shadow-worker
Use the performance capabilities of web worker in the browser to avoid blocking the main thread
Usage:
npm i shadow-worker #ornpm install shadow-worker --saveExample:
async/await
; await ;// [2,4,6,8] const fn = arr await ;// [2,4,6,8] // # debug options await ;// data:text/javascript;charset=UTF-8,onmessage=(()=>({data})=>postMessage((arr => {arr.map(x=>x*2)})(data)))(postMessage);// fn: 16.487060546875ms// [2, 4, 6, 8] Promise then
; ;// [2, 4, 6, 8] Browser test
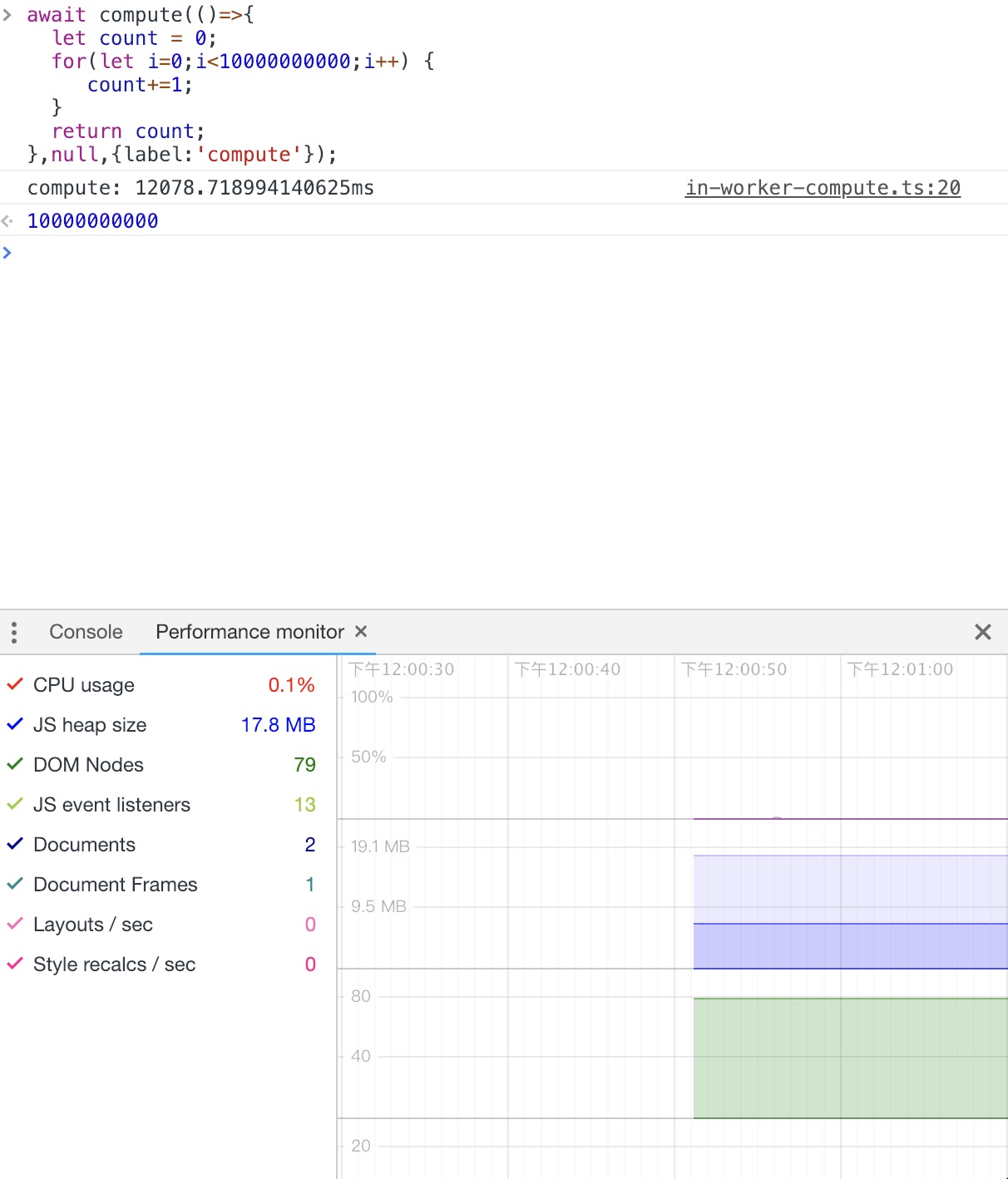
 use compute() api
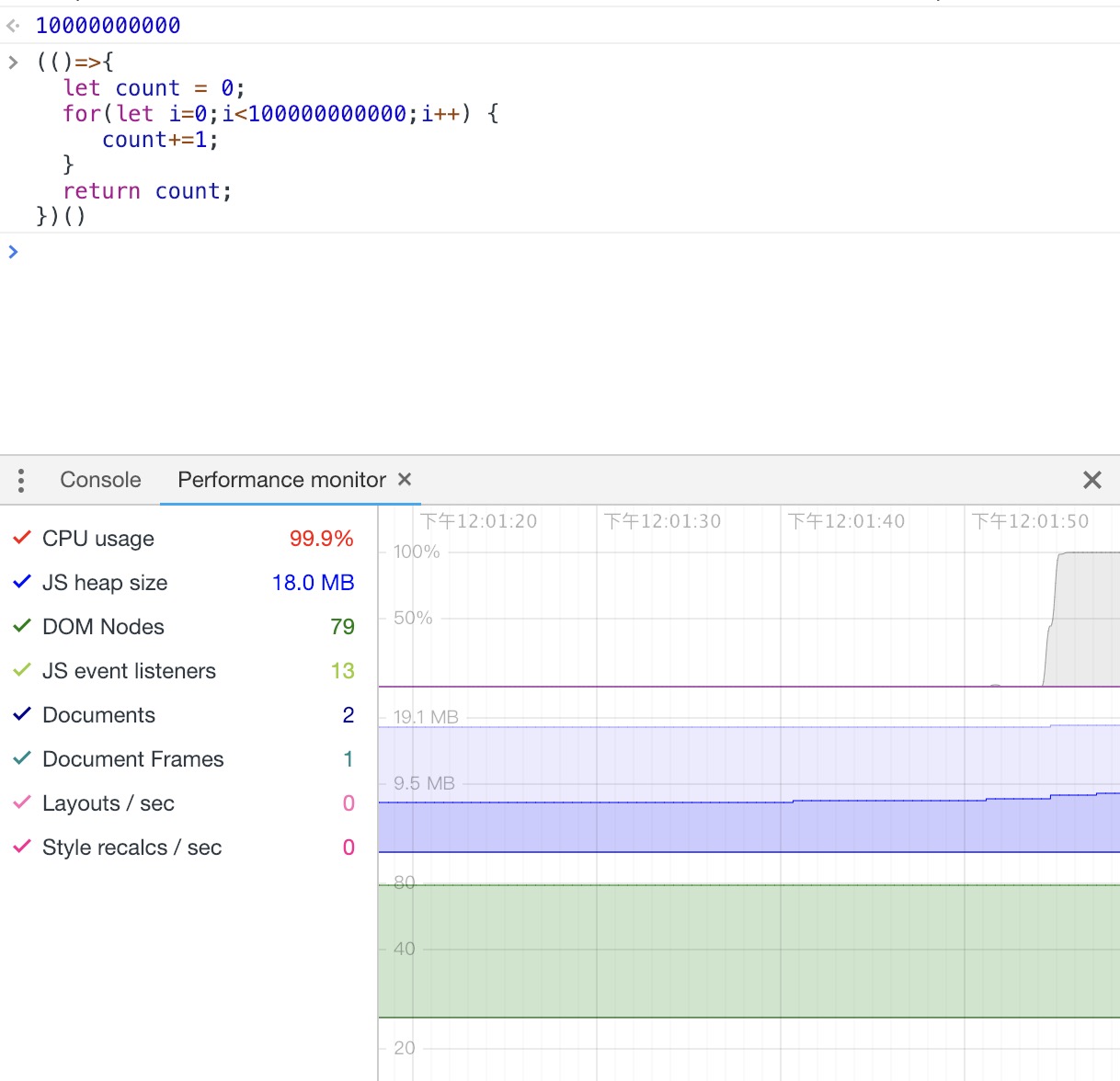
use compute() api
 not use
not use
API:
compute()
/** * You can easily use `web worker`. * Using `web worker` is as easy as using a function, as natural as breathing. * The function will `dynamically` help you generate functions that communicate with the worker channel * It will be automatically closed when you are finished, so you don't have to worry about the performance problems. * * @template T * @param {(value?: T) => T} callback Function used for `calculation` * @param * @param * @returns {(Promise<T> | T)} Calculated result */Note: Just in browser node.js side can't use
TODO
- add test case

