TailwindCSS plugin that allows using degrees in CSS gradients
Install the plugin
Npm:
npm install tailwindcss-gradientYarn:
yarn add tailwindcss-gradientPnpm:
pnpm add tailwindcss-gradientBun:
bun add tailwindcss-gradientAdd plugin to your tailwind.config.js plugins
// tailwind.config.js
module.exports = {
plugins: [
require('tailwindcss-gradient'),
],
}Use it as bg-gradient-{degrees} utility to specify linear gradient angle
<div class="h-40 from-red-500 to-blue-500 bg-gradient-90">
90 deg gradient direction
</div> List of available default utilities:
bg-gradient-0bg-gradient-10bg-gradient-15bg-gradient-20bg-gradient-25bg-gradient-30bg-gradient-45bg-gradient-60bg-gradient-90bg-gradient-120bg-gradient-135bg-gradient-180
Each will generate CSS like background-image: linear-gradient($value, var(--tw-gradient-stops))
Since v1.1.0 every utility available under bg-gradient-to alias, e.g. bg-gradient-to-45 is same as bg-gradient-45 - it just make more sense as it points direction
// tailwind.config.js
module.exports = {
theme: {
extend: {
bgGradientDeg: {
75: '75deg',
}
}
},
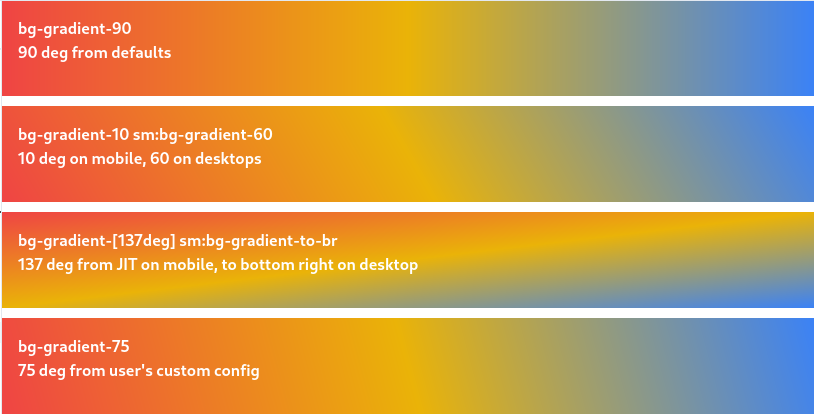
}<div class="h-40 from-red-500 via-yellow-500 to-blue-500 bg-gradient-90">
90 deg from defaults
</div>
<div class="h-40 from-red-500 via-yellow-500 to-blue-500 bg-gradient-10 sm:bg-gradient-60">
10 deg on mobile,
60 on desktops
</div>
<div class="h-40 from-red-500 via-yellow-500 to-blue-500 bg-gradient-[137deg] sm:bg-gradient-to-br">
137 deg from JIT on mobile,
to bottom right on desktop
</div>
<div class="h-40 from-red-500 via-yellow-500 to-blue-500 bg-gradient-75">
75 deg from user's custom config
</div>