A Slidev theme to create LinkedIn carousels.
Add the following frontmatter to your slides.md. Start Slidev then it will prompt you to install the theme automatically.
---
theme: linkedin-carousel
---Learn more about how to use a theme.
This theme provides the following layouts:
-
cover- A cover slide -
default- A default slide -
image-emphasis- A slide with a big image, a title, and a subtitle
This theme provides the following components:
-
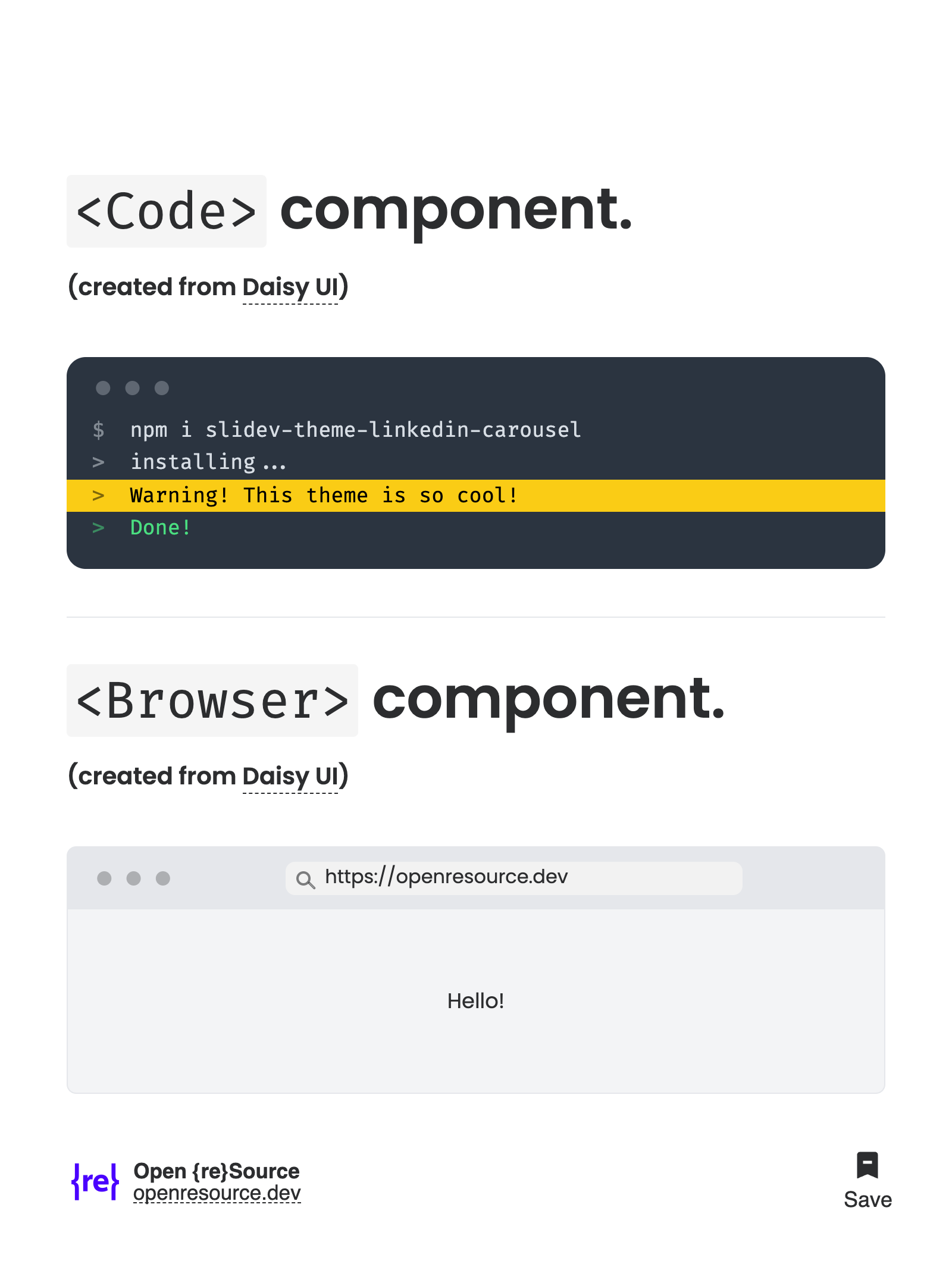
Browser- A browser window -
Code- A code block with a terminal window -
GitHubProject- A GitHub project card -
