Make pictures of Snap! blocks from text.
Documentation (needs work)
snapblocks is a fork of scratchblocks which aims to be more catered towards Snap!. These changes include, adding Snap! blocks, inputs, icons, and more.
snapblocks is used to write Snap scripts:
- in Snap Wiki articles
- in Snap Forum posts
It's MIT licensed, so you can use it in your projects.
For the full guide to the syntax, see the snapblocks docs.
Use the MediaWiki plugin.
Use the discourse plugin to add snapblocks to your discourse forum (the forum software used by the Snap! forum).
@tjvr found a scratchblocks WordPress plugin. It might work for you; I haven't tried it (and you'd have to replace scratchblocks with snapblocks).
Use the snapblocks-react library to render snapblocks in react.
You'll need to include a copy of the snapblocks JS file on your webpage. There are a few ways of getting one:
- Download it from the https://github.com/snap-blocks/snapblocks/releases page
- If you have a fancy JS build system, you might like to include the
snapblockspackage from NPM. - You could clone this repository and build it yourself using Node 22+ (
npm run build).
<script src="snapblocks-min.js"></script>In order to use translations, include the translations-all.js file.
<script src="snapblocks.min.js"></script>
<script src="translations-all.js"></script>The convention is to write snapblocks inside pre tags with the class blocks:
<pre class="blocks">
when flag clicked
move (10) steps
</pre>You then need to call snapblocks.renderMatching after the page has loaded.
Make sure this appears at the end of the page (just before the closing </body> tag):
<script>
snapblocks.renderMatching('pre.blocks', {
style: 'snap', // Optional, defaults to 'snap'.
languages: ['en'], // Optional, defaults to ['en'].
scale: 1, // Optional, defaults to 1
});
</script>The renderMatching() function takes a CSS-style selector for the elements that contain snapblocks code: we use pre.blocks to target pre tags with the class blocks.
The style option controls how the blocks appear, either the Snap, Scratch 2, or Scratch 3 style is supported.
You might also want to use blocks "inline", inside a paragraph:
I'm rather fond of the <code class="b">cut from [ V]</code> block in Snap.To allow this, make a second call to renderMatching using the inline argument.
<script>
snapblocks.renderMatching("pre.blocks", ...)
snapblocks.renderMatching("code.b", {
inline: true,
// Repeat `style` and `languages` options here.
});
</script>This time we use code.b to target code blocks with the class b.
There are more options for renderMatching that you can use.
snapblocks.renderMatching('pre.blocks', {
style: 'snap', // Optional, defaults to 'scratch2'.
languages: ['en'], // Optional, defaults to ['en'].
scale: 1, // Optional, defaults to 1
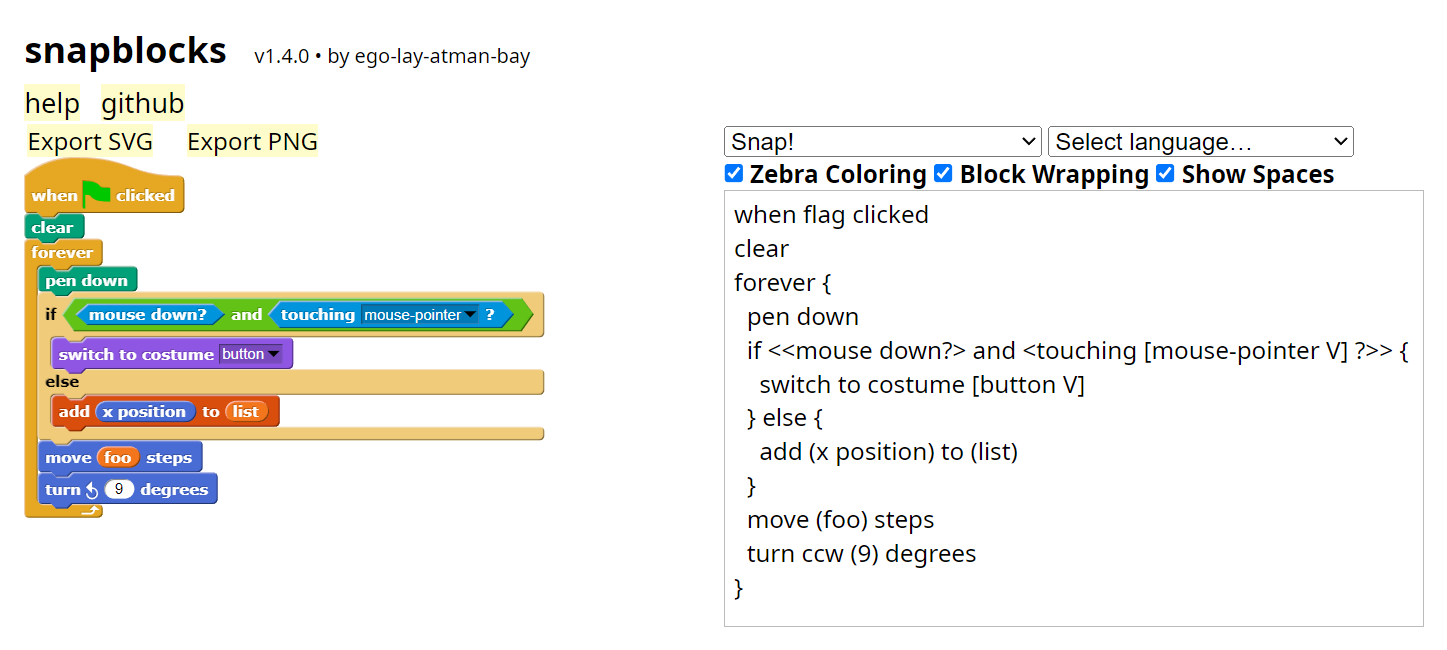
wrap: true, // Optional, defaults to false. This enabled block wrapping
wrapSize: 200, // Optional, defaults to null. This sets the minimum width for block wrapping
zebraColoring: true, // Optional, defaults to false. Enabled zebra coloring
showSpaces: true, // Optional, defaults to false. Shows spaces in inputs
});Note: currently translations are partially broken, but I hope to get them fixed in a future version.
