sqljs-lite
this zero-dependency package will import/export 100mb spreadsheets to/from wasm-sqlite inside browser
live web demo
| git-branch : | master | beta | alpha |
|---|---|---|---|
| test-server-github : |  |
 |
 |
| test-report : | |||
| coverage : | |||
| build-artifacts : |
table of contents
- cdn download
- documentation
- quickstart standalone app
- quickstart example.js
- extra screenshots
- package.json
- changelog of last 50 commits
- internal build script
- misc
cdn download
- https://kaizhu256.github.io/node-sqljs-lite/build..beta..travis-ci.org/app/assets.sqljs_lite.js
- https://kaizhu256.github.io/node-sqljs-lite/build..beta..travis-ci.org/app/assets.sqljs_lite.wasm
documentation
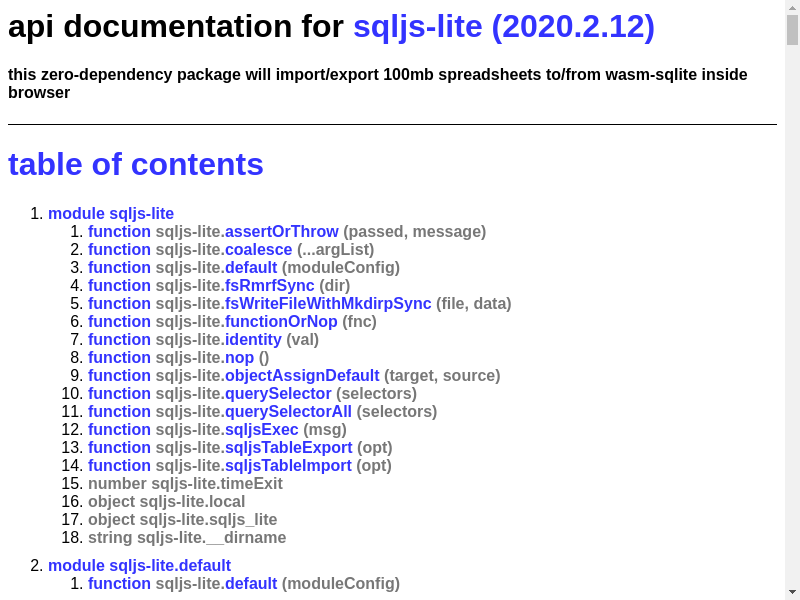
api doc
cli help
changelog 2020.2.12
- npm publish 2020.2.12
- add function sqljsExec, sqljsTableExport, sqljsTableImport
- add file assets.sqljs_lite.wasm
- none
todo
- add feature to attach multiple databases
- none
this package requires
- darwin or linux os
additional info
- sqljs code derived from https://github.com/kripken/sql.js
quickstart standalone app
to run this example, follow instruction in script below
# example.sh # this shell script will download and run a web-demo of sqljs-lite as a standalone app # 1. download standalone app curl -O https://kaizhu256.github.io/node-sqljs-lite/build..beta..travis-ci.org/app/assets.app.js# 2. run standalone app PORT=8081 node ./assets.app.js# 3. open a browser to http://127.0.0.1:8081 and play with web-demo # 4. edit file assets.app.js to suit your needs output from browser
output from shell
quickstart example.js
to run this example, follow instruction in script below
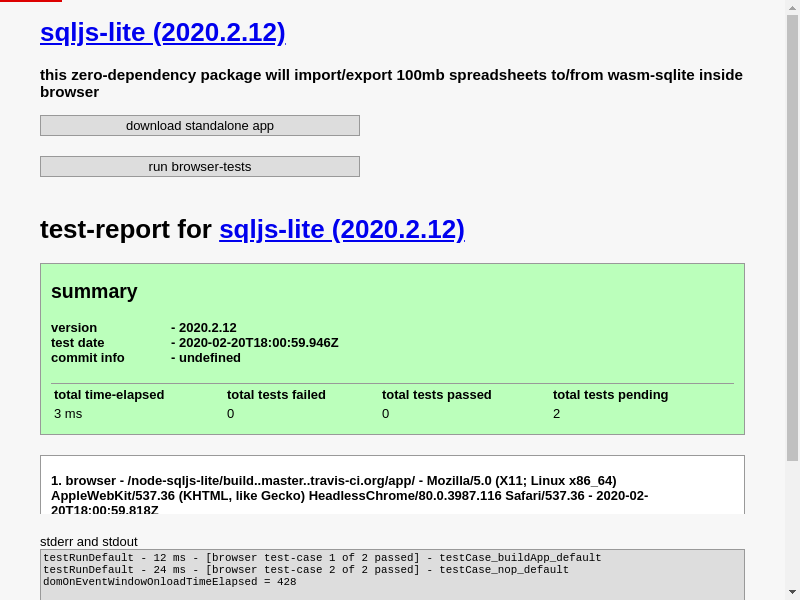
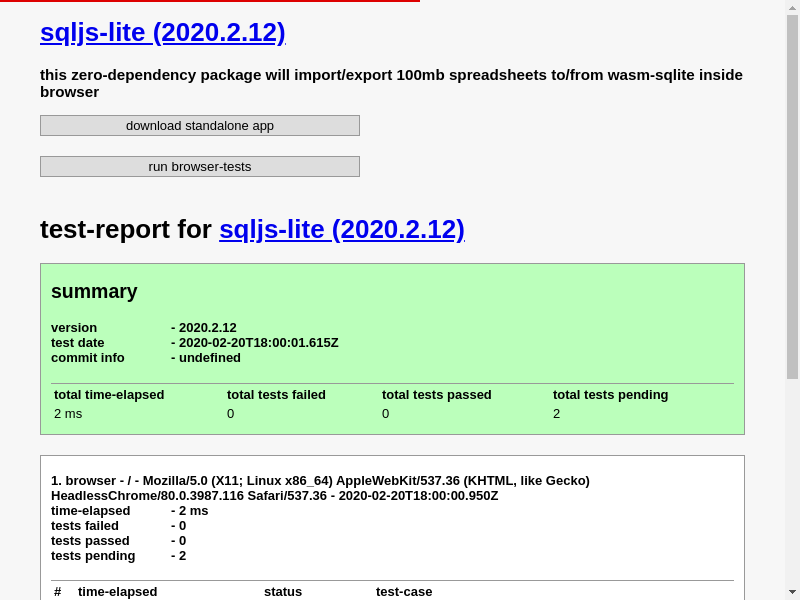
/*example.js this script will run a web-demo of sqljs-lite instruction 1. save this script as example.js 2. run shell-command: $ npm install sqljs-lite && \ PORT=8081 node example.js 3. open a browser to http://127.0.0.1:8081 and play with web-demo 4. edit this script to suit your needs*/ // assets.utility2.header.js - start/* istanbul ignore next *//* jslint utility2:true */ { "use strict"; let consoleError; let debugName; let local; debugName = "debug" + String"Inline"; // init globalThis globalThisglobalThis = globalThisglobalThis || globalThis; // init debug_inline if !globalThisdebugName consoleError = consoleerror; globalThisdebugName = { /* * this function will both print <argList> to stderr * and return <argList>[0] */ ; ; ; return argList0; }; StringprototypetrimEnd = StringprototypetrimEnd || StringprototypetrimRight ; StringprototypetrimStart = StringprototypetrimStart || StringprototypetrimLeft ; // init local local = {}; locallocal = local; globalThisglobalLocal = local; // init isBrowser localisBrowser = typeof globalThisXMLHttpRequest === "function" && globalThisnavigator && typeof globalThisnavigatoruserAgent === "string" ; // init isWebWorker localisWebWorker = localisBrowser && typeof globalThisimportScripts === "function" ; // init function local { /* * this function will throw err.