stop-runaway-react-effects 🏃
Catches situations when a react use(Layout)Effect runs repeatedly in rapid succession
The problem
React's useEffect
and
useLayoutEffect
hooks accept a "dependencies array" argument which indicates to React that you
want the callback to be called when those values change between renders. This
prevents a LOT of bugs, but it presents a new problem.
If your use(Layout)Effect hook sets state (which it very often does), this
will trigger a re-render which could potentially cause the effect to be run
again, which can lead to an infinite loop. The end result here is that the
effect callback is called repeatedly and that can cause lots of issues depending
on what that effect callback does (for example, you could get rate-limited by an
API you're hitting).
Yes, I'm aware that it's unfortunate that we have this problem at all with React. No, I don't think that hooks are worse than classes because of this. No, I'm afraid that this probably can't/shouldn't be built-into React because sometimes your effect just runs a lot and that's intentional. But most of the time it's not intentional so this tool is here to help you know when it's happening so you can fix it.
This solution
This is a development-time only tool which will help you avoid running into
this issue. It wraps React.useEffect and React.useLayoutEffect to provide
tracking of the effect callback to determine whether it's called a certain
number of times in a certain amount of time. For example. If your effect
callback is called 60 times in one second, then it's possible that we have a
"runaway effect".
When a runaway effect is detected, stop-runaway-react-effects will log as much
info to the console as it knows about the effect callback and its dependencies
(as well as some recommendations of what to do about it) and then throw an error
to stop the infinite loop.
Table of Contents
Installation