If you want to use languages other than English, you'll need to include a second JS file that contains translations. The releases page includes two options; you can pick one:
-
translations.jsincludes a limited set of languages, as seen on the Scratch Forums -
translations-all.jsincludes every language that Scratch supports.
The translations files are hundreds of kilobytes in size, so to keep your page bundle size down you might like to build your own file with just the languages you need.
For example, a translations file that just loads the German language (ISO code de) would look something like this:
window.snapblocks.loadLanguages({
de: <contents of locales/de.json>
})If you're using a JavaScript bundler you should be able to build your own translations file by calling require() with the path to the locale JSON file.
This requires your bundler to allow importing JSON files as JavaScript.
window.snapblocks.loadLanguages({
de: require('snapblocks/locales/de.json'),
})The snapblocks package is published on NPM, and you can use it with browserify and other bundlers, if you're into that sort of thing.
Once you've got browserify set up to build a client-side bundle from your app
code, you can just add snapblocks to your dependencies, and everything
should Just Work™.
var snapblocks = require('snapblocks');
snapblocks.renderMatching('pre.blocks');Please note, snapblocks is a client-side library, which means that you will get errors if the window object does not exist (e.g. when ran on the server).
Since version 3.6.0 of scratchblocks (and subsequently snapblocks) can be properly loaded as an ESM module. The ESM version, instead of defining window.snapblocks, default-exports the snapblocks object. Similarly, the JavaScript translation files default-exports a function to load the translations.
import snapblocks from "./snapblocks.min.es.js";
import loadTranslations from "./translations-all-es.js";
loadTranslations(snapblocks);
// window.snapblocks is NOT available!To update the translations:
npm upgrade scratch-l10n@latest
npm run localesEach language requires some additional words which aren't in Scratch itself (mainly the words used for the flag and arrow images).
I'd be happy to accept pull requests for those! You'll need to rebuild the translations with npm run locales after editing the aliases.
This should set you up and start a http-server for development:
npm install
npm start
Then open http://localhost:8000/ :-)
For more details, see CONTRIBUTING.md.
Many, many thanks to the contributors!
- Maintained by ego-lay-atman-bay
- This is a fork of scratchblocks, so all the credit there still applies here.
- Original scratchblocks library by tjvr
- Icons derived from Scratch Blocks (Apache License 2.0) and Snap!
- Snap santa hats were designed by Jens Mönig, I just converted them from JavaScript canvas commands to svg.
- Scratch 2 SVG proof-of-concept, shapes & filters by as-com
- Anna helped with a formula, and pointed out that tjvr can't read graphs
- JSO designed the original syntax and wrote the original Block Plugin
- The syntax changes (and additions) within snapblocks were made by me, ego-lay-atman-bay
- Help with translation code from joooni
- Block translations from the scratch-l10n repository
- Ported to node by arve0