dependencies on tim-js-sdk 2.25.0
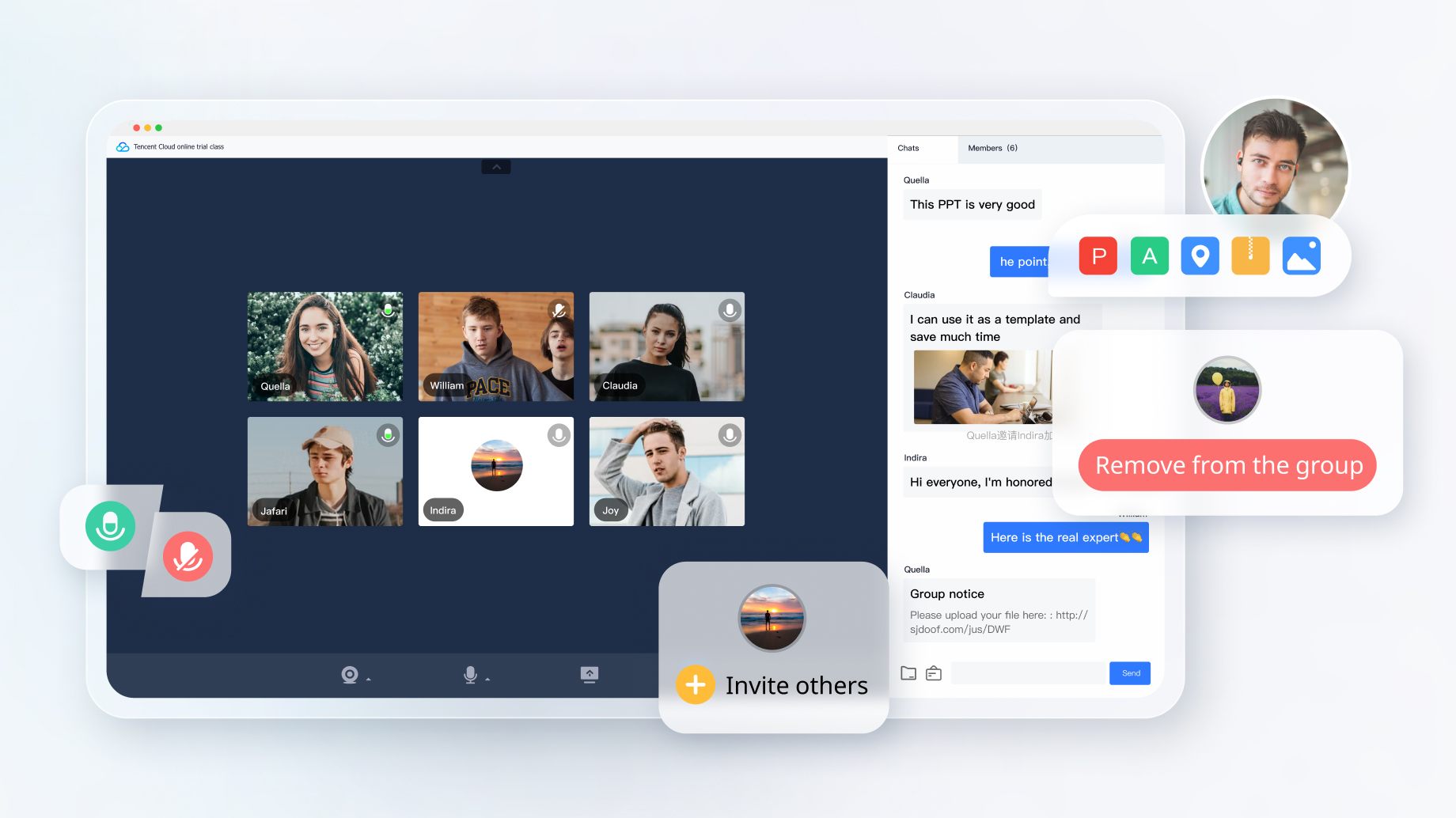
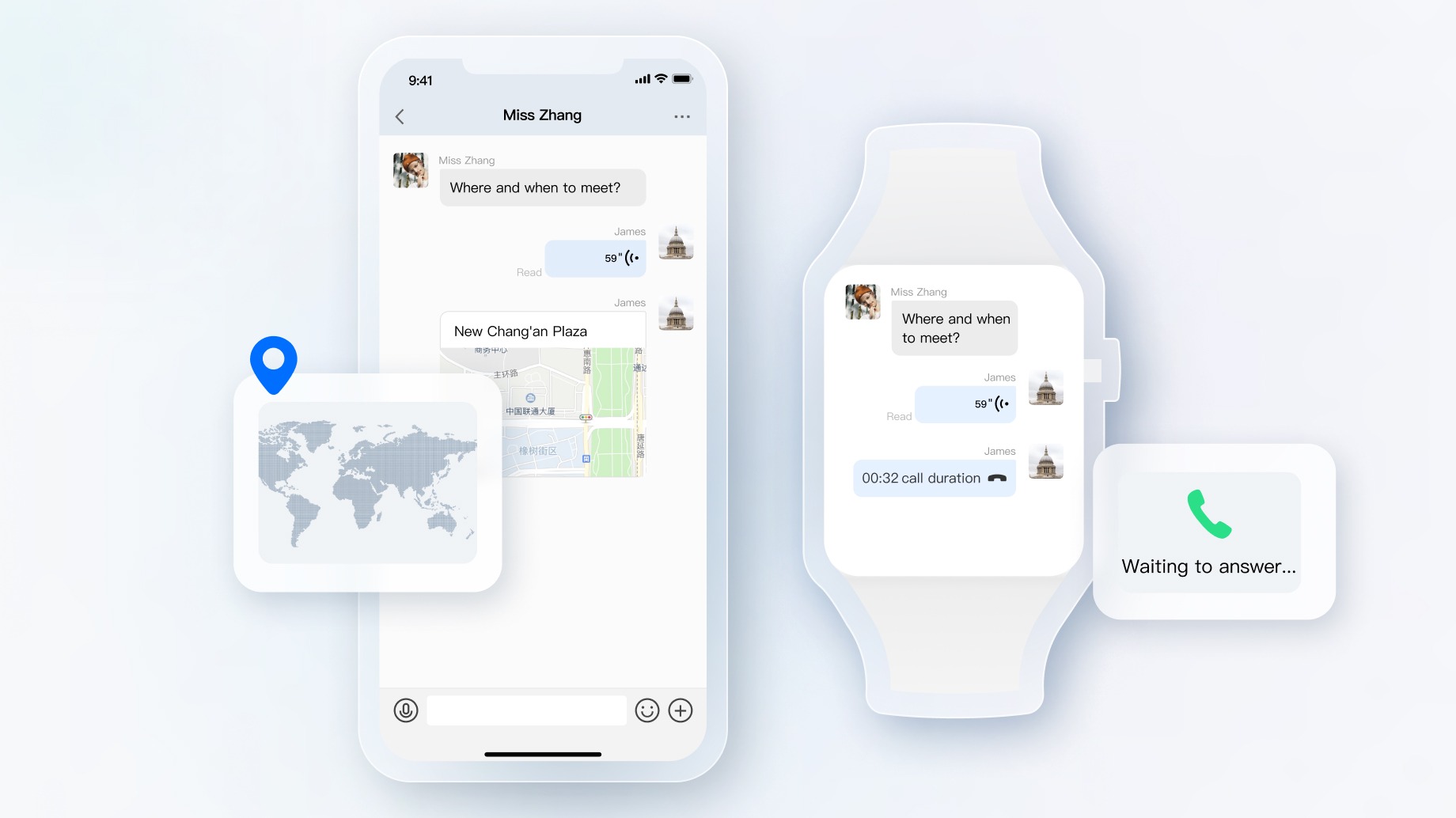
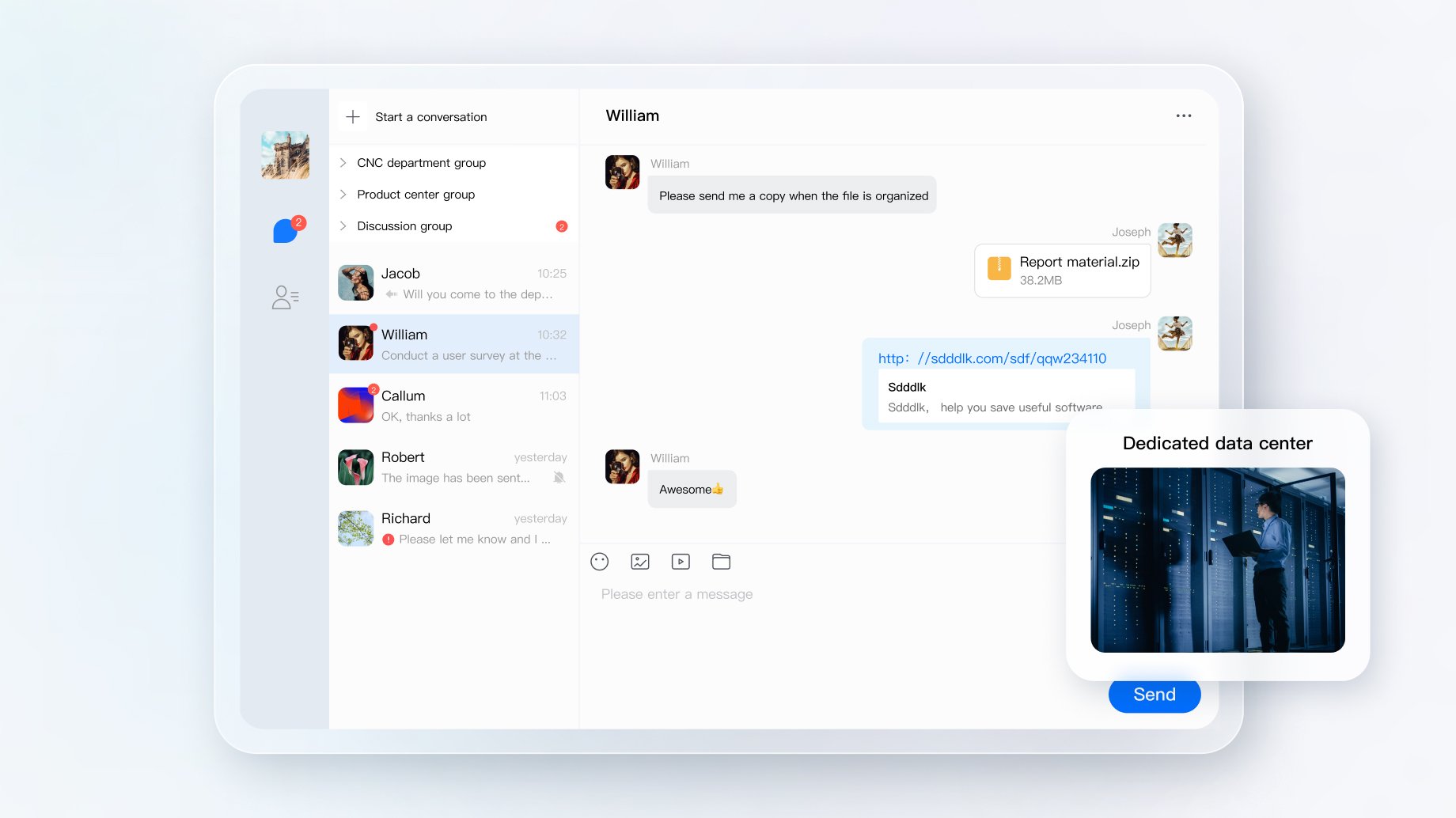
Tencent Cloud Chat provides globally interconnected chat APIs, multi-platform SDKs, and UIKit components to help you quickly bring messaging capabilities such as one-to-one chat, group chat, chat rooms, and system notifications to your applications and websites.
