Automatically generates stories for Storybook
- Install package
npm i storybook-autogen
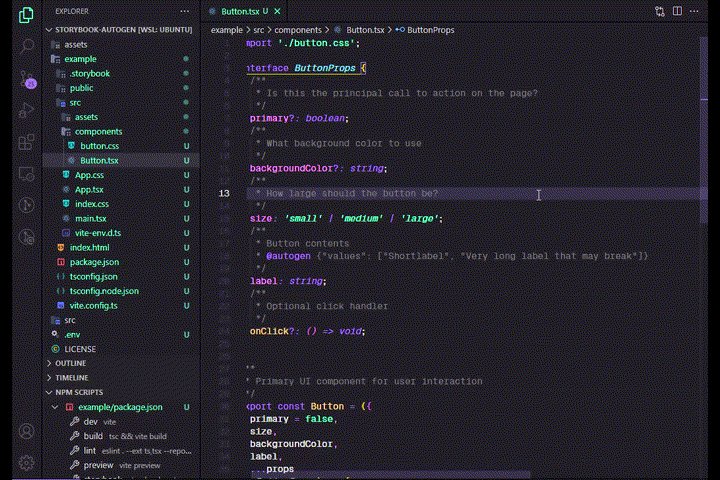
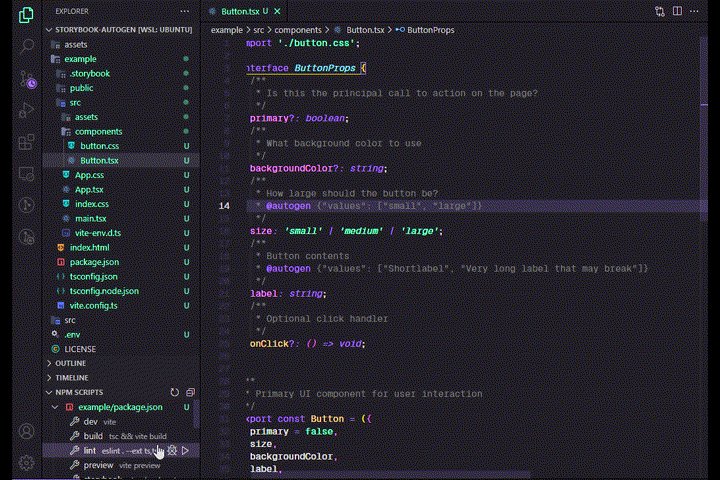
- Add JSDoc tag for possible values
/**
* Button contents
* @autogen {"values": ["Shortlabel", "Very long label that may break"]}
*/
label: string;
e.g. example/src/components/Button.tsx Code generation will create combinations of values for different props to generate stories.
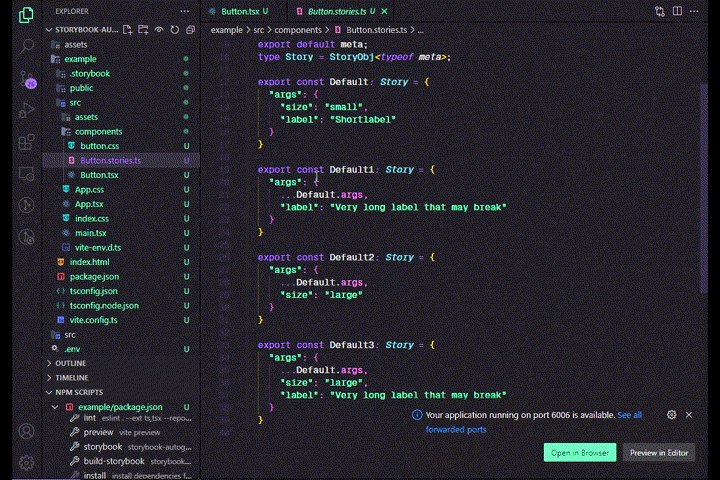
- Run story generation
storybook-autogen path=./src/components
- (Optional) Add generation before running storybook
"storybook": "storybook-autogen path=./src/components && storybook dev -p 6006",
"build-storybook": "storybook-autogen path=./src/components && storybook build"
e.g. example/package.json
- Clone repository
git clone git@github.com:tlow92/storybook-autogen.git
- Install dependencies
cd example && npm install
- Run storybook
npm run storybook
- [ ] Support passing regex instead of folder path
- [ ] Support config for:
- [ ] path to folder/regex
- [ ] overwrite/update option
- [ ] generate stories for optional props
- [ ] toggle/modify combination of props
- [ ] Convert to storybook addon (Needs investigation)
- [ ] Generate values without need for JSDoc tags
- Maybe generate parameters using fakerjs