stock-value
Web Component to display stock value.
Installation
bower install --save valdrinkoshi/stock-value
Usage
Drop <stock-value> in, provide the current and previous values, and see if your stock is ⬆ or ⬇.
Example:
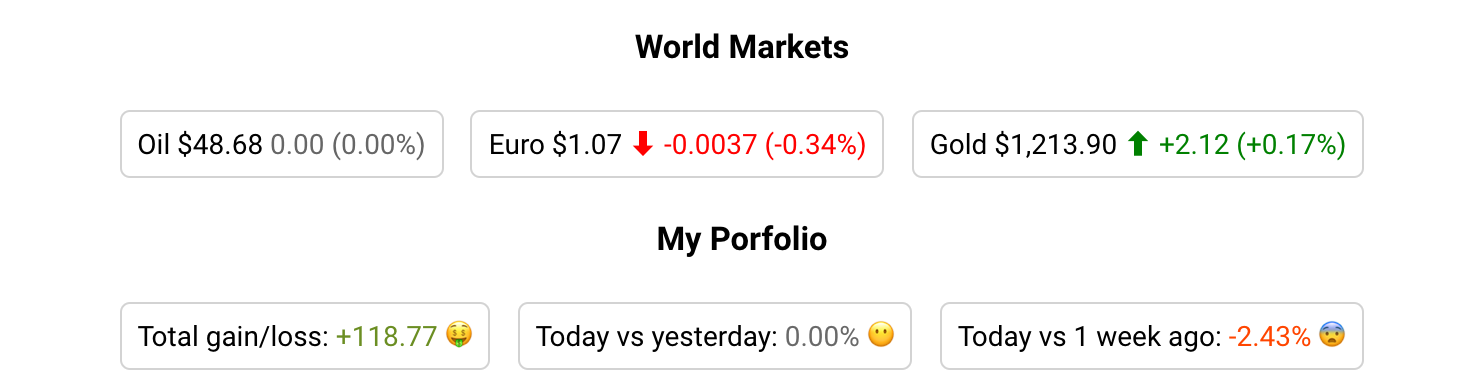
World MarketsOil $48.68 Euro $1.07 Gold $1,213.90 My Porfolio Total gain/loss: Today vs yesterday: Today vs 1 week ago: Screenshot:

Contributing
- Fork it on Github.
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request