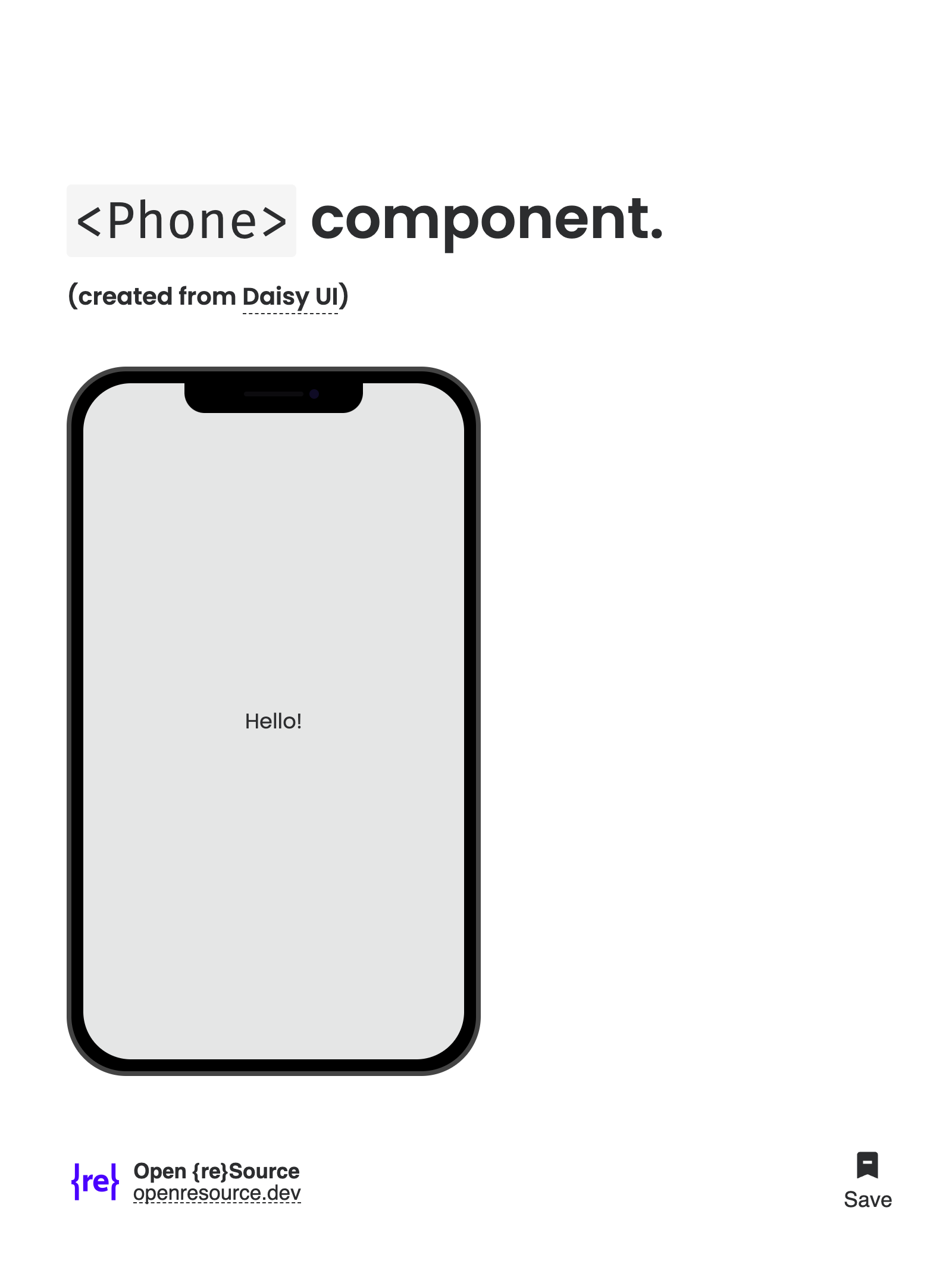
Phone- A phone window
npm install-
npm run devto start theme preview ofexample.md - Edit the
example.mdand style to see the changes -
npm run exportto generate the preview PDF -
npm run screenshotto generate the preview PNG
-
Once you have your LinkedIn carousel ready, you can export it to a PDF using
npm run export. -
Rename the
example-export.pdfto have a real name; LinkedIn documents are indexed by search engines by their file name. -
Compress the PDF using SmallPDF or any other tool.
-
Go to your LinkedIn profile, create a new post, and add the PDF as a document.