SVG 3D Builder



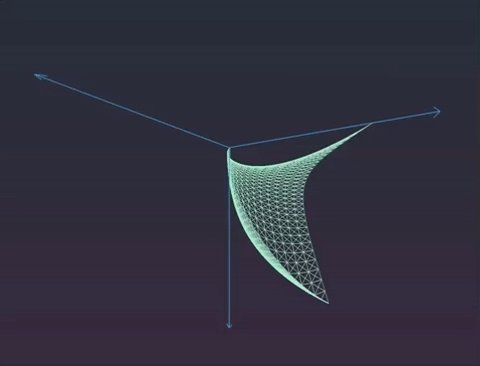
This framewrok aims at creating 3d models with SVG and concise APIs. It is purely developed with concepts of two-dimension. One of its essential implementations is Bezier in both curve and surface. It is one thing to describe them with mathematic equotions, another thing to illustrate them with computer graph.
See online exhibition developed by the framework and its source code.
Start
You can either start it in tranditional way
Or embark your development with ES6
npm install --save svg-3d-builder;Make sure there is a svg element described in your document
And see your simplest work by adding these codes
Builderaction;Of course you can see code examples before building sophisticated works by yourself.
API
To create more sophisticated model, you need to look up the API document.
Lisence
Apache
