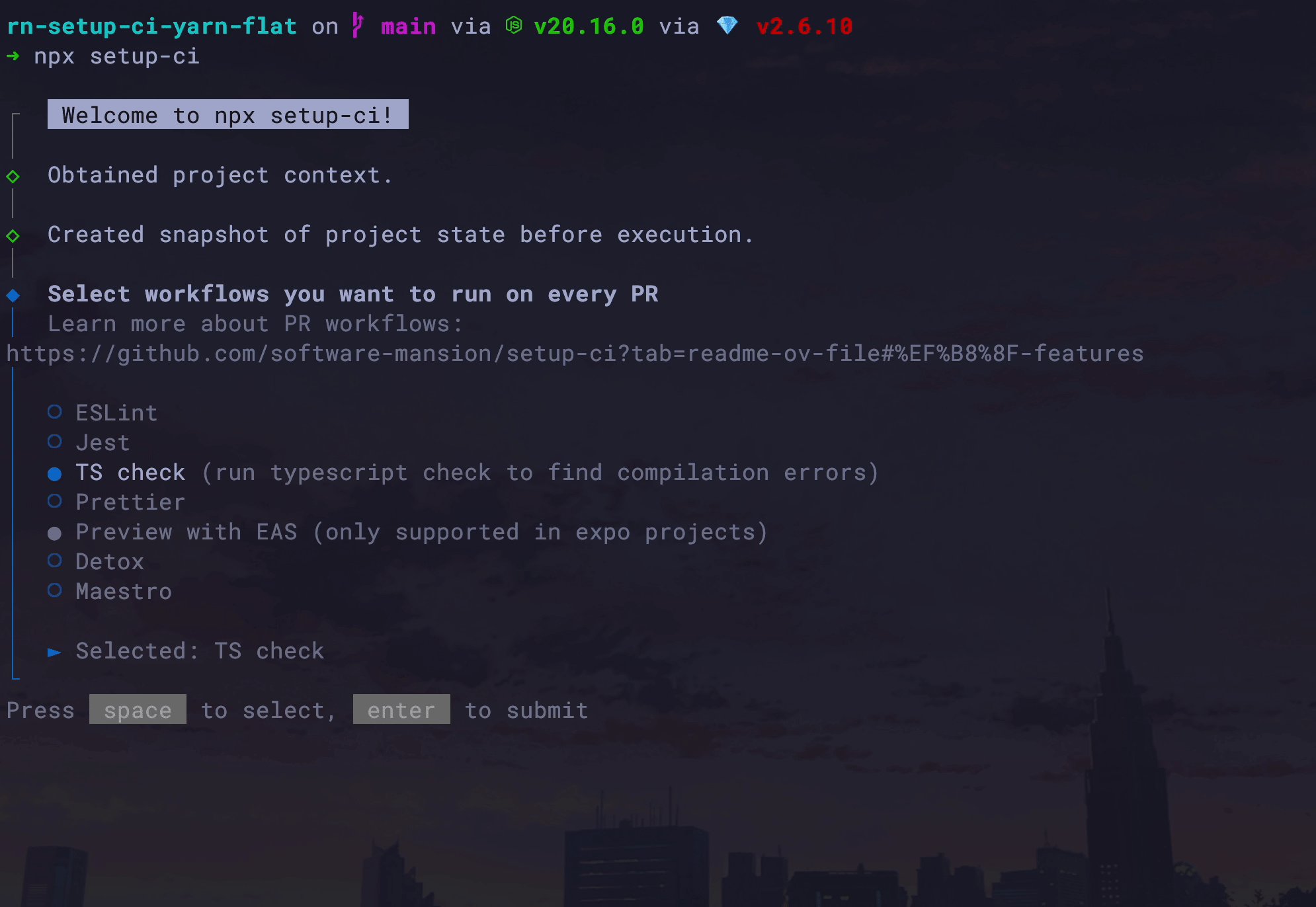
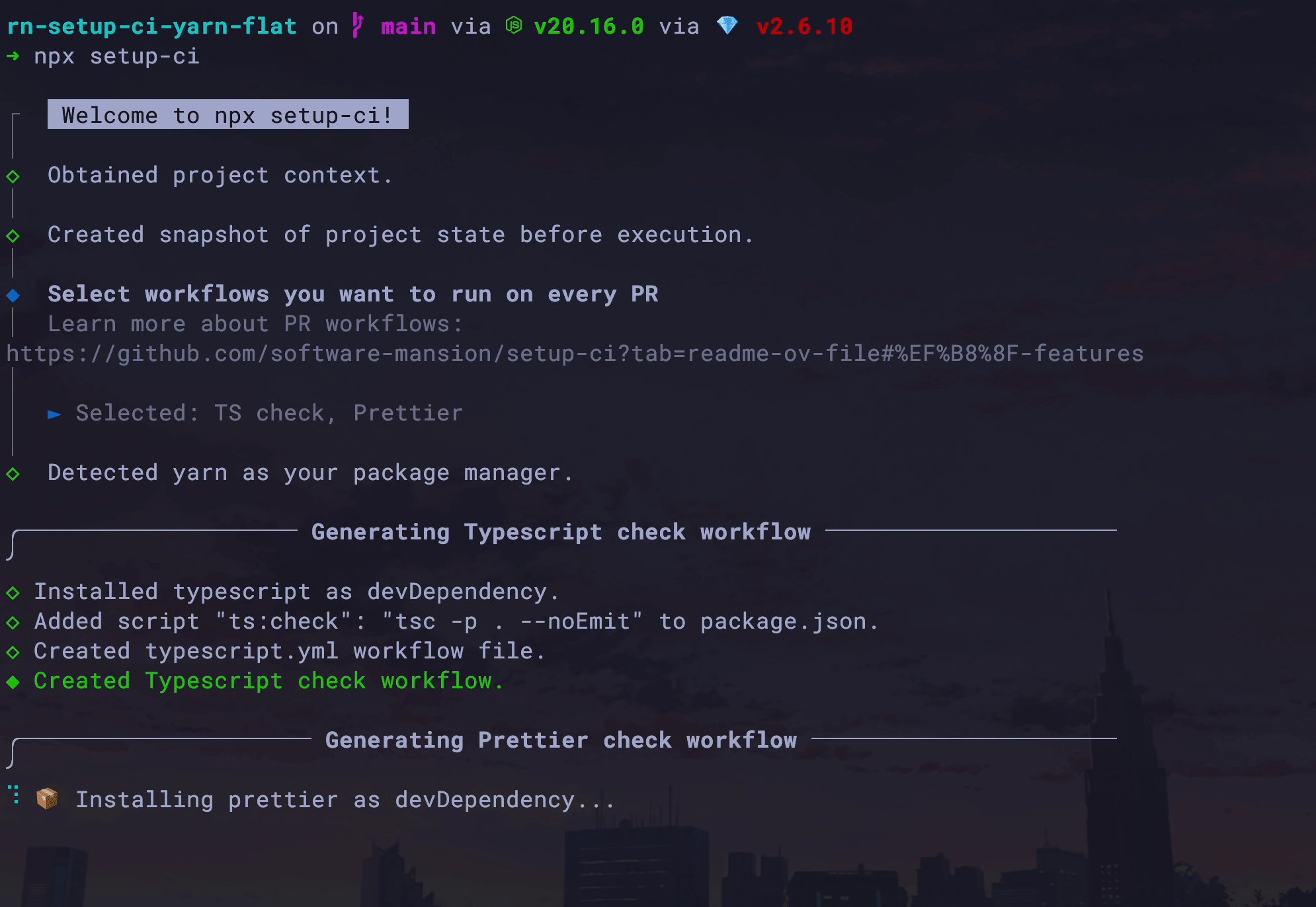
then select the setup that matches your project - npx setup-ci generates workflows and tries to add missing configs and install necessary dependencies.
