Smile Config
A tool for cloning and templating code with configuration easily. It features sharable configs for any template, such as linters, file structure, and config files.
npx smile-configTable of Contents
- Table of Contents
- Goal and Philosophy
- Quickstart
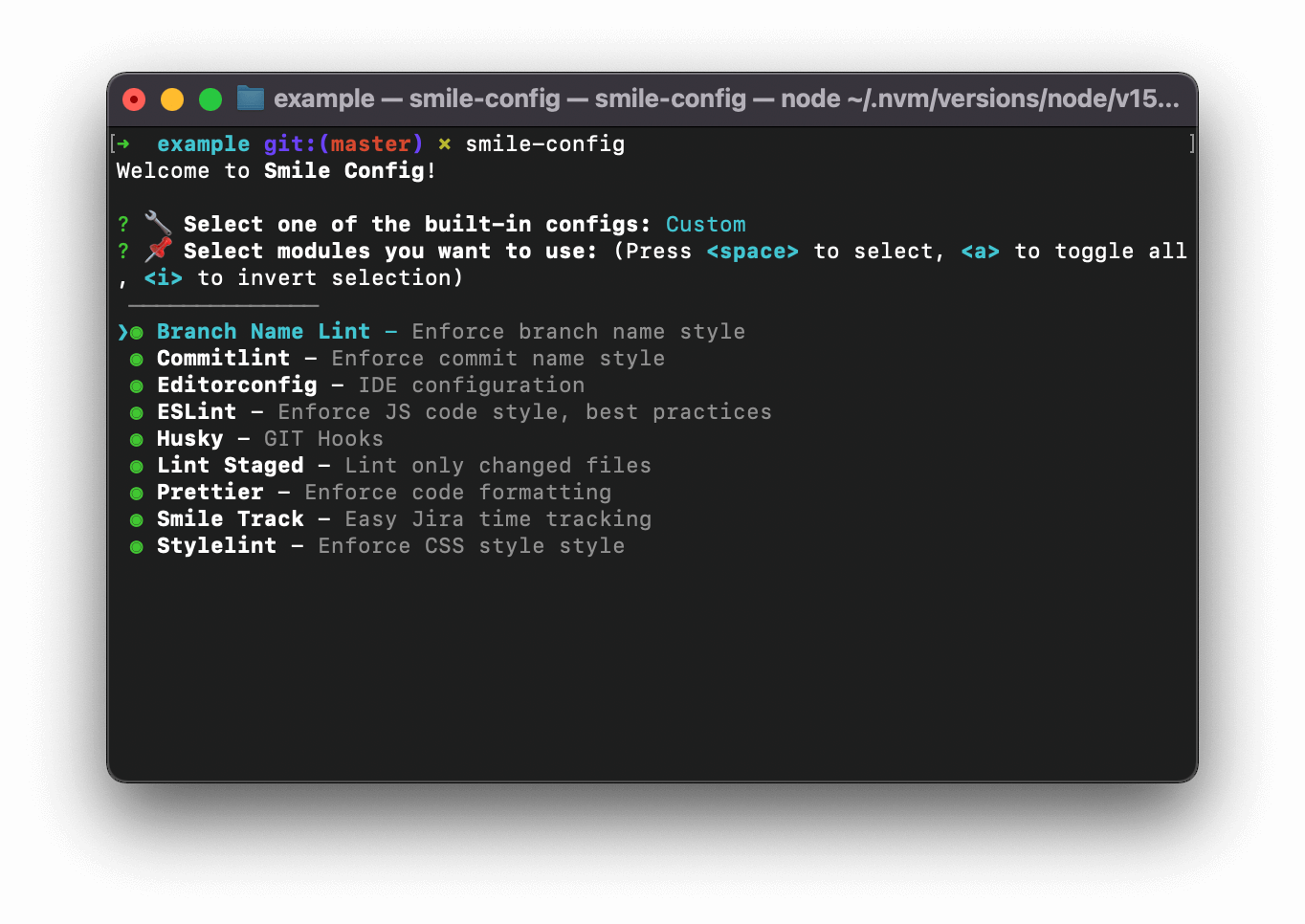
- Custom select
- Built-in configs
- Build your config
- TODO
- License
Goal and Philosophy
Well configured projects allow a team to work effectively and fast. Some organizations have their configs and reuse them on different projects. Suddenly, the setup of each tool requires time, and often this step is skipped, which leads to worse and magic code.
Smile-Config allows you to save this config and files to a sharable module.
You can apply this module to any project in few steps.
Smile-Config will install all needed dependencies and copy files, so you don't need to waste time configuring your tools each time.
It features Node.js best practices techniques in the default config, so you can start using it immediately.
Additionally, you can manually select which modules you want to use in your project, so it's flexible. Each module can include different configs, such as for frontend, backend, frameworks, and others. Thus, you can build a pure and complex module as well.
Quickstart
- Install Node.js
- Install the package globally:
$ npm install smile-config -gOr use it immediately:
$ npx smile-configThat's it! Now you can use the app in any folder.
