vue3-cron
A Cron expression UI component based on Vue3 and Ant Design Vue.
English | 简体中文
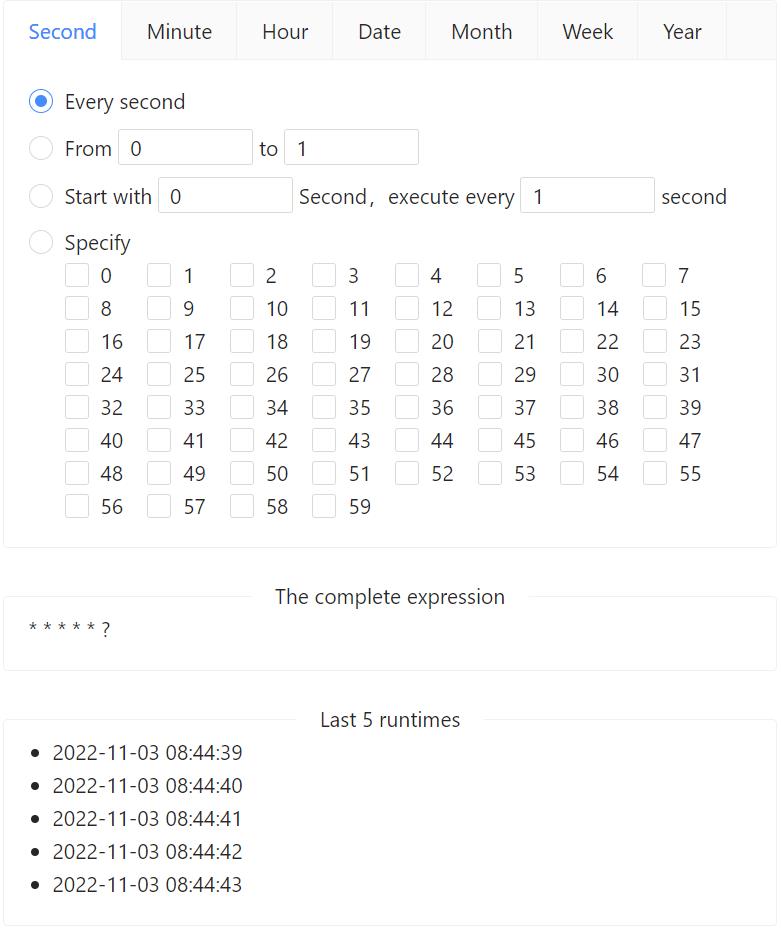
Preview
Supported format
* * * * * * *
┬ ┬ ┬ ┬ ┬ ┬ ┬
│ │ │ │ │ | └ year (currentYear - 2099)
│ │ │ │ │ └───── day of week (0 - 7) (0 or 7 is Sun)
│ │ │ │ └────────── month (1 - 12)
│ │ │ └─────────────── day of month (1 - 31)
│ │ └──────────────────── hour (0 - 23)
│ └───────────────────────── minute (0 - 59)
└────────────────────────────── second (0 - 59)
| Field | Required | Value range | Allowed wildcard |
|---|---|---|---|
| Second | Yes | 0-59 | , - * / |
| Minute | Yes | 0-59 | , - * / |
| Hour | Yes | 0-23 | , - * / |
| Date | Yes | 1-31 | , - * / L W |
| Month | Yes | 1-12 | , - * / |
| Week | Yes | 0-7 or SUN-SAT | , - * / L # |
| Year | No | currentYear-2099 | , - * / |
Installation
npm install vue3-cron-antd --save
Usage
Import
// Global import.
import { createApp } from 'vue';
import AntDesignVue from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import Vue3Cron from 'vue3-cron-antd';
import App from './App.vue';
const app = createApp(App);
app.use(AntDesignVue);
app.use(Vue3Cron);
app.mount('#app');or
<script>
import Vue3Cron from 'vue3-cron-antd';
// Single import.
export default {
components: {
Vue3Cron,
},
}
</script>Use
<template>
<vue3-cron v-model="expression" :locale="locale" />
</template>
<script>
export default {
data() {
return {
expression: '* * * * * ?',
locale: 'cn', // set 'cn' or 'en', default is 'cn'.
};
},
}
</script>