svgum
A tool for gluing webfonts to SVGs
SVGs with linked webfonts do not work in <img> tags. You will likely run into this issue when using SVGs from tools like diagrams.net in your HTML.
This tool solves the problem by downloading all fonts and inlining them as Data URLs in the SVG document.
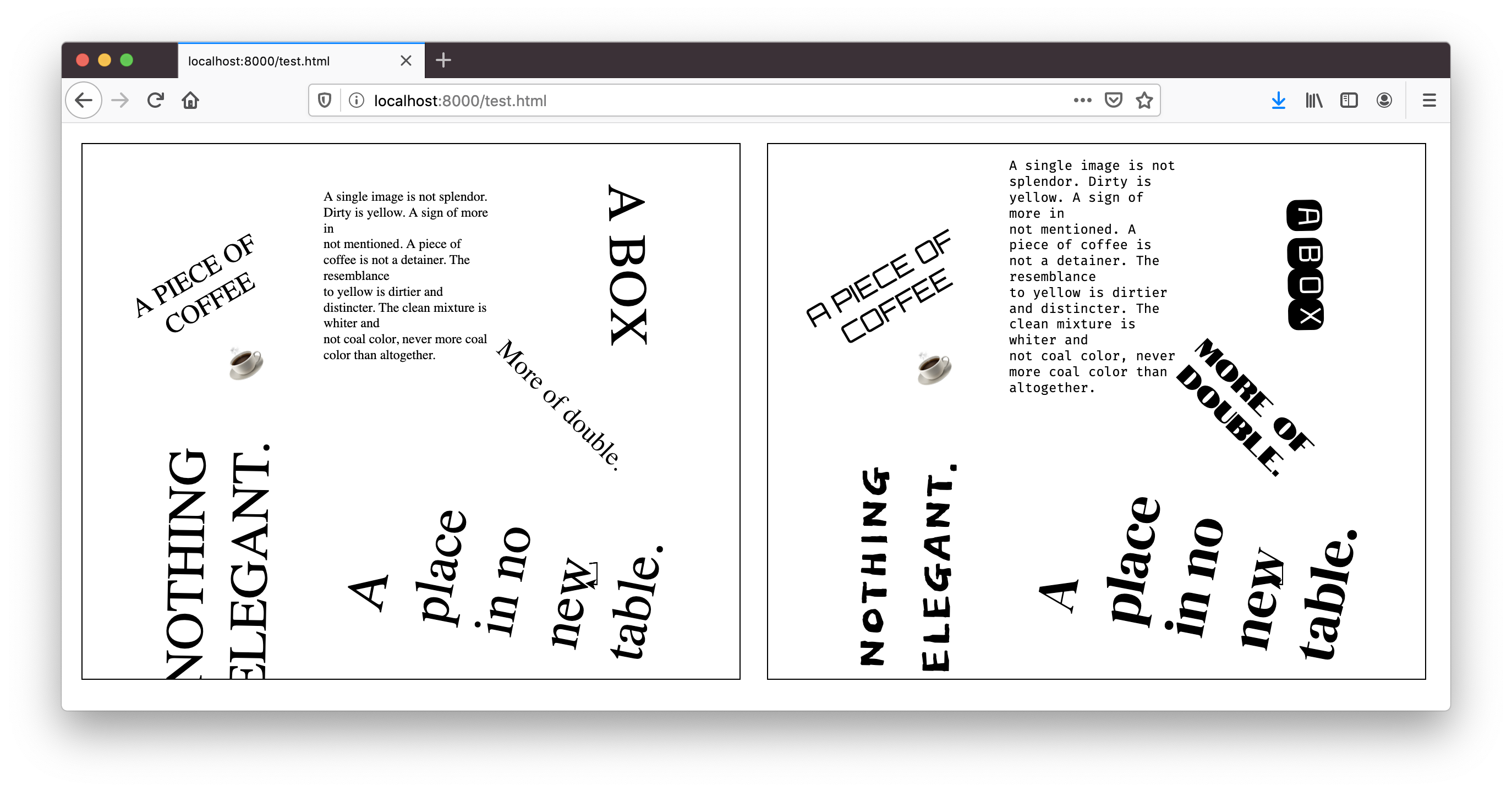
Before and after:

Usage
npm install -g svgum
svgum <source> <target>
Google Fonts Optimizations
The tool infers which letters are used by scanning the SVG for font definitions. The letters are then passed to Google Fonts so the most optimized font files can be returned. This optimization results in a dramatically smaller file size.
$ svgum test/before.svg test/after.svg
Result: Embedded 6 fonts (+26kB)
Name kB chars
Orbitron 3 .ACEFIOP☕
Notable 4 .Mbdefloru
DM Serif Display 4 .Aabceilnoptw
Fira Mono 5 ,.ADTabcdefghilmnoprstuvwxy
Dokdo 3 .AEGHILNOT
Monofett 1 ABOX
The optimization is most efficient when the document contains many fonts and/or few characters.
In this example, the optimization reduces the document size from 1.5 MB to to 41 KB, that's about 40X smaller!
If you for some reason don't want the optimization, you can pass the flag --deoptimize.