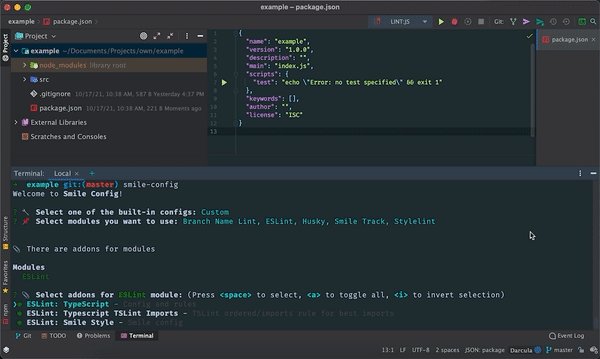
Custom select
Built-in and your configs support custom module selecting, so you can choose your setup.
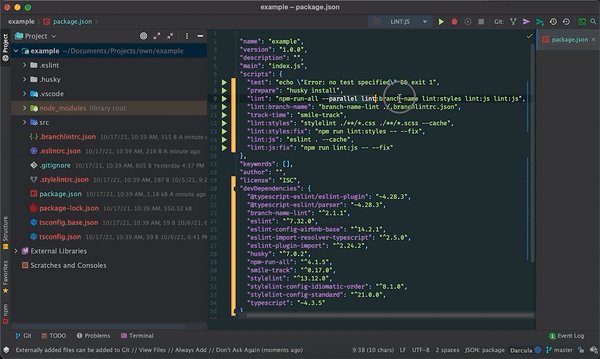
Built-in configs
Default
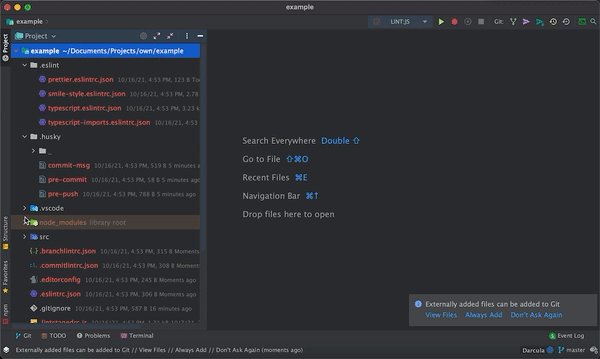
Built-in default config has:
- Branch Name Lint - Validating and linting the git branch name;
- CommitLint - Lint commit messages;
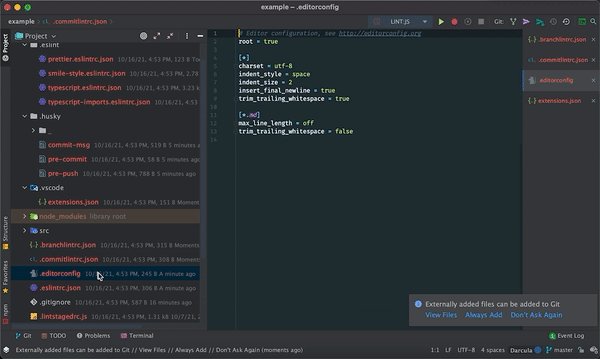
- EditorConfig - EditorConfig helps maintain consistent coding styles for multiple developers working on the same project across various editors and IDEs;
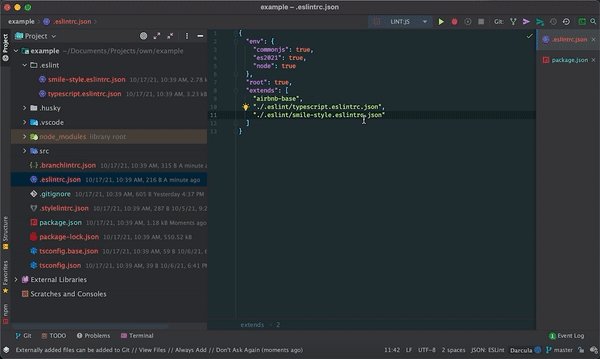
- ESLint with addons: TypeScript, TSLint ordered-imports, SmileStyle;
- StyleLint - A mighty, modern linter that helps you avoid errors and enforce conventions in your styles;
- Prettier with addons: ESLint and StyleLint support;
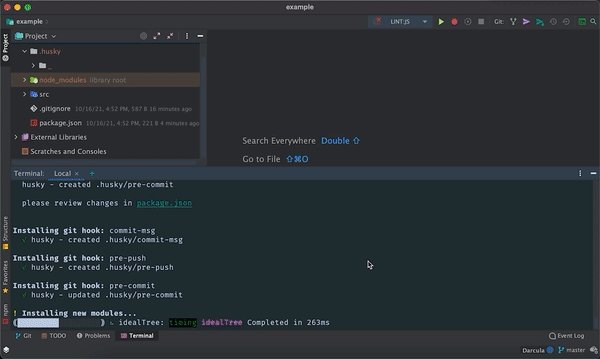
- Husky with git hooks: precommit, prepush, commit-msg;
-
Lint Staged - Run linters against staged git files and don't let
💩 slip into your code base!; - Smile Track - is an app for auto calculating and tracking time by using your git history;
- VSCode suggested extensions - A good set of extensions can make working with a particular workspace or programming language more productive and you'd often like to share this list with your team or colleagues.
Build your config
Note: API will be changed in the future
- Fork the repo;
- Create your own config. Use default as an example;
- Create pull request.
TODO
- [ ] Add more configs
- [ ] Expose API for building your configs
- [ ] Support NPM packages as configs
- [ ] Support GIT repos as configs
License
Created with