<message> if <passed> is falsy */ let err; if passed return; err = message && typeof messagemessage === "string" && typeof messagestack === "string" // if message is errObj, then leave as is ? message : typeof message === "string" // if message is a string, then leave as is ? message // else JSON.stringify message : JSON ; throw err; }; local { /* * this function will coalesce null, undefined, or "" in <argList> */ let arg; let ii; ii = 0; while ii < argListlength arg = argListii; if arg !== null && arg !== undefined && arg !== "" break; ii += 1; return arg; }; local { /* * this function will sync "rm -rf" <dir> */ let child_process; try child_process = ; catch ignore return; child_process; }; local { /* * this function will sync write <data> to <file> with "mkdir -p" */ let fs; try fs = ; catch ignore return; // try to write file try fs; catch ignore // mkdir -p ; // rewrite file fs; }; local { /* * this function will if <fnc> exists, * return <fnc>, * else return <nop> */ return fnc || localnop; }; local { /* * this function will return <val> */ return val; }; local { /* * this function will do nothing */ return; }; local { /* * this function will if items from <target> are null, undefined, or "", * then overwrite them with items from <source> */ target = target || {}; Object; return target; }; local { /* * this function will return first dom-elem that match <selectors> */ return typeof document === "object" && document && typeof documentquerySelector === "function" && document || {}; }; local { /* * this function will return dom-elem-list that match <selectors> */ return typeof document === "object" && document && typeof documentquerySelectorAll === "function" && Array || ; }; // require builtin if !localisBrowser localassert = ; localbuffer = ; localchild_process = ; localcluster = ; localcrypto = ; localdgram = ; localdns = ; localdomain = ; localevents = ; localfs = ; localhttp = ; localhttps = ; localnet = ; localos = ; localpath = ; localquerystring = ; localreadline = ; localrepl = ; localstream = ; localstring_decoder = ; localtimers = ; localtls = ; localtty = ; localurl = ; localutil = ; localvm = ; localzlib = ; }typeof globalThis === "object" && globalThis || window;// assets.utility2.header.js - end /* jslint utility2:true */ {"use strict"; // run shared