the-world-engine.ts
three.js based, unity like game engine for browser.
npm
Simply install the-world-engine, and the three and @types/three in peer-dependency will be installed together.
npm i the-world-engineCDN
There are umd builds available right from your browser. the-world-engine is based on typescripts, so there are few runtime checks, so it is not recommended to use umd build if possible.
- https://unpkg.com/the-world-engine/dist/umd/twengine.min.js
- https://unpkg.com/the-world-engine/dist/umd/twengine.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="data:,">
<style> html, body { height: 100%; margin: 0; } </style>
<script src="https://cdn.jsdelivr.net/npm/three/build/three.min.js"></script>
<script src="https://unpkg.com/the-world-engine/dist/umd/twengine.min.js"></script>
</head>
<body>
<script>
const game = new TWE.Game(document.body);
game.run(class extends TWE.Bootstrapper {
run() {
const instantiater = this.instantiater;
return this.sceneBuilder
.withChild(instantiater.buildGameObject("camera")
.withComponent(TWE.Camera))
.withChild(instantiater.buildGameObject("sprite")
.withComponent(TWE.CssSpriteRenderer));
}
});
game.inputHandler.startHandleEvents();
</script>
</body>
</html>Demo
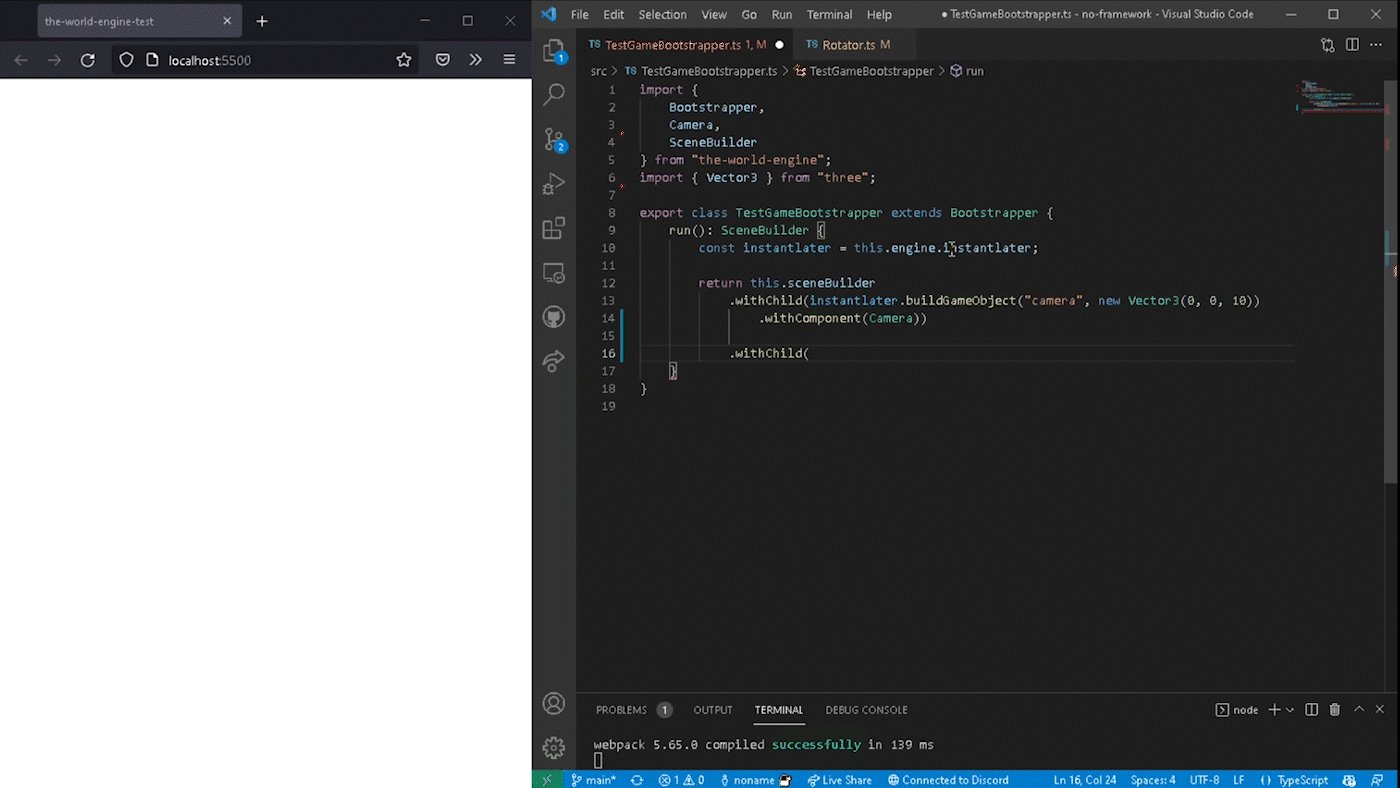
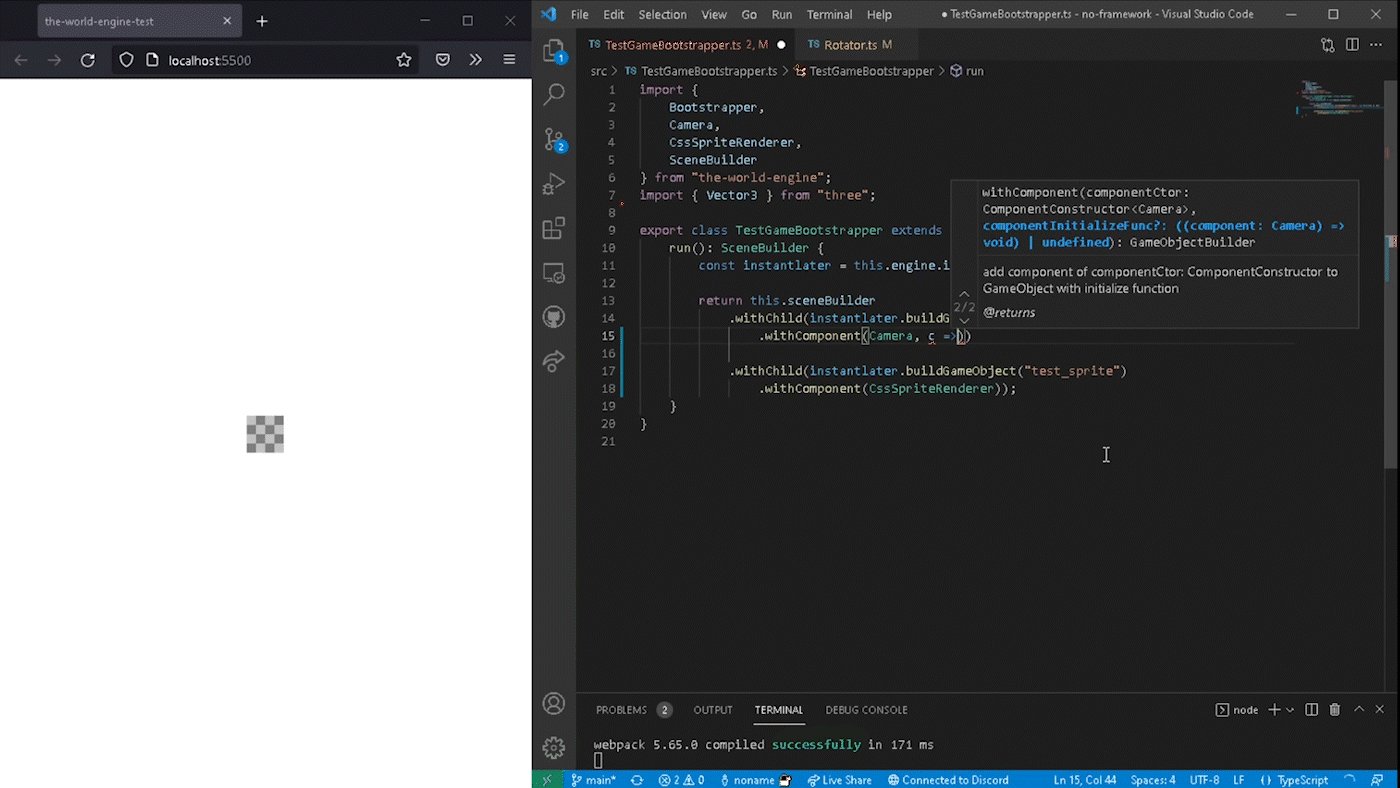
