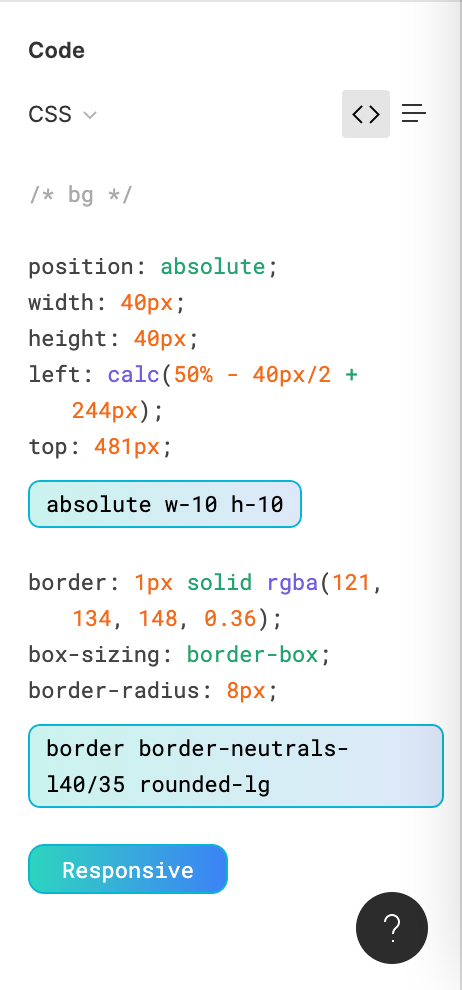
- Convert Figma CSS rules to Tailwind classes automatically right in the Figma inspector pane. Supports Tailwind JIT as well as Tailwind 2.2 opacity shorthand syntax
- Automatically get a set of responsive Tailwind classes by clicking elements in the Figma window.
-
Translate from a set of CSS properties into one or more Tailwind classes. e.g.:
translate('margin-top: 4px; margin-bottom: 4px')->my-1. Can translate multiple independent properties to multiple classes too. - Sort Tailwind classes according to a user-defined order. Because we leverage Tailwind internal functions, the sort order can be defined in terms of easy-to-understand Tailwind "plugins" (or groups of rules) - no need to resort to crazy regexes or listing out thousands of individual rules for each value. See the default sort order for an example.
-
Merge multiple Tailwind classes into a single responsive list of classes. Example:
responsive({ breakpoints: ['md'] }, 'text-sm h-16', 'text-xl h-10')->'text-sm md:text-xl h-16 md:h-10'
Clone this repository, then run:
pnpm run build-bookmarklet <path-to-your-tailwind-config-file>
Copy the built output from dist/bookmarklet.bundle.js, and paste it into a new bookmarklet (but make sure to prepend javascript: to it).
Open a Figma page and click the bookmarklet to activate the translation functionality and the responsive helper.