js-env code - init-before {// init locallocal = globalThisutility2_rollup || globalThisutility2_sqljs_lite || ;// init exportsglobalThislocal = local;}; // run browser js-env code - init-test {if !localisBrowser return;// log stderr and stdout to #outputStdout1"error" "log";local;globalThisdomOnEventDelegateDict = local;}; // run node js-env code - init-test {if localisBrowser return;// init exportsmoduleexports = local;// init assetsDictlocalassetsDict = localassetsDict || {}; "assets.swgg.swagger.json" "assets.swgg.swagger.server.json";/* jslint ignore:start */localassetsDict"/assets.index.template.html" = '\<!doctype html>\n\<html lang="en">\n\<head>\n\<meta charset="utf-8">\n\<meta name="viewport" content="width=device-width, initial-scale=1">\n\<!-- "assets.utility2.template.html" -->\n\<title>{{env.npm_package_name}} ({{env.npm_package_version}})</title>\n\<style>\n\/* jslint utility2:true */\n\/*csslint\n\*/\n\/* csslint ignore:start */\n\*,\n\*:after,\n\*:before {\n\ box-sizing: border-box;\n\}\n\.uiAnimateSlide {\n\ overflow-y: hidden;\n\ transition: max-height ease-in 250ms, min-height ease-in 250ms, padding-bottom ease-in 250ms, padding-top ease-in 250ms;\n\}\n\/* csslint ignore:end */\n\@keyframes uiAnimateSpin {\n\0% {\n\ transform: rotate(0deg);\n\}\n\100% {\n\ transform: rotate(360deg);\n\}\n\}\n\a {\n\ overflow-wrap: break-word;\n\}\n\body {\n\ background: #f7f7f7;\n\ font-family: Arial, Helvetica, sans-serif;\n\ font-size: small;\n\ margin: 0 40px;\n\}\n\body > div,\n\body > input,\n\body > pre,\n\body > .button,\n\body > .textarea {\n\ margin-bottom: 20px;\n\ margin-top: 0;\n\}\n\body > input,\n\body > .button {\n\ width: 20rem;\n\}\n\body > .readonly {\n\ background: #ddd;\n\}\n\body > .textarea {\n\ height: 10rem;\n\ resize: vertical;\n\ width: 100%;\n\}\n\code,\n\pre,\n\.textarea {\n\ font-family: Consolas, Menlo, monospace;\n\ font-size: smaller;\n\}\n\pre {\n\ overflow-wrap: break-word;\n\ white-space: pre-wrap;\n\}\n\.button {\n\ background: #ddd;\n\ border: 1px solid #999;\n\ color: #000;\n\ cursor: pointer;\n\ display: inline-block;\n\ padding: 2px 5px;\n\ text-align: center;\n\ text-decoration: none;\n\}\n\.button:hover {\n\ background: #bbb;\n\}\n\.colorError {\n\ color: #d00;\n\}\n\.textarea {\n\ background: #fff;\n\ border: 1px solid #999;\n\ border-radius: 0;\n\ cursor: auto;\n\ overflow: auto;\n\ padding: 2px;\n\}\n\.zeroPixel {\n\ border: 0;\n\ height: 0;\n\ margin: 0;\n\ padding: 0;\n\ width: 0;\n\}\n\</style>\n\</head>\n\<body>\n\<div class="uiAnimateSpin" style="animation: uiAnimateSpin 2s linear infinite; border: 5px solid #999; border-radius: 50%; border-top: 5px solid #7d7; display: none; height: 25px; vertical-align: middle; width: 25px;"></div>\n\<script>\n\/* jslint utility2:true */\n\// init domOnEventWindowOnloadTimeElapsed\n\(function () {\n\/*\n\ * this function will measure and print time-elapsed for window.onload\n\ */\n\ "use strict";\n\ if (!