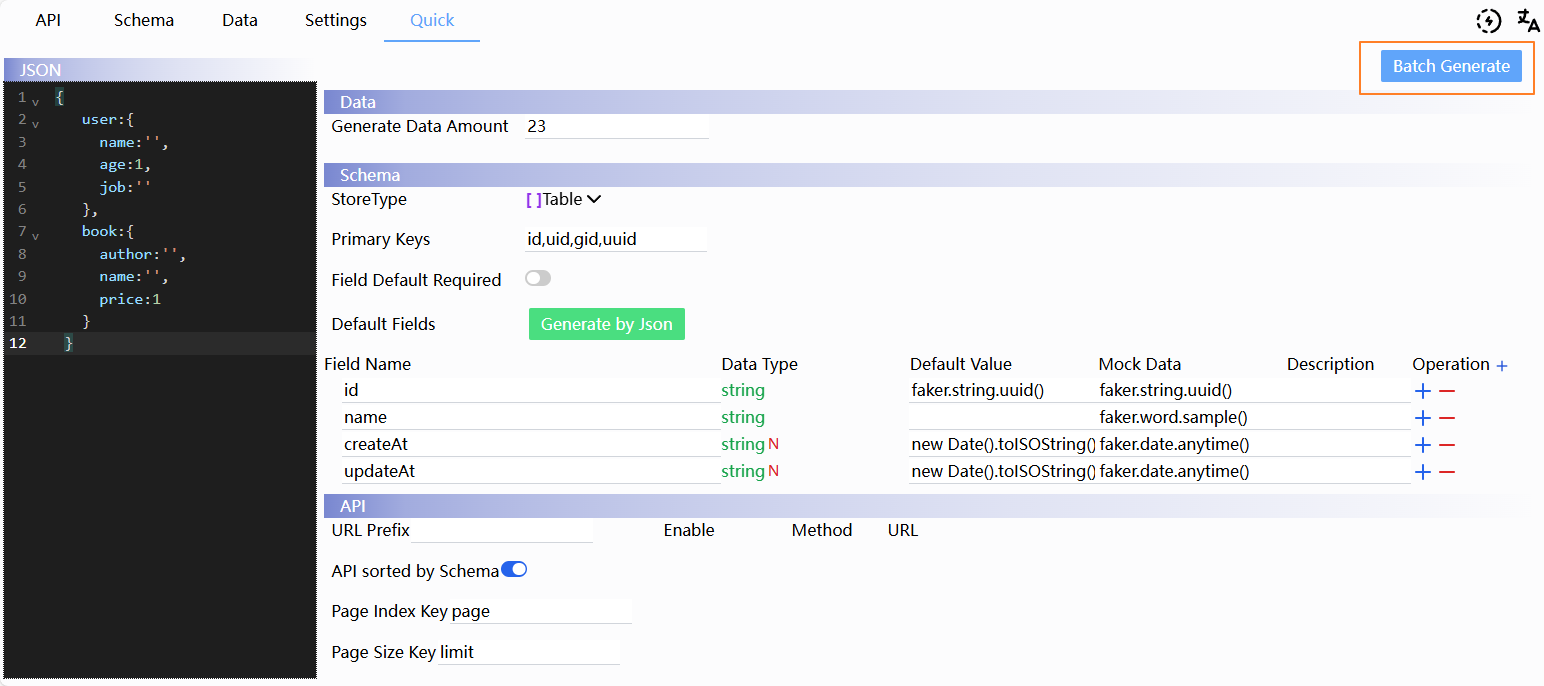
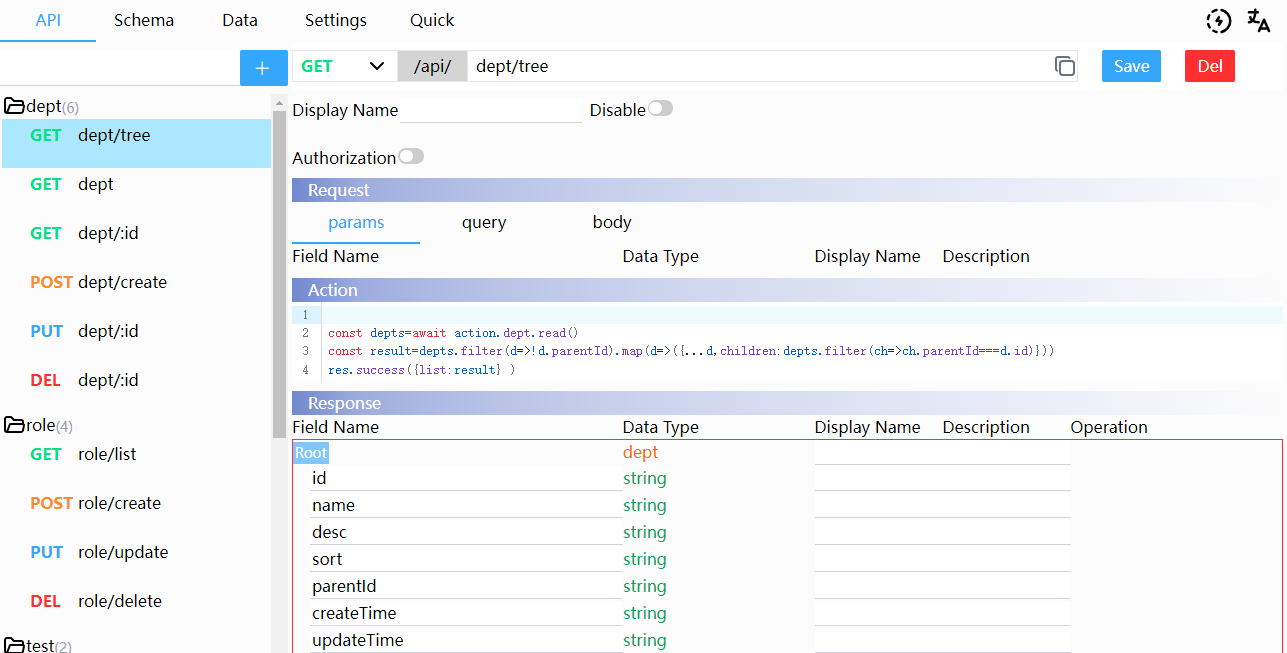
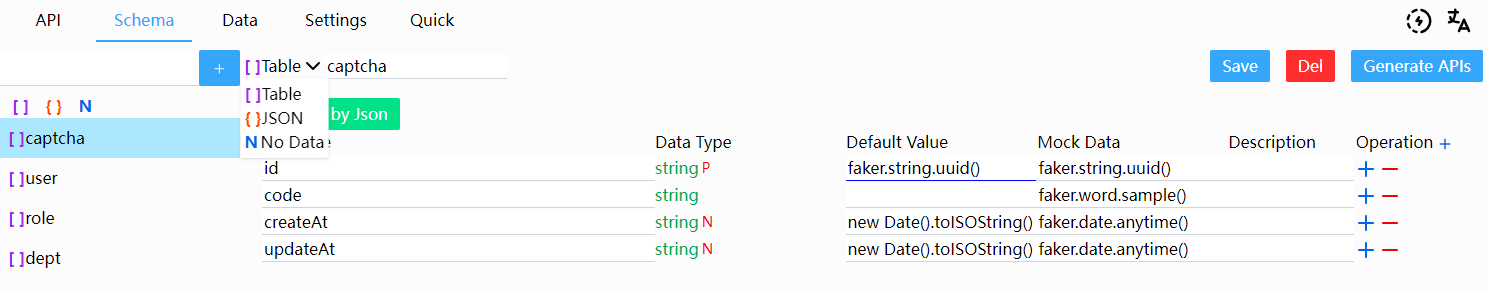
