stats.js
JavaScript Performance Monitor
This class provides a simple info box that will help you monitor your code performance.
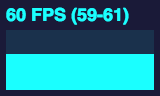
- FPS Frames rendered in the last second. The higher the number the better.
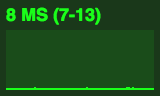
- MS Milliseconds needed to render a frame. The lower the number the better.
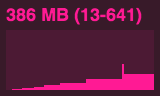
- MB MBytes of allocated memory. (Run Chrome with
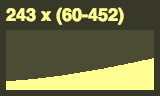
--enable-precise-memory-info) - CUSTOM User-defined panel support.
Screenshots




Usage
var stats = ;stats; // 0: fps, 1: ms, 2: mb, 3+: customdocumentbody; { stats; // monitored code goes here stats; ; } ;Bookmarklet
You can add this code to any page using the following bookmarklet:
javascript:{var script=document;script{var stats=;documentbody;;};scriptsrc='//cdn.jsdelivr.net/gh/Kevnz/stats.js/build/stats.min.js';documenthead;}