(\n\ typeof window === "object" && window && window.document\n\ && typeof document.addEventListener === "function"\n\ ) || window.domOnEventWindowOnloadTimeElapsed) {\n\ return;\n\ }\n\ window.domOnEventWindowOnloadTimeElapsed = Date.now() + 100;\n\ window.addEventListener("load", function () {\n\ setTimeout(function () {\n\ window.domOnEventWindowOnloadTimeElapsed = (\n\ Date.now()\n\ - window.domOnEventWindowOnloadTimeElapsed\n\ );\n\ console.error(\n\ "domOnEventWindowOnloadTimeElapsed = "\n\ + window.domOnEventWindowOnloadTimeElapsed\n\ );\n\ }, 100);\n\ });\n\}());\n\\n\\n\\n\// init domOnEventAjaxProgressUpdate\n\(function () {\n\/*\n\ * this function will display incrementing ajax-progress-bar\n\ */\n\ "use strict";\n\ let opt;\n\ if (!(\n\ typeof window === "object" && window && window.document\n\ && typeof document.addEventListener === "function"\n\ ) || window.domOnEventAjaxProgressUpdate) {\n\ return;\n\ }\n\ window.domOnEventAjaxProgressUpdate = function (gotoState, onError) {\n\ gotoState = (gotoState | 0) + 1;\n\ switch (gotoState) {\n\ // ajaxProgress - show\n\ case 1:\n\ // init timerInterval and timerTimeout\n\ opt.timerInterval = (\n\ opt.timerInterval || setInterval(opt, 2000, 1, onError)\n\ );\n\ opt.timerTimeout = (\n\ opt.timerTimeout || setTimeout(opt, 30000, 2, onError)\n\ );\n\ // show ajaxProgress\n\ if (opt.width !== -1) {\n\ opt.style.background = opt.background;\n\ }\n\ setTimeout(opt, 50, gotoState, onError);\n\ break;\n\ // ajaxProgress - increment\n\ case 2:\n\ // show ajaxProgress\n\ if (opt.width === -1) {\n\ return;\n\ }\n\ opt.style.background = opt.background;\n\ // reset ajaxProgress if it goes too high\n\ if ((opt.style.width.slice(0, -1) | 0) > 95) {\n\ opt.width = 0;\n\ }\n\ // this algorithm will indefinitely increment ajaxProgress\n\ // with successively smaller increments without reaching 100%\n\ opt.width += 1;\n\ opt.style.width = Math.max(\n\ 100 - 75 * Math.exp(-0.125 * opt.width),\n\ opt.style.width.slice(0, -1) | 0\n\ ) + "%";\n\ if (!opt.cnt) {\n\ setTimeout(opt, 0, gotoState, onError);\n\ }\n\ break;\n\ // ajaxProgress - 100%\n\ case 3:\n\ opt.width = -1;\n\ opt.style.width = "100%";\n\ setTimeout(opt, 1000, gotoState, onError);\n\ break;\n\ // ajaxProgress - hide\n\ case 4:\n\ // cleanup timerInterval and timerTimeout\n\ clearInterval(opt.timerInterval);\n\ opt.timerInterval = null;\n\ clearTimeout(opt.timerTimeout);\n\ opt.timerTimeout = null;\n\ // hide ajaxProgress\n\ opt.style.background = "transparent";\n\ if (onError) {\n\ onError();\n\ }\n\ setTimeout(opt, 250, gotoState);\n\ break;\n\ // ajaxProgress - reset\n\ default:\n\ // reset ajaxProgress\n\ opt.cnt = 0;\n\ opt.width = 0;\n\ opt.style.width = "0%";\n\ }\n\ };\n\ opt = window.domOnEventAjaxProgressUpdate;\n\ opt.end = function (onError) {\n\ opt.cnt = 0;\n\ window.domOnEventAjaxProgressUpdate(2, onError);\n\ };\n\ opt.elem = document.getElementById("domElementAjaxProgress1");\n\ if (!opt.elem) {\n\ opt.elem = document.createElement("div");\n\ setTimeout(function () {\n\ document.body.insertBefore(opt.elem, document.body.firstChild);\n\ });\n\ }\n\ opt.elem.id = "domElementAjaxProgress1";\n\ opt.style = opt.elem.style;\n\ // init style\n\ Object.entries({\n\ background: "#d00",\n\ height: "2px",\n\ left: "0",\n\ margin: "0",\n\ padding: "0",\n\ position: "fixed",\n\ top: "0",\n\ transition: "background 250ms, width 750ms",\n\ width: "0%",\n\ "z-index": "1"\n\ }).forEach(function (entry) {\n\ opt.style[entry[0]] = opt.style[entry[0]] || entry[1];\n\ });\n\ // init state\n\ opt.background = opt.style.background;\n\ opt.cnt = 0;\n\ opt.width = 0;\n\}());\n\\n\\n\\n\// init domOnEventDelegateDict\n\(function () {\n\/*\n\ * this function will handle delegated dom-evt\n\ */\n\ "use strict";\n\ let debounce;\n\ let timerTimeout;\n\ debounce = function () {\n\ return setTimeout(function () {\n\ timerTimeout = undefined;\n\ }, 30);\n\ };\n\ if (!(\n\ typeof window === "object" && window && window.document\n\ && typeof document.addEventListener === "function"\n\ ) || window.domOnEventDelegateDict) {\n\ return;\n\ }\n\ window.domOnEventDelegateDict = {};\n\ window.domOnEventDelegateDict.domOnEventDelegate = function (evt) {\n\ evt.targetOnEvent = evt.target.closest("[data-onevent]");\n\ if (\n\ !evt.targetOnEvent\n\ || evt.targetOnEvent.dataset.onevent === "domOnEventNop"\n\ || evt.target.closest(".disabled,.readonly")\n\ ) {\n\ return;\n\ }\n\ // filter evt-change\n\ switch (evt.type !== "change" && evt.target.type) {\n\ case "checkbox":\n\ case "file":\n\ case "select-one":\n\ case "radio":\n\ return;\n\ }\n\ // filter evt-keyup\n\ switch (evt.type) {\n\ case "keyup":\n\ if (!timerTimeout && (\n\ evt.target.tagName === "INPUT"\n\ || evt.target.tagName === "TEXTAREA"\n\ )) {\n\ timerTimeout = debounce();\n\ if (evt.target.dataset.valueOld !