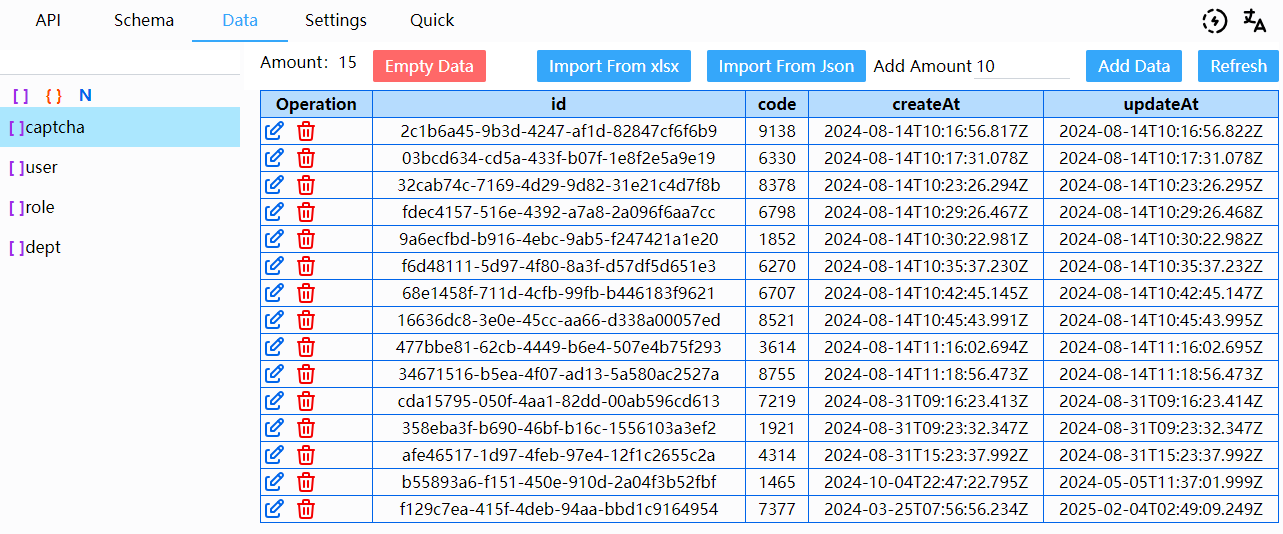
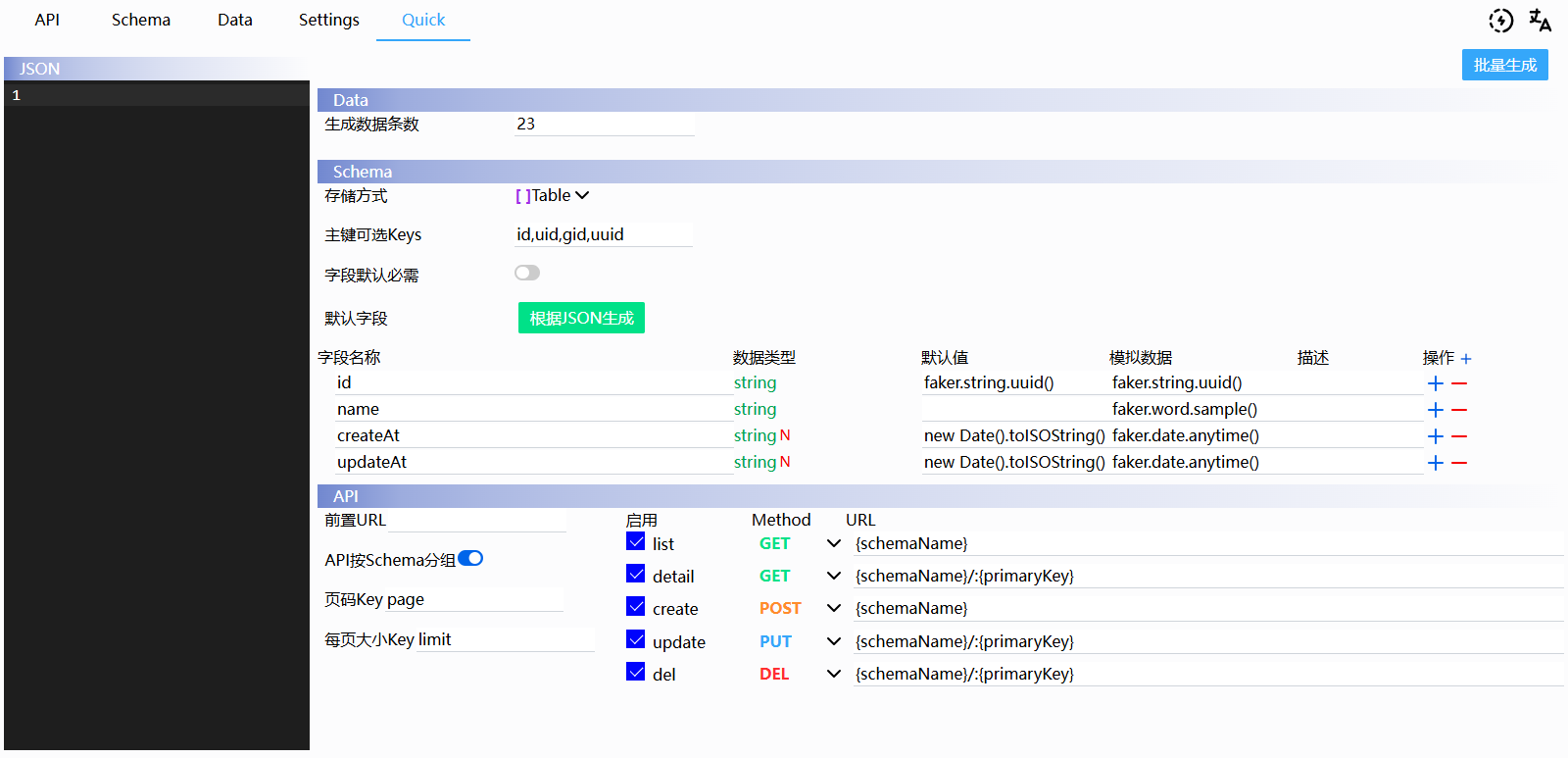
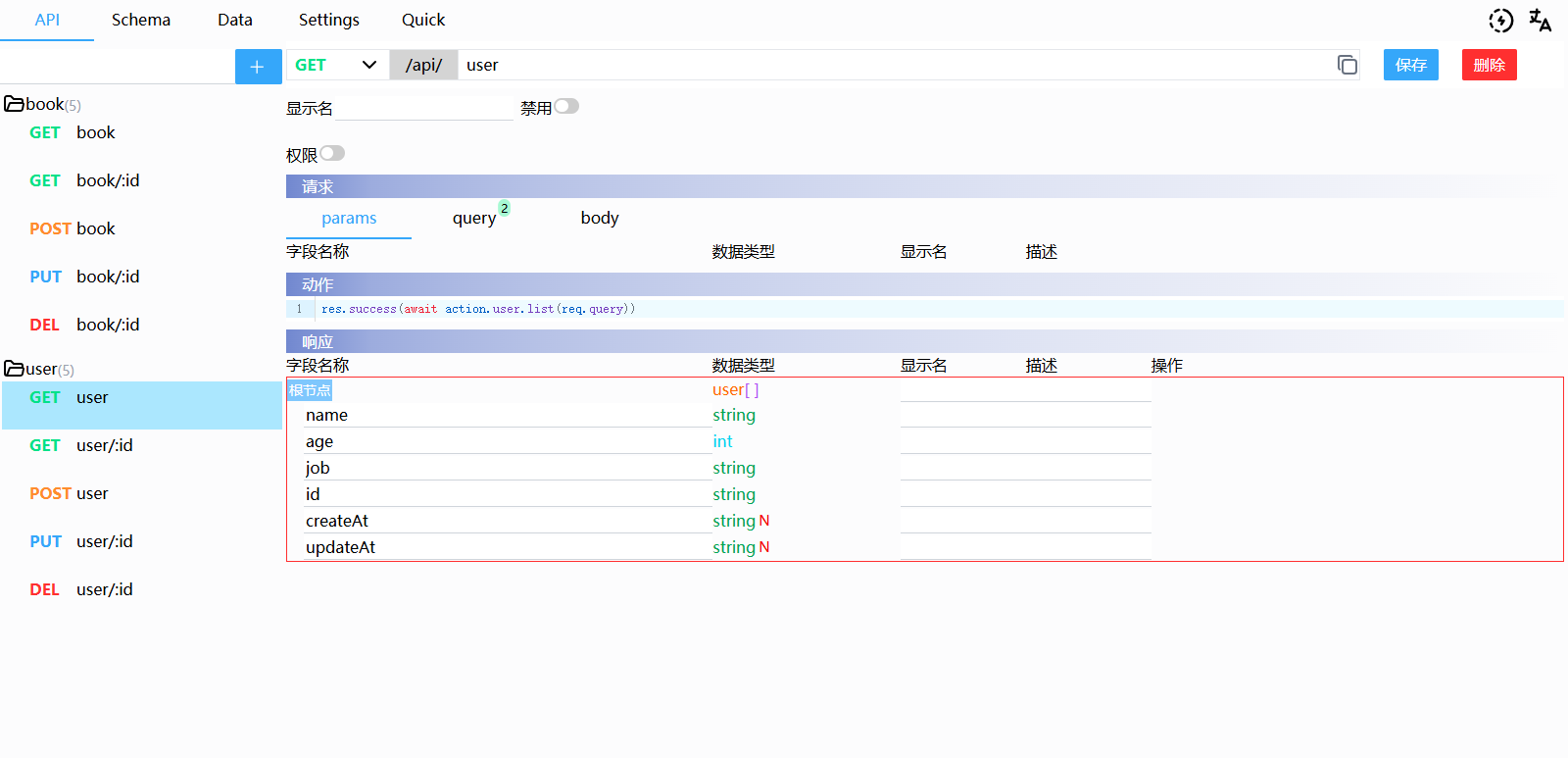
