text2png: text-to-png generator for Node.js
;
Quick start
text2png depends on node-canvas. See node-canvas wiki on installing node-canvas.
$ npm install text2png
var fs = ;var text2png = ;fs;Option
text2png(text, option)
| param | default |
|---|---|
| text | (required) |
| option.font | '30px sans-serif' |
| option.textAlign | 'left' |
| option.color (or option.textColor) | 'black' |
| option.backgroundColor (or option.bgColor) | 'transparent' |
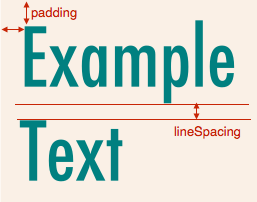
| option.lineSpacing | 0 |
| option.strokeWidth | 0 |
| option.strokeColor | 'white' |
| option.padding | 0 |
| option.padding(Left|Top|Right|Bottom) | 0 |
| option.borderWidth | 0 |
| option.border(Left|Top|Right|Bottom)Width | 0 |
| option.borderColor | 'black' |
| option.localFontPath | |
| option.localFontName | |
| option.output | 'buffer' |
option.color = '#000' | 'rgb(0, 0, 0)' | 'black' | ...
option.output = 'buffer' | 'stream' | 'dataURL' | 'canvas'
option.strokeWidth = 1 | 2 | ... A padding may have to be set to avoid cutoff of stroke
'canvas' returns node-canvas object.
If you want to use any custom fonts without installing, use localFontPath and localFontName property.
;Command line interface
$ npm install -g text2png
$ text2png --help
$ text2png -t "Hello!" -o "output.png"
Example
;
Enjoy!