== evt.target.value) {\n\ evt.target.dataset.valueOld = evt.target.value;\n\ break;\n\ }\n\ }\n\ return;\n\ }\n\ switch (evt.targetOnEvent.tagName) {\n\ case "BUTTON":\n\ case "FORM":\n\ evt.preventDefault();\n\ break;\n\ }\n\ evt.stopPropagation();\n\ // handle domOnEventClickTarget\n\ if (evt.targetOnEvent.dataset.onevent === "domOnEventClickTarget") {\n\ document.querySelector(\n\ evt.targetOnEvent.dataset.clickTarget\n\ ).click();\n\ return;\n\ }\n\ window.domOnEventDelegateDict[evt.targetOnEvent.dataset.onevent](evt);\n\ };\n\ // handle evt\n\ [\n\ "change",\n\ "click",\n\ "keyup",\n\ "submit"\n\ ].forEach(function (eventType) {\n\ document.addEventListener(\n\ eventType,\n\ window.domOnEventDelegateDict.domOnEventDelegate\n\ );\n\ });\n\}());\n\\n\\n\\n\// init domOnEventSelectAllWithinPre\n\(function () {\n\/*\n\ * this function will limit select-all within <pre tabIndex="0"> elem\n\ * https://stackoverflow.com/questions/985272/selecting-text-in-an-element-akin-to-highlighting-with-your-mouse\n\ */\n\ "use strict";\n\ if (!(\n\ typeof window === "object" && window && window.document\n\ && typeof document.addEventListener === "function"\n\ ) || window.domOnEventSelectAllWithinPre) {\n\ return;\n\ }\n\ window.domOnEventSelectAllWithinPre = function (evt) {\n\ let range;\n\ let selection;\n\ if (\n\ evt && (evt.ctrlKey || evt.metaKey) && evt.key === "a"\n\ && evt.target.closest("pre")\n\ ) {\n\ range = document.createRange();\n\ range.selectNodeContents(evt.target.closest("pre"));\n\ selection = window.getSelection();\n\ selection.removeAllRanges();\n\ selection.addRange(range);\n\ evt.preventDefault();\n\ }\n\ };\n\ // handle evt\n\ document.addEventListener(\n\ "keydown",\n\ window.domOnEventSelectAllWithinPre\n\ );\n\}());\n\</script>\n\<h1>\n\<!-- utility2-comment\n\<a\n\ {{#if env.npm_package_homepage}}\n\ href="{{env.npm_package_homepage}}"\n\ {{/if env.npm_package_homepage}}\n\ target="_blank"\n\>\n\utility2-comment -->\n\ {{env.npm_package_name}} ({{env.npm_package_version}})\n\<!-- utility2-comment\n\</a>\n\utility2-comment -->\n\</h1>\n\<h3>{{env.npm_package_description}}</h3>\n\<!-- utility2-comment\n\<a class="button" download href="assets.app.js">download standalone app</a><br>\n\<button class="button" data-onevent="testRunBrowser" id="buttonTestRun1">run browser-tests</button><br>\n\<div class="uiAnimateSlide" id="htmlTestReport1" style="border-bottom: 0; border-top: 0; margin-bottom: 0; margin-top: 0; max-height: 0; padding-bottom: 0; padding-top: 0;"></div>\n\utility2-comment -->\n\\n\\n\\n\<!-- custom-html-start -->\n\<label>stderr and stdout</label>\n\<textarea class="onevent-reset-output readonly textarea" id="outputStdout1" readonly></textarea>\n\<!-- custom-html-end -->\n\\n\\n\\n\<!