This is the repository for the React component library that enables developers to easily use, edit, tweak, and style a rating functionality for products or services in e-commerce web applications or mobile applications. It is compatible with both JavaScript and TypeScript for the React.js framework.
To install the package, use npm or yarn:
bash
npm install star-product-rating
or
yarn add star-product-rating
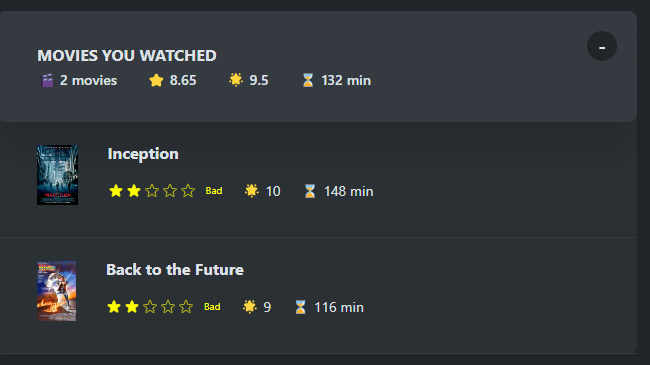
Here's a basic example of how to use the StarRating component:
import React, { useState } from 'react';
import { StarRating } from "star-product-rating";
import './WatchedMovieCard.css';
const WatchedMovieCard = ({ image, title, imbRating, userRating, watchTime }) => {
const [storedRating, setStoredRating] = useState(2);
return (
<div className='wm-card-container'>
<img src={image} alt="movie-img" className="wm-card-image" />
<div className="wm-card-text-wrapper">
<h4 className="wm-card-text1">{title}</h4>
<div className="wm-card-text2-wrapper">
<StarRating
size={16}
starLength={5}
color='yellow'
messages={['Terrible', 'Bad', 'Okay', 'Good', 'Amazing']}
starTextStyle={{ fontSize: "10px", color: "yellow" }}
defaultRating={storedRating}
newRating={setStoredRating}
disabled
/>
<p className="wm-card-text2">🌟 {userRating}</p>
<p className="wm-card-text2">⌛ {watchTime} min</p>
</div>
</div>
</div>
)
}
export default WatchedMovieCard;| Prop | Type | Default | Description |
|---|---|---|---|
starLength |
number |
5 |
Number of stars to display |
color |
string |
#000000 |
Color of the stars |
size |
number |
24 |
Size of each star |
disabled |
boolean |
false |
Disable interaction with the stars |
starStyle |
object |
{} |
Custom styles for the star container |
starTextStyle |
object |
{} |
Custom styles for the rating text |
messages |
array |
['Terrible', 'Bad', 'Okay', 'Good', 'Amazing'] |
Array of rating messages |
defaultRating |
number |
1 |
Default rating value |
newRating |
function |
Callback function for rating change |
<StarRating
starLength={5}
color="#FFD700"
size={24}
disabled={true}
newRating={handleNewRating}
/>The props below are required to prevent any error and to enable you store the data from the rating functionalities
<StarRating
starLength={5}
color="#FFD700"
size={24}
defaultRating={storedRating}
newRating={handleNewRating}
/>The messages props must contain values (strings) of the same length with the number value inputted in the starLength prop.
<StarRating
starLength={5}
messages={['Terrible', 'Bad', 'Okay', 'Good', 'Amazing']}
color="#FFD700"
size={24}
defaultRating={storedRating}
newRating={handleNewRating}
/><StarRating
starLength={5}
color="#FFD700"
size={24}
starStyle={{ display: 'flex', alignItems: 'center', gap: '5px' }}
newRating={handleNewRating}
/>We welcome contributions to Star Product Rating! Please follow these steps:
- Fork the repository.
- Create a new branch (git checkout -b feature/YourFeature).
- Commit your changes (git commit -am 'Add new feature').
- Push to the branch (git push origin feature/YourFeature).
- Create a new Pull Request.
This project is licensed under the MIT License.
[1.0.2] - 2024-09-11 Fixed React type declarations and updated README.
[1.0.0] - 2024-09-10 Initial release.