This module is distributed via npm which is bundled with node and
should be installed as one of your project's dependencies:
npm install --save stop-runaway-react-effects
Usage
// src/bootstrap.js if processenvNODE_ENV === 'development' // src/index.jsIf you're using a modern bundler (like webpack, parcel, or rollup) with modern production techniques, then that code will all get stripped away in production.
If you'd like to avoid the extra file, an even easier way to do this is to use
the hijack utility module:
// src/index.js// This is better because it will ensure that the effects are wrapped before you// import them (like if you're doing named imports):API
You can customize the callCount and timeLimit by passing them as options:
// as of this writing, this is the default, but the default could change as// we fine-tune what's more appropriate for thisYou can also wrap one but not the other React effect hook:
if processenvNODE_ENV === 'development' Here are some examples of code and output:
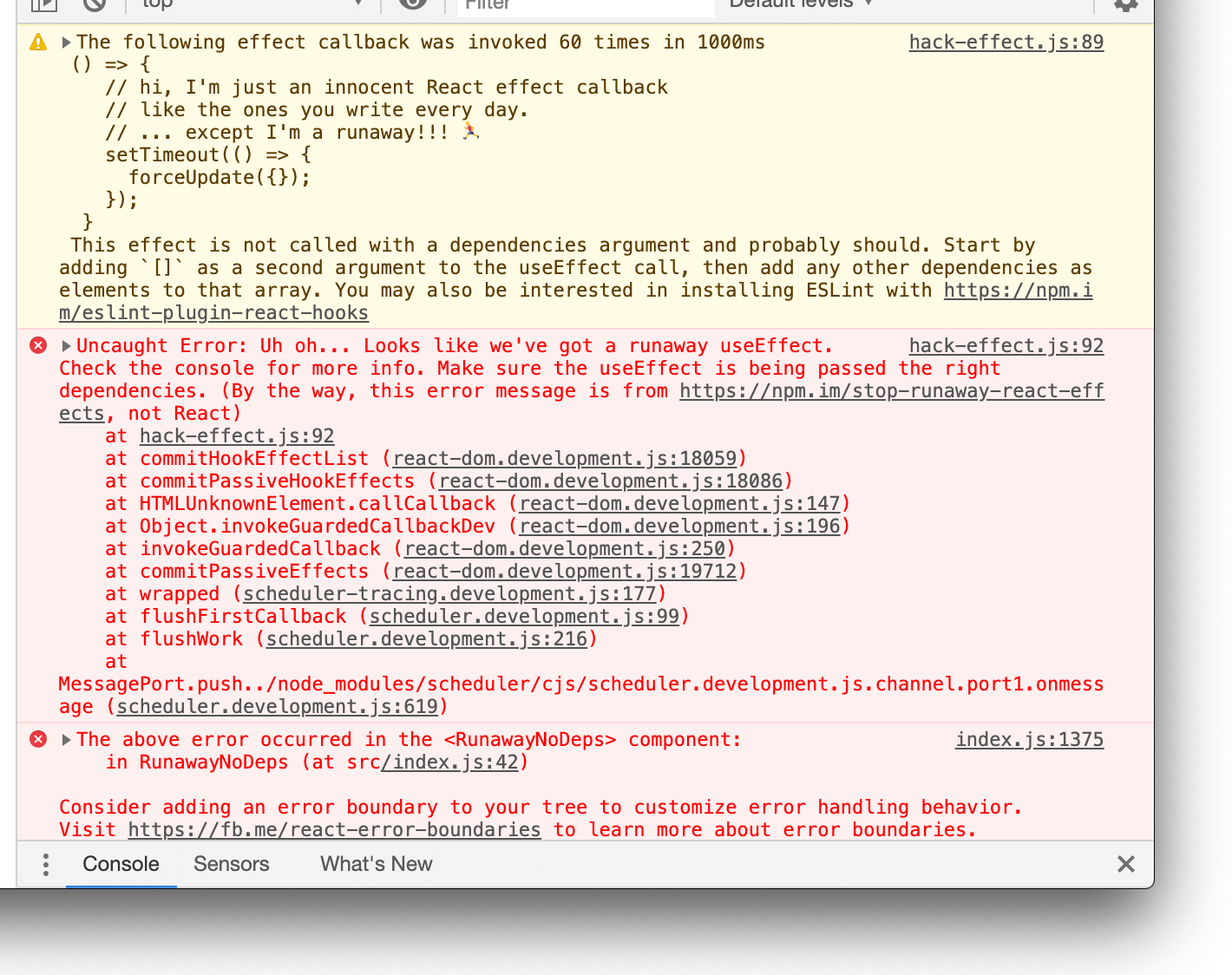
{ const forceUpdate = React React return null}That code will produce this:

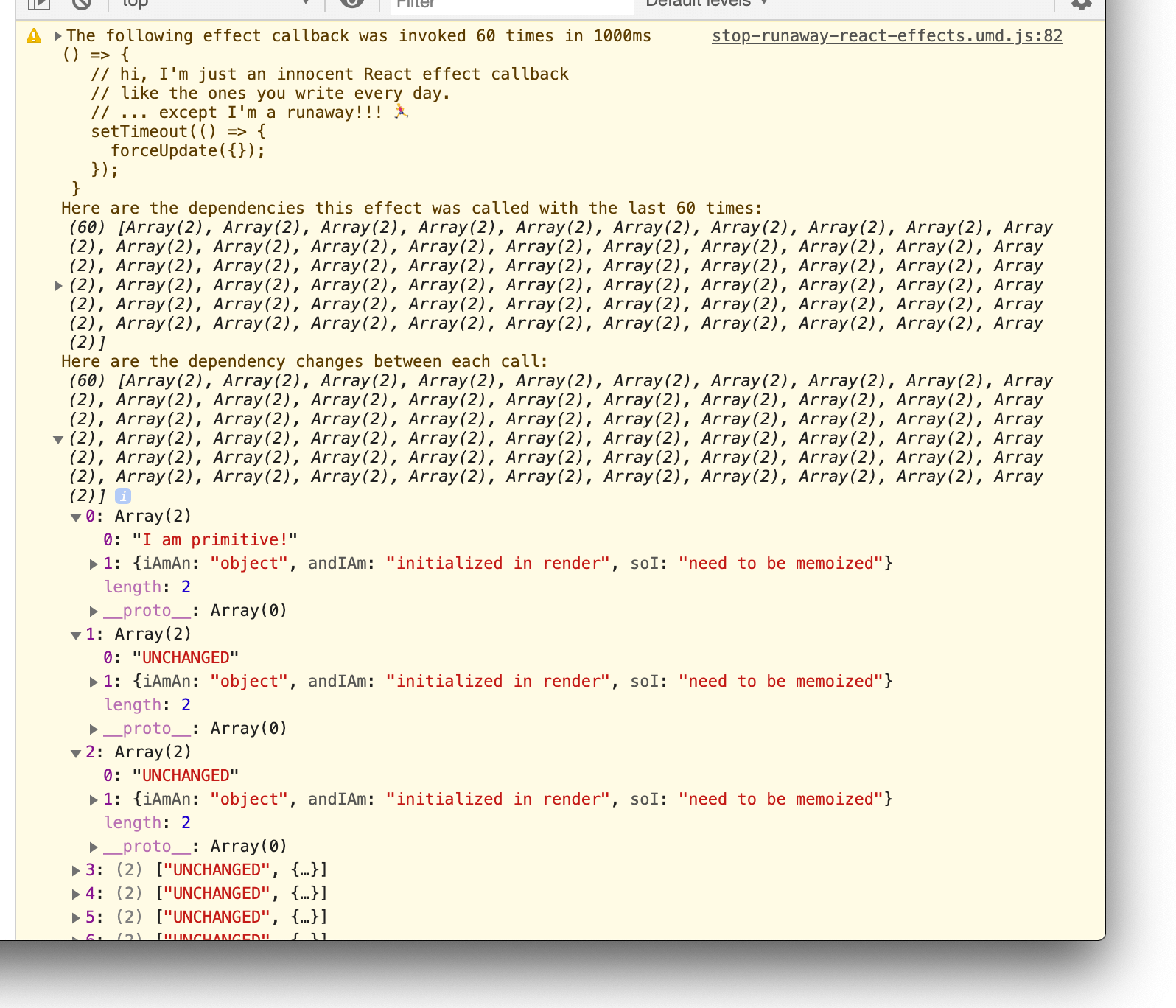
{ const forceUpdate = React const iNeverChange = 'I am primitive!' const iChangeAllTheTime = iAmAn: 'object' andIAm: 'initialized in render' soI: 'need to be memoized' React return null}That code will produce this:

Inspiration
As an instructor I give a lot of react workshop and I know that when people are learning React hooks, this is a huge pitfall for them. I also bump into this issue myself. So one day I decided to do something about it and now it's packaged up here.
Other Solutions
I'm not aware of any, if you are please make a pull request and add it here!
Contributors
Thanks goes to these people (emoji key):
Kent C. Dodds 💻 📖 🚇 ⚠️ |
Alex Young 📖 💻 |
David O'Trakoun 📖 |
Justin Dorfman 🔍 |
Scott Ashton 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
LICENSE
MIT









