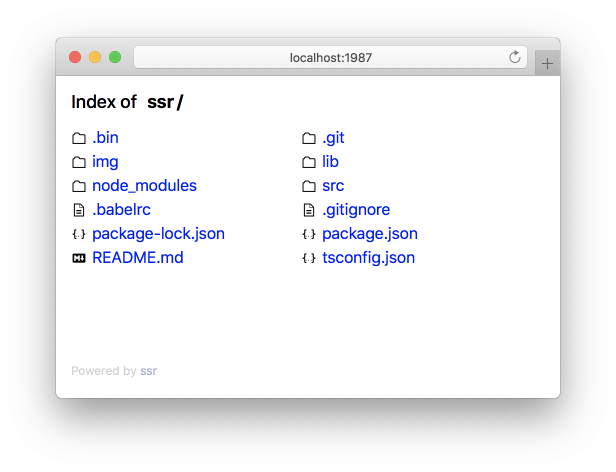
A dev server for rapid prototyping. It provides a neat interface for listing the directory's contents and switching into sub folders.
In addition, it's also awesome when it comes to serving static sites. If a directory contains an index.html, serve will automatically render it instead of serving directory contents, and will serve any .html file as a rendered page instead of file's content as plaintext.
Rename:
ssr=>sgo
sgo:Server Go
ssr package has been donated to a certain team in Ali.
Features
/ or /admin to a single file.
Quick Start
Add sgo as a dev dependency using npm i sgo -D or run directly from the terminal:
npm install -g sgo # install sgo
sgo # Create server
# or
npx sgo [--port] [--dir]Command help
Usage: sgo [options]
Options:
--version Show version number [boolean]
--port, -p Set the port. [number] [default: 1987]
--reload-port Set the reload port. [number] [default: 19872]
--reload, -r browser from reloading when files change.
[boolean] [default: true]
--dir, -d Specified directory. [string] [default: ""]
--browser, -b Browser from opening when the server starts.
[boolean] [default: true]
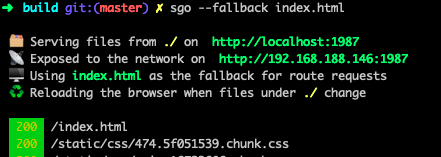
--fallback The file served for all non-file requests.
[string] [default: ""]
--help Show help [boolean]
Examples:
$ sgo Start a dev server.
$ sgo --no-browser Prevents the browser from opening when the
server starts.
$ sgo --no-reload prevents the browser from reloading when
files change.
$ sgo --fallback dir/index.html The file served for all non-file requests..
$ sgo -p 2019 Designated port.
$ sgo -d node_modules/dir Specified directory "node_modules/dir".
Copyright 2019Example usage with npm scripts in a project's package.json file:
{
"scripts": {
"start": "npx sgo -p 2019"
}
}Used in Node.js
const sgo = require('sgo');
// Create server
sgo.default({ port: 1987, dir: '' });import server from 'sgo';
// Create server
server({ port: 1987, dir: '' });License
MIT © Kenny Wong