star-rating-marko
star rating component in marko
Usage
Install as a dependency:
npm i star-rating-marko -SInclude the component css. In lasso
just include the component as a dependency in your browser.json.
Otherwise, reference the css file from star-rating-marko/style.css.
Set the color for both inactive and active stars:
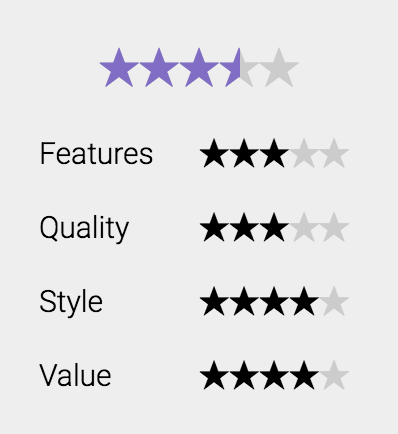
Invoke the component from your template with a score from 0 to 5. The component will render 5 stars using the html star entity, filled in according to the score rounded to the nearest quarter.
Example