tag-explorer 
A js library that creates a tag cloud that can filter articles by multiple tags. Each tag that is selected will fade tags that are not contained in any of the currently visible articles to allow the user to narrow down the filter much easier.

Installing
npm install --save tag-explorerIncluding
Usage
// The container to hold the tags.tagContainer = document; // An array of objects where the `'element'` property is the article element (to// be hidden), and the `'tags'` attribute is an array of tags on this article.// Articles do not necessarily have to be the <article> element.articles = slice; // Create an array of tag names to be available for filtering.tagNames = 'CSS' 'HTML' 'JS'; // Initialise tag-explorer.;Stucture and styling
The following HTML is generated within tagContainer.
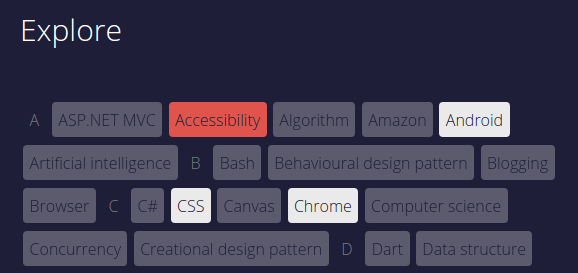
A A title Another title N Next title .active and .selected
When at least one button has been toggled, the .selected class is added to the button and .active is applied to all 'tag neighbours` which are tags that are also present in articles that contain all selected tags. With styling.
.show-all
The .show-all class is applied to tagContainer when no tags are selected, this allows overriding of :not(.active) styles if no .active style exists.
Styles
Styles can be added rooted in tagContainer, for example:
/* Style for active buttons (unselected tag neighbours or when no tags are selected */ /* Hide articles without .active *//* Style article visibility, this does not necessarily need to be an article tag */