styled-px2vw-plugin
Extension of styled-components with features for convert px to vw units.
based on styled-px2vw
Installation
yarn:
yarn add styled-px2vw-plugin
npm:
npm i styled-px2vw-plugin -S
import styled, { initStyledConfig } from 'styled-px2vw-plugin';
// 初始化配置设计稿宽度、过滤属性 (可选)
initStyledConfig({ viewportWidth: 750, ignoreAttrs: ['font-size', /.*font-size.*/] });
// 默认值
{
viewportWidth: 750,
ignoreAttrs: ['font-size'],
}from
import styled from 'styled-components';
const TestDiv = styled.div`
height: 100%;
font-size: 24px;
padding: 0 20px;
a {
color: white;
}
@media screen and (min-width: ${() => 900 + 'px'}) {
width: 900px;
}
`;to
import styled from 'styled-px2vw';
const TestDiv = styled.div`
height: 100%;
font-size: 24px;
padding: 0 20px; /** px2vw_ignore */
padding: 0 20px;
a {
color: white;
}
@media screen and (min-width: ${() => 900 + 'px /** px2vw_ignore */'}) {
width: 900px; /** px2vw_ignore */
}
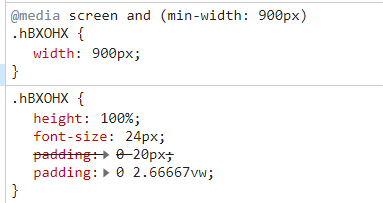
`;output