-- utility2-comment\n\{{#if isRollup}}\n\<script src="assets.app.js"></script>\n\{{#unless isRollup}}\n\<script src="assets.utility2.rollup.js"></script>\n\<script>window.utility2_onReadyBefore.cnt += 1;</script>\n\<script src="jsonp.utility2.stateInit?callback=window.utility2.stateInit"></script>\n\utility2-comment -->\n\<script src="assets.sqljs_lite.js"></script>\n\<script src="assets.example.js"></script>\n\<script src="assets.test.js"></script>\n\<script>\n\if (window.utility2_onReadyBefore) {\n\ window.utility2_onReadyBefore();\n\}\n\</script>\n\<!-- utility2-comment\n\{{/if isRollup}}\n\utility2-comment -->\n\<div style="text-align: center;">\n\ [\n\ this app was created with\n\ <a\n\ href="https://github.com/kaizhu256/node-utility2" target="_blank"\n\ >utility2</a>\n\ ]\n\</div>\n\</body>\n\</html>\n\';/* jslint ignore:end */localassetsDict"/assets.sqljs_lite.js" = localassetsDict"/assets.sqljs_lite.js" || localfs;/* validateLineSortedReset */localassetsDict"/" = localassetsDict "/assets.index.template.html";localassetsDict"/assets.example.html" = localassetsDict"/";// init cliif module !== requiremain || globalThisutility2_rollup return;localassetsDict"/assets.example.js" = localassetsDict"/assets.example.js" || localfs;localassetsDict"/favicon.ico" = localassetsDict"/favicon.ico" || "";localassetsDict"/index.html" = localassetsDict"/";// if $npm_config_timeout_exit exists,// then exit this process after $npm_config_timeout_exit msif Numberprocessenvnpm_config_timeout_exit ;// start serverif globalThisutility2_serverHttp1 return;processenvPORT = processenvPORT || "8081";console;localhttp;};};output from browser
output from shell
extra screenshots
-
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fapidoc.html.png

-
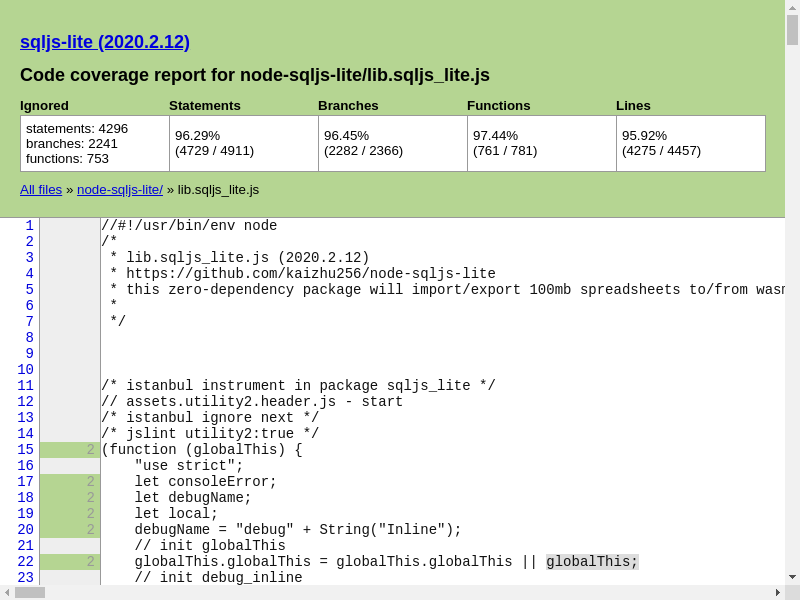
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Fcoverage.lib.html.png

-
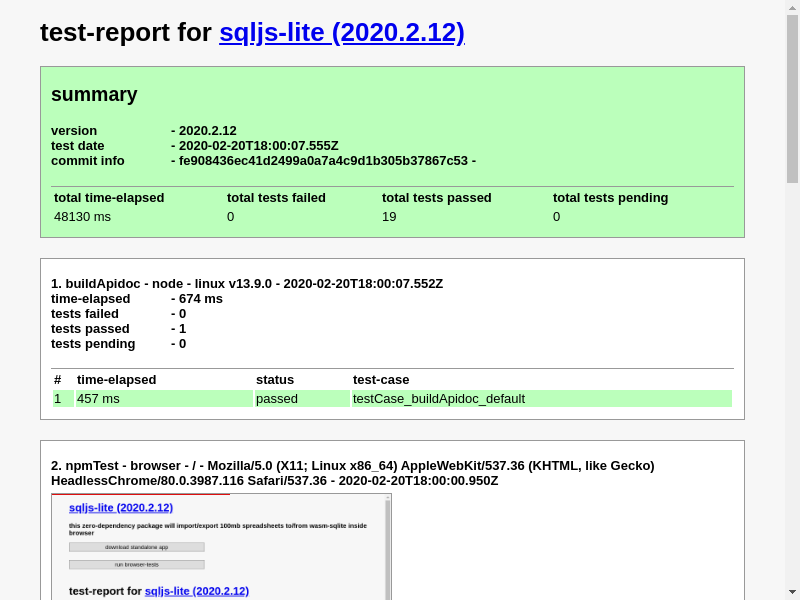
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.buildCi.browser.%252Ftmp%252Fbuild%252Ftest-report.html.png

-
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.deployGithub.browser.%252Fnode-sqljs-lite%252Fbuild%252Fapp%252Fassets.swgg.html.png

-
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.deployGithub.browser.%252Fnode-sqljs-lite%252Fbuild%252Fapp.png

-
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.deployGithubTest.browser.%252Fnode-sqljs-lite%252Fbuild%252Fapp.png

-
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.npmTest.browser.%252F.png

-
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.testExampleJs.browser.%252F.png

-
https://kaizhu256.github.io/node-sqljs-lite/build/screenshot.testExampleSh.browser.%252F.png

package.json
changelog of last 50 commits
internal build script
- build_ci.sh
# build_ci.sh # this shell script will run the build for this package # run shBuildCi eval "$(utility2 source)"shBuildCimisc
- this package was created with utility2