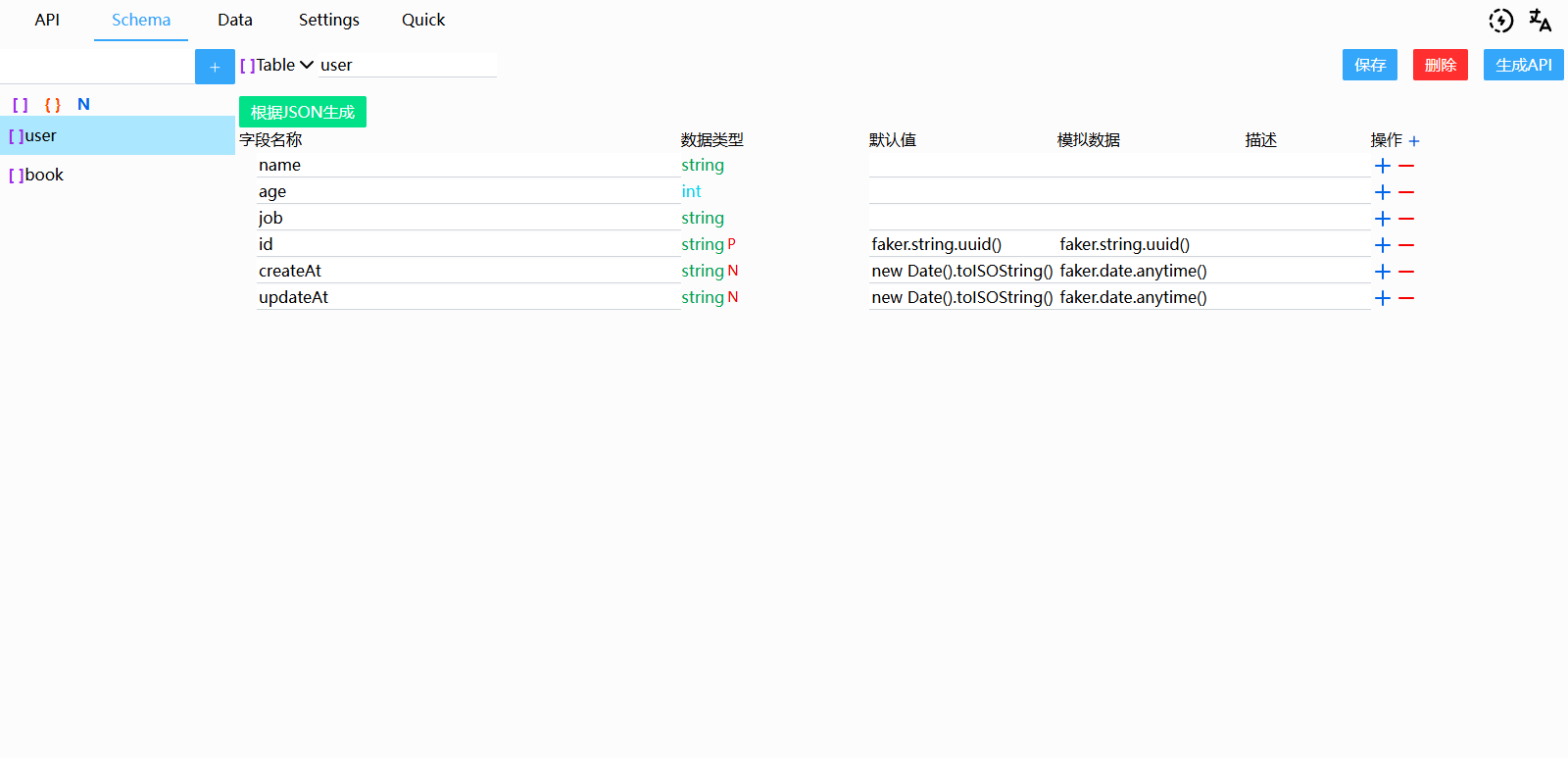
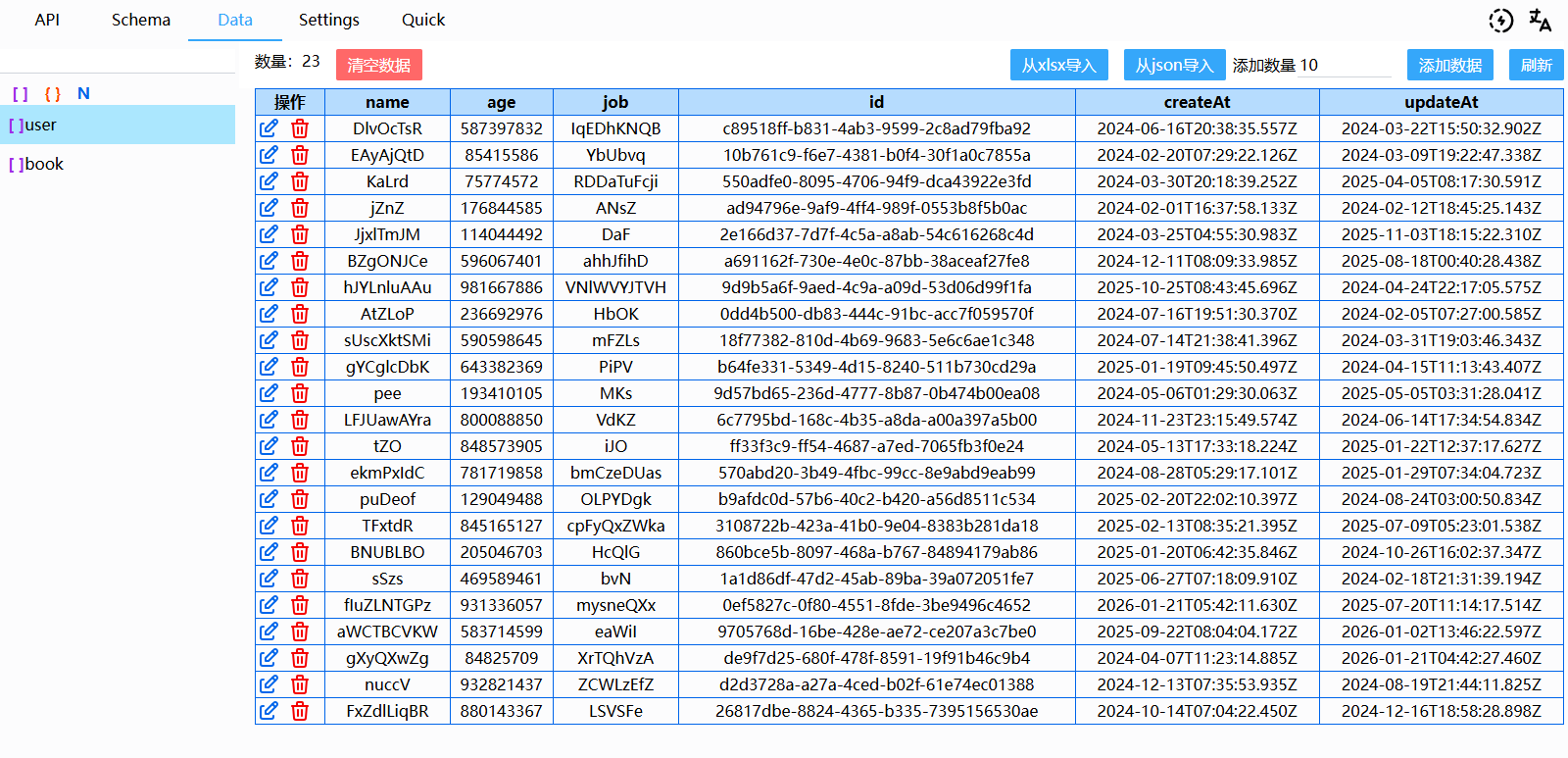
a mock server can add apis in seconds with web UI
Mock as Real Server so Soon
soon-admin
vue3 version:https://github.com/leafio/soon-admin-vue3
react version:https://github.com/leafio/soon-admin-react-nextjs
一个有 GUI 的的 mock 服务器
一键模拟真实服务器
soon-admin 后台管理系统
vue3 版:https://github.com/leafio/soon-admin-vue3
react 版:https://github.com/leafio/soon-admin-react-nextjs