If your project has a monorepo structure, run the script from the root directory of the app for which you want to set up workflows.
[!WARNING] If you re-run
npx setup-ciin the same project or already have some workflows set up manually, they might get overwritten. Therefore, we recommend running the script with no uncommitted changes, so you can easily inspect the diff after script execution.
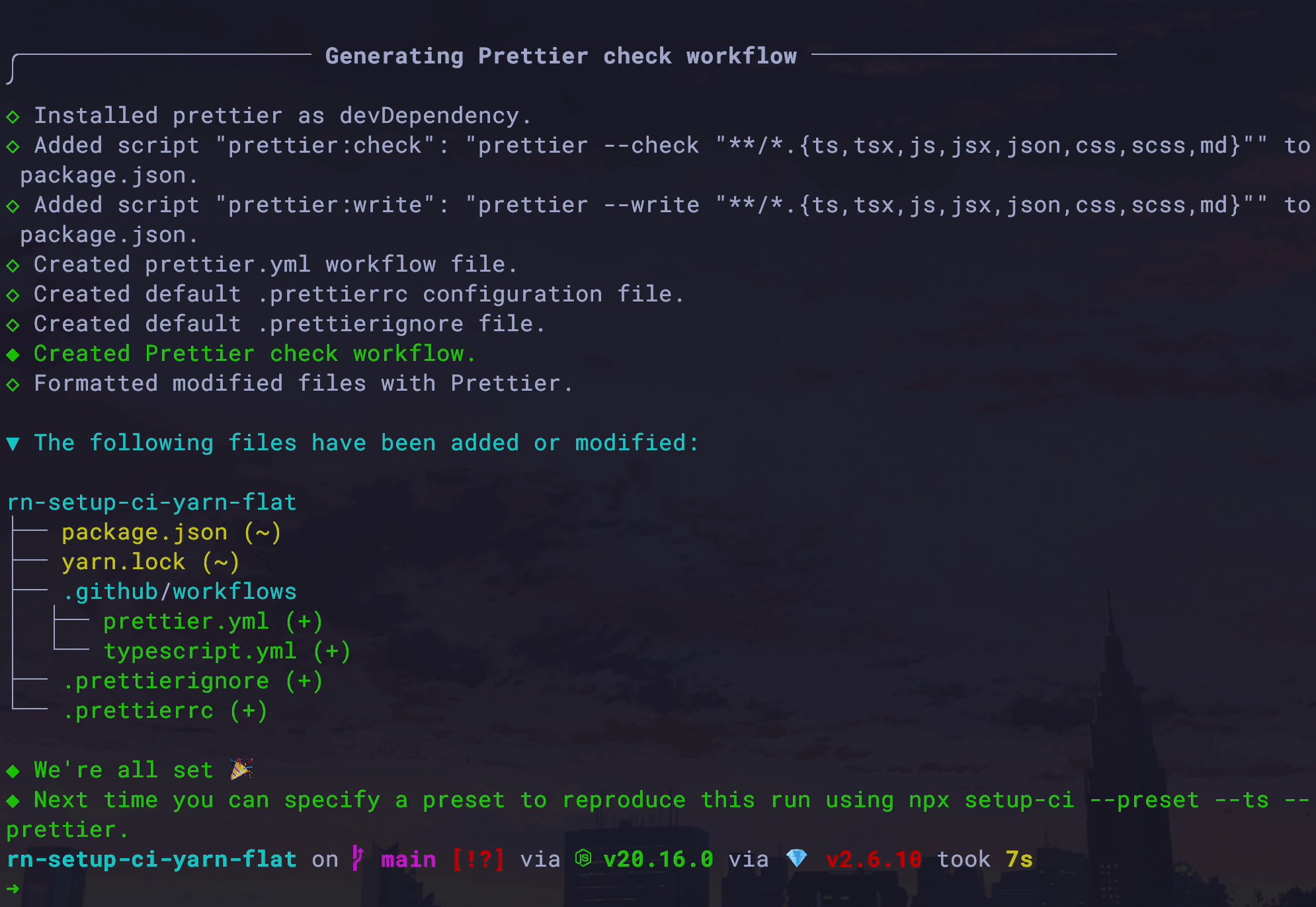
Say we want to set up GitHub actions that run Typescript and Prettier checks on our project every time we create or push to an existing Pull Request.
Let's try to use npx setup-ci to do the heavy lifting and generate all the necessary configurations.
Alternatively, we can use flags --preset --ts --prettier to avoid the interactive survey at the beginning of the script. You can check the section below for more information about available flags!
- Currently, only GitHub actions are supported as your CI.
- npm, yarn, pnpm and bun are supported as package managers, and they will be detected automatically.
- Monorepo structure is supported, but make sure you run the script from the app directory, not the monorepo root.
When using npx setup-ci, you can provide additional flags to modify its default behavior.
| Flag | Description |
|---|---|
| --preset | Run the script with your own preset. Combine it with feature flags to specify what workflows you want to generate. |
| --skip-git-check | By default, the script will prompt the user if there are uncommitted changes in the working repository. Use this flag to proceed without asking. |
| --skip-telemetry | Skip sending anonymous metrics. |
The following are feature flags that can be used with --preset flag (they are ignored if --preset is not provided).
| Flag | Description |
|---|---|
| --lint | Generate ESLint workflow to run on every PR |
| --jest | Generate Jest workflow to run on every PR |
| --ts | Generate Typescript check workflow to run on every PR |
| --prettier | Generate Prettier check workflow to run on every PR |
| --eas | Generate Preview with EAS workflow to run on every PR (Expo projects only). The workflow uses Expo continuous-deploy-fingerprint action to publish EAS Updates and trigger EAS Builds in development profile when the fingerprint of the app changes. You can learn more with Expo documentation on EAS Build, EAS Update and Expo fingerprint. Additionally, a comment will be created in your PR with a link to the build and a QR code to scan and open the app on your device with the latest update. |
| --detox | Generate workflow to run Detox e2e tests on every PR |
| --maestro | Generate workflow to run Maestro e2e tests on every PR |
Some workflows generated by npx setup-ci require setting up repository secrets that can be then accessed by workflows as ${{ secrets.* }}. Make sure to read logs printed by the script
as you will always be prompted to create secrets if necessary. The following table shows a summary of secrets you might have to create for generated workflows to work properly.
| Secret | Description |
| EXPO_TOKEN | Used for authentication in workflows using your Expo account. Learn more at Expo with GitHub actions. |
For known issues with npx setup-ci, please check Troubleshooting.
By default, npx setup-ci collects anonymous usage data that helps us improve the tool. You can disable it by using the --skip-telemetry option.
Collected data consists of timestamp, tool version, selected options, whether the script has been run for the first time and whether it ended with an unexpected error (without stacktrace
so that no sensitive PII can be accidentally leaked).
[!IMPORTANT] If you have an issue using
npx setup-ci, you can check Troubleshooting and Reported Bugs for a potential solution.
This tool is supposed to be helpful to as many developers as possible - and therefore we are open to your ideas and general feedback! If you want to share your opinion about npx setup-ci or
have some thoughts about how it could be further developed, don't hesitate to create an issue or contact
the maintainers directly.
- [x] Build Expo DevClient when fingerprint changes
- [x] Maestro support for E2E tests
- [ ] Different workflows for different branches (ex. PR, main, release)
- [ ] Upload source maps to Sentry
- [ ] Handle different vendors
npx setup-ci is licensed under The MIT License.
This project has been built and is maintained thanks to the support from Software Mansion
Since 2012 Software Mansion is a software agency with experience in building web and mobile apps. We are Core React Native Contributors and experts in dealing with all kinds of React Native issues. We can help you build your next dream product – Hire us.