ShWave


Introduction
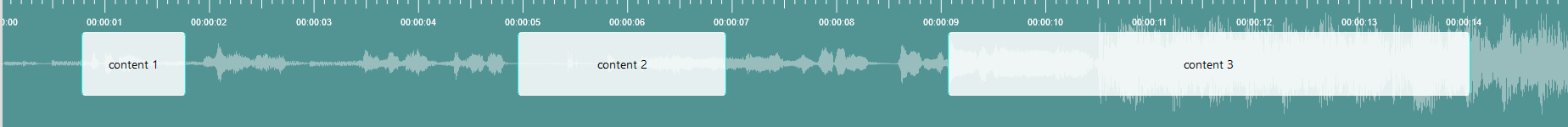
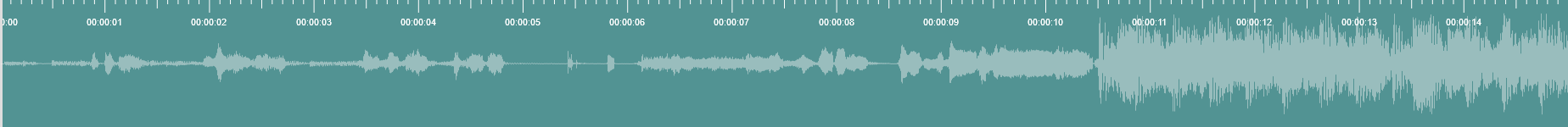
subtitles timeline and wave audio

Shwave is a subtitles timeline to help people build subtitles easily.

It also support audio-only.
Usage
REACT
npm i shwave -Simport ShWave from "shwave"; <ShWave = = = = = = = = = = = = =/>;Example
REACT
import React Fragment useState useCallback from "react";/** @jsx jsx */import css jsx from "@emotion/core";import ShWave from "./componets/shwave";import VideoPlayer from "./componets/videoPlayer"; const App = const player setPlayer = ; const currentTime setCurrentTime = ; const duration setDuration = ; const url setUrl = ; const subArray setSubArray = ; const handleVideoFile = ; const contextmenu = ; const click = ; const handleSubClick = ; const handleSubMove = ; const handleSubMoveError = ; const handleSubResize = ; const handleDurationChange = ; return <Fragment> <div ="container" = > <VideoPlayer = = = = /> <input ="uploadVideo" ="file" ="file" = /> <input ="range" = = ="5" ="30" ="1" = /> </div> <div = > <ShWave = ="#529393" ="#ddd" = ="#fbf8f86b" ="#57e3e3" = = = = = = = = = = = ="#f09b50d9" = ="mySubBlockClass" /> </div> </Fragment> ;; ;build
yarn# yarn start yarn pro