Through the official javascript SDK tim-js-sdk, you can efficiently integrate real-time chat into your client app.
You can sign up for a Tencent Cloud account at here.
Explore more docs about Tencent Cloud Chat.
- Online Customer Service
- OA
- Interactive Live Streaming
- Social Messaging
- Influencer Marketing
- Interactive Game
- Online Education
- Online Healthcare
- Meeting
- Smart Device
- Private Cloud Deployment
npm install tim-js-sdk --save
// The Tencent Cloud Chat upload plugin is required to send messages such as images and files.
npm install tim-upload-plugin --saveimport TIM from 'tim-js-sdk';
import TIMUploadPlugin from 'tim-upload-plugin';
// Create an SDK instance. The `TIM.create()` method returns the same instance for the same `SDKAppID`.
// The SDK instance is usually represented by `tim`.
let tim = TIM.create({
SDKAppID: 0 // Replace `0` with the `SDKAppID` of your IM app during access.
});
tim.setLogLevel(0); // Common level. You are advised to use this level during connection as it covers more logs.
// tim.setLogLevel(1); // Release level, at which the SDK outputs important information. You are advised to use this log level in a production environment.
// Register the Tencent Cloud Chat upload plugin.
tim.registerPlugin({'tim-upload-plugin': TIMUploadPlugin});UserSig is a password used to log in to Tencent Cloud Chat. It is the ciphertext obtained after data such as UserID is encrypted. This document describes how to generate a UserSig.
// This event is triggered when the SDK enters the ready state. When detecting this event during listening, the access side can call SDK APIs such as the message sending API to use various features of the SDK
let onSdkReady = function(event) {
// Now you can create a message instance and send it.
};
tim.on(TIM.EVENT.SDK_READY, onSdkReady);
let onMessageReceived = function(event) {
// A newly pushed one-to-one message, group message, group tip, or group system notification is received. You can traverse event.data to obtain the message list and render it to the UI.
// event.name - TIM.EVENT.MESSAGE_RECEIVED
// event.data - An array that stores Message objects - [Message]
};
tim.on(TIM.EVENT.MESSAGE_RECEIVED, onMessageReceived);let promise = tim.login({userID: 'your userID', userSig: 'your userSig'});
promise.then(function(imResponse) {
console.log(imResponse.data); // Login successful
if (imResponse.data.repeatLogin === true) {
// Indicates that the account has logged in and that the current login will be a repeated login. This feature is supported from v2.5.1.
console.log(imResponse.data.errorInfo);
}
}).catch(function(imError) {
console.warn('login error:', imError); // Error information
});After successful login, to call APIs that require authentication, such as sendMessage, you must wait until the SDK enters the ready state (you can obtain the status of the SDK by listening to the TIM.EVENT.SDK_READY event).
let message = tim.createTextMessage({
to: 'user1',
conversationType: TIM.TYPES.CONV_C2C,
payload: {
text: 'Hello Tencent!'
},
// Message custom data (saved in the cloud, will be sent to the peer end, and can still be pulled after the app is uninstalled and reinstalled; supported from v2.10.2)
// cloudCustomData: 'your cloud custom data'
});let promise = tim.sendMessage(message);
promise.then(function(imResponse) {
// The message is sent successfully.
console.log(imResponse);
}).catch(function(imError) {
// The message fails to be sent.
console.warn('sendMessage error:', imError);
});If you want to find out more api docs about tim-js-sdk, go to Docs.
If you want to check the record of SDK versions, go to Change Log.
| Browser | Supported versions |
|---|---|
| Chrome | 16 or higher |
| Edge | 13 or higher |
| Firefox | 11 or higher |
| Safari | 7 or higher |
| Internet Explorer | 10 or higher |
| Opera | 12.1 or higher |
| iOS Safari | 7 or higher |
| Android Browswer | 4.4 (Kitkat) or higher |