Librairie ReactJS simplifiant la création de formulaires.
La validation du formulaire utilise useForm de React.
Tester la librairie sur CodeSandBox
Cette librairie contient un composant Form qui permet de créer
facilement des formulaires, en utilisant soit des champs prédéfinis
dans la librairie, soit en ajoutant vos propres champs.
Les champs prédéfinis vous offrent une structure de base pour créer
vos formulaires.
La gestion des erreurs est prise en compte.
Il est possible d'ajouter des patterns.
Les champs sont, par défaut, requis.
La séléction des champs que vous souhaitez mettre dans le formulaire
se fait via la prop{' '}
fieldNames, ensuite le
formulaire va automatiquement récupérer les données nécessaires dans
le fichier de configuration.
L'action à réaliser à l'envoi du formulaire se fait via la
prop onSubmitFunction, à
laquelle vous passez la fonction souhaitée.
Exemple :
const handleForm = (formFieldsData) => {
// what to do on submit
};
<Form
fieldsConfig={fieldConfigPerso}
title={'Se connecter'}
btnText={'Connexion'}
onSubmitFunction={handleForm}
validationMessage={validationMessage}
errorMessage={errorMessage}
fieldNames={['email', 'password']}
/>;Par défaut les champs sont requis.
Les champs prédéfinis incluent :
- email (input)
- password (input de type password)
- passwordConfirmation (input de type password)
- name (input)
- age (input type number)
- tel (input)
- message (textarea)
- otherInfos (textarea)
- gender (radio button)
- country (select)
- foodAllergies (checkbox)
- Input :
email: {
label: 'Email',
type: 'email',
pattern: /\S+@\S+\.\S+/,
fieldErrorMessage: 'Veuillez renseigner votre email',
},- Textarea :
message: {
tag: 'textarea',
label: 'Message',
type: 'text',
fieldErrorMessage: 'Veuillez renseigner votre message',
},- Radio buttons :
gender: {
type: 'radio',
label: 'Genre',
fieldErrorMessage: 'Veuillez renseigner votre genre',
options: [
{
label: 'Homme',
value: 'male',
name: 'male',
},
{
label: 'Femme',
value: 'female',
name: 'female',
checked: true,
},
],
},- Select :
country: {
type: 'select',
label: 'Pays',
defaultValue: 'Choisir votre pays',
fieldErrorMessage: 'Veuillez renseigner votre pays',
options: [
{
label: 'Angleterre',
value: 'england',
},
{
label: 'Espagne',
value: 'spain',
},
{
label: 'France',
value: 'france',
},
],
},- Checkboxes :
foodAllergies: {
type: 'checkbox',
label: 'Allergie(s) alimentaire(s)',
isRequired: false,
options: [
{
label: 'Gluten',
value: 'gluten',
name: 'gluten',
},
{
label: 'Arachides',
value: 'peanuts',
name: 'peanuts',
},
{
label: 'Lactose',
value: 'milk',
name: 'milk',
},
],
},Par défaut, le composant Form se base sur le fichier default-config.jsx, présent dans la librairie.
Ce dernier vous permet de prendre connaissance du format attendu pour chaque type de champs.
Il est possible de définir votre propre fichier de configuration.
Vous pouvez copier le contenu du fichier default-config.jsx présent dans node_modules/sg-form-lib/config/,
Ensuite, où vous le souhaitez vous pouvez créer un fichier personnel (ex : fieldConfigPerso.jsx) et coller le contenu précédemment copié.
En fonction de vos besoin, vous pouvez ajouter, modifier ou supprimer ce qui s'y trouve.
Pensez à garder le bon format adapté à chaque type de champ.
Lorque vous utilisez le composant Form, ajoutez la prop : fieldsConfig={fieldConfigPerso}
Pensez au préalable à importer votre fichier :
import { fieldConfigPerso } from '../fieldConfigPerso';Pour les champs input et textarea :
label: 'Label', // string - obligatoire
type: 'text', // string - obligatoire
tag: 'textarea' // string - facultatif, input par défaut si non spécifié
hidden: true // boolean - facultatif, masquer un champs, false par défaut si non spécifié
step: 5 // number - facultatif, pour les champs de type number
fieldClass: 'custom-field' // string - facultatif, pour ajouter une classe personnalisée
isRequired: false // boolean - facultatif, true par défaut si non spécifié
pattern: /\S+@\S+\.\S+/, // regexp - facultatif, null par défaut si non spécifié
fieldErrorMessage: 'Veuillez écrire quelquechose ici' // string - facultatif, 'Veuillez renseigner ce champs' par défautPour les champs select :
label: 'Label', // string - obligatoire
type: 'select', // string - obligatoire
fieldClass: 'custom-field' // string - facultatif, pour ajouter une classe personnalisée
defaultValue: 'Choisir votre option', // string - facultatif, 'Choisir une option' par défaut si non spécifié
fieldErrorMessage: 'Veuillez renseigner le champs', // string - facultatif, 'Veuillez renseigner ce champs' par défaut
isRequired: false, // boolean - facultatif, true par défaut si non spécifié
options: [ // array d'objets - obligatoire
{
label: 'Angleterre',
value: 'Angleterre',
},
{
label: 'Espagne',
value: 'Espagne',
},
{
label: 'France',
value: 'France',
},
],Pour les champs radio et checkbox :
label: 'Label', // string - obligatoire
type: 'radio', // string - obligatoire
fieldClass: 'custom-field' // string - facultatif, pour ajouter une classe personnalisée
fieldErrorMessage: 'Veuillez renseigner le champs', // string - facultatif, 'Veuillez renseigner ce champs' par défaut
isRequired: false, // boolean - facultatif, true par défaut si non spécifié
options: [ // array d'objets - obligatoire
{
label: 'Homme',
value: 'male',
name: 'male',
},
{
label: 'Femme',
value: 'female',
name: 'female',
checked: true, // pour cocher un élément par défaut
},
],Ce composant bénéficie d'une ref 'form' :
const form = useRef();
<form
onSubmit={handleSubmit(() =>
onSubmitFunction(...fieldNames.map((fieldName) => getValues(fieldName)))
)}
className='sg-form-lib'
id={formId}
ref={form}
noValidate // validate by useForm hook
>- formId (string) : l'id correspondant au form.
- fieldsConfig (object) : La configuration des champs. (Facultatif, utilise la configuration par défaut si non spécifiée)
- title (string) : Le titre du formulaire. (Facultatif)
- subtitle (string) : Le sous-titre du formulaire. (Facultatif)
- btnText (string, required) : Le texte du bouton de soumission du formulaire.
- onSubmitFunction (function, required) : La fonction à appeler lors de la soumission du formulaire.
- validationMessage (string) : Le message de validation à afficher. (Facultatif)
- errorMessage (string) : Le message d'erreur à afficher. (Facultatif)
- fieldNames (array of strings, required) : Les noms des champs à inclure dans le formulaire.
- fieldValue (object) : Les valeurs initiales des champs. (Facultatif)
Le composant Form a une largeur de 100%, penser à le mettre dans un container
Pour personnaliser le style des formulaires, vous pouvez utiliser les classes CSS suivantes :
- sg-form-lib
- sg-form-lib__section-title
- sg-form-lib__title
- sg-form-lib__subtitle
- sg-form-lib__content
- sg-form-lib__message--validation
- sg-form-lib__message--error
- sg-form-lib__data
- sg-form-lib__data--error
- sg-form-lib__label
- sg-form-lib__input
- sg-form-lib__field--error
- sg-form-lib__textarea
- sg-form-lib__checkboxes
- sg-form-lib__checkbox
- sg-form-lib__radios
- sg-form-lib__radio
- sg-form-lib__select
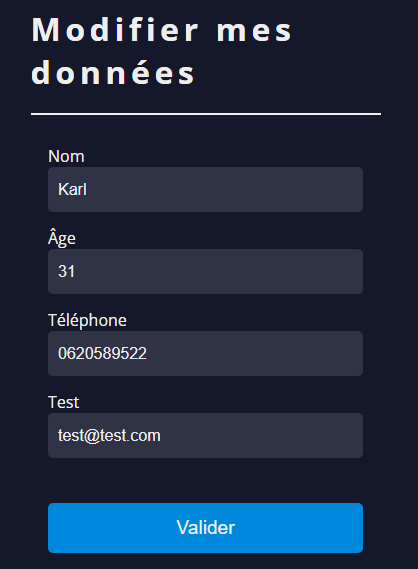
Vous pouvez pré-remplir le formulaire avec des données en utilisant la prop fieldValue, qui doit être un objet JSON contenant les données. Le nom du champ dans les données doit correspondre au fieldName du formulaire.
Exemple :
// data.json
{
"name": "Karl",
"age": 31,
"tel": "0620589522",
"email": "test@test.com",
"password": "Test1234*"
}import datas from '../assets/data.json';
<Form
fieldsConfig={fieldConfigPerso}
title={'Modifier mes données'}
btnText={'Valider'}
onSubmitFunction={handleForm}
validationMessage={validationMessage}
errorMessage={errorMessage}
fieldNames={['name', 'age', 'tel', 'email']}
fieldValue={datas}
/>;Via npm :
npm i sg-form-lib
Via yarn :
yarn add sg-form-lib
Via pnpm :
pnpm i sg-form-lib
N'oubliez pas d'ajouter le CSS dans votre fichier d'entrée (index.jsx ou main.jsx) :
import 'sg-form-lib/style.css';Assurez-vous de l'importer avant tout autre CSS pour pouvoir le personnaliser correctement.
import { useState } from 'react';
import { Form } from 'sg-form-lib';
import data from '../assets/data.json';
import { fieldConfigPerso } from '../fieldConfigPerso';
const DemoConnexion = () => {
const [validationMessage, setValidationMessage] = useState('');
const [errorMessage, setErrorMessage] = useState('');
const handleForm = (email, password) => {
try {
setErrorMessage('');
if (email === data.email && password !== data.password) {
throw new Error('Mot de passe incorrect');
}
if (email === data.email && password === data.password) {
// Here you can manage action when form is well submitted
setValidationMessage('Formulaire envoyé');
} else {
throw new Error('Combinaison incorrect');
}
} catch (error) {
setValidationMessage('');
setErrorMessage(error.message);
}
};
return (
<div className='container'>
<Form
fieldsConfig={fieldConfigPerso}
title={'Se connecter'}
btnText={'Connexion'}
onSubmitFunction={handleForm}
validationMessage={validationMessage}
errorMessage={errorMessage}
fieldNames={['email', 'password']}
/>
</div>
);
};
export default DemoForm;