
Motivate your users with pleasant and easy-to-use achievements.

Demo and a prettier version of this documentation is available at simplegoals.co
SimpleGoals allows you to quickly and easily create achievements your users can accomplish — add intriguing game elements to your website.
And even more: CloudStorage allows you to keep users' achievements persistent across different browsers and devices. It only takes a couple of minutes to add new options to get everything ready.
How does it work?
- Create a list of goals your users can achieve. 🏆
- Decide when each achievement is unlocked (e.g. on a button click, or when a special page was opened) ⏰
- Add a small JS snippet to your website. 👩💻
- Tada! 🎉
Installation
There are several ways to get started with SimpleGoals. You can use:
CDN (Easiest)
Just add this line to HTML code it before the closing </body> element.
And you're ready to use SimpleGoals!
If you're going to update styles of SimpleGoals, you might want to load JS and styles separately:
// Before closing element// Before closing elementDownload files
You can download SimpleGoals files from https://static.simplegoals.co/0.3.1/simplegoals.zip and add them to your project directory
Then load them in HTML:
// Before closing element// Before closing elementWebpack or Browserify (Advanced)
Add package:
// With npmnpm install simplegoals --save // With yarnyarn add simplegoalsLoad SimpleGoals in your JS code
// Webpack; // Browserifyrequire 'simplegoals/dist/simplegoals.min.css'var SimpleGoals = ;Usage
Using SimpleGoals is fast and easy!
Initializing
To use SimpleGoals you need to initialize it:
// Define a list of all available goals (Example)var goals = explorer: name: "Curious Explorer" description: "Scroll through half of the page" secret: name: "Lucky Digger" description: "Find a secret button" // Initialize SimpleGoals when a page is loadedwindow;You can check out all available options in the Options section
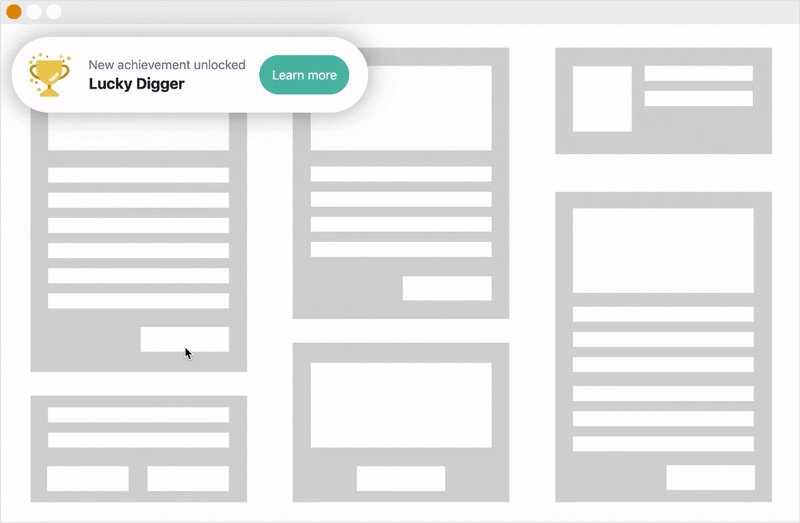
Unlock achievements
There are two ways to unlock goals.
- You can add
data-simplegoals-unlock="key_of_goal"attribute to any button. When a user clicks this button, the goals will be unlocked and achievement will appear.
I'm a secret button- You can call
SimpleGoals.unlock("key_of_goal")method at any time.
SimpleGoalsExample:
// Scroll through half of the pageif documentbodyscrollTop > documentbodyscrollHeight / 2 SimpleGoalsEach goal can be unlocked and shown only once.
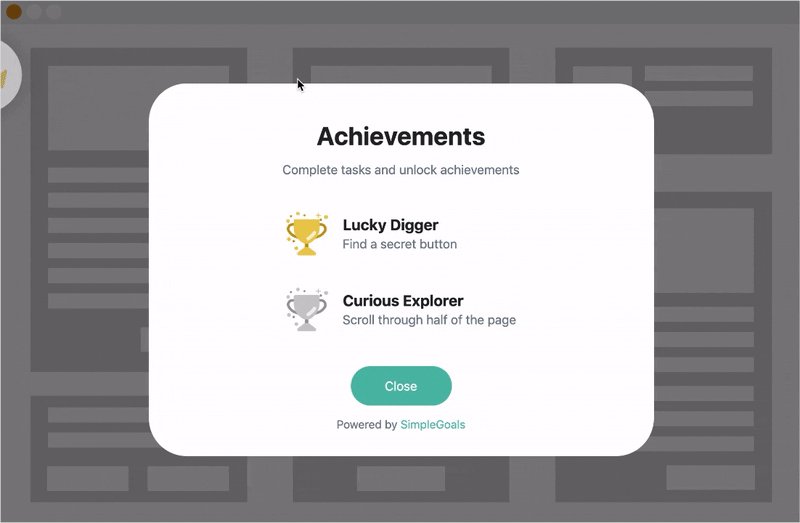
## Show all achievements
There are also two ways to show all achievements.
- You can add
data-simplegoals-overview="true"attribute to any button. When user click this button, the list of all achievements will be shown. Example:
Show all achievements- You can call
SimpleGoals.showOverview()method at any time.
SimpleGoalsExample:
// Scroll through half of the pageif documentbodyscrollTop > documentbodyscrollHeight / 2 SimpleGoalsOptions
| Option | Default | Description |
|---|---|---|
goals |
[] |
An Object with all possible goals. Each key is a key of the goal and each value should be an Object with name and description |
useCloudStorage |
false |
If true, CloudStorage will be used and goals for users will be saved in the cloud and will be persistent across all browser sessions and devices of the user. If false, LocalStorage will be used. All data will be saved in the user's browser and will be not synced. If a user clears local storage or use another browser, all achievements will be lost. |
theme |
see Theme Options | An Object, see Theme Options |
onGoalUnlock |
function(goalKey){} |
This is callback method that will be called, when a goal will be unlocked. It takes a goal's key as a param. You can use this callback method to add custom logging or some API calls. |
freshStart |
false |
When true resets all goals every time a user refreshes or opens a new page. Works only when useCloudStorage is false. |
timeout |
0 |
This options sets the time(in milliseconds) between achievement appears and automatically disappears. If it is set to 0, achievements will be not hidden automatically. |
appId |
null |
Used only when CloudStorage is enabled. You can get your appId here: https://api.simplegoals.co/projects/new |
user |
null |
Used only when CloudStorage is enabled. Used to determine user in CloudStorage. Object with uid, email, and name. Either uid or email should be present. |
Theme options
| Option | Default | Description |
|---|---|---|
fontFamily |
Browser default | Specifies the font for an elements |
background |
#ffffff |
Background color |
primary |
#38b2ac |
The color of buttons and links |
title |
#000000 |
The color of main labels |
subtitle |
#718096 |
The color of additional text |
primaryHover |
7% darker than primary |
The color of buttons and links in the hovered state, calculated automatically if not specified. |
opposite |
#000000 or #FFFFFF |
The color of text on buttons, calculated automatically if not specified. |
Example:
SimpleGoalsCloudStorage
CloudStorage allows you to keep users' achievements persistent across different browsers and devices. It only takes a couple of minutes to add new options to get everything ready.
There are two little steps you need to do:
- Go to https://api.simplegoals.co/projects/new and get an appId that you can use. It's might be useful to get new appId for each of your environments: test, staging, production and so on.
- Add new options to
SimpleGoals.init()call:
SimpleGoalsUID is any unique identifier for a user.
Either UID or email should be present for user params.
Note: It works only for logged in users
Note: When users first time converts from a guest to a logged in user, all their achievements are saved in CloudStorage
Development
First of all, thank you for making SimpleGoals better!
All source files are in src folder.
To install all dependecies run:
npm install// oryarn installTo run local environment run:
npm run playground// oryarn playgroundPlayground will be available at http://localhost:8080
To build production-ready bundle run:
npm run build// oryarn buildLicense
This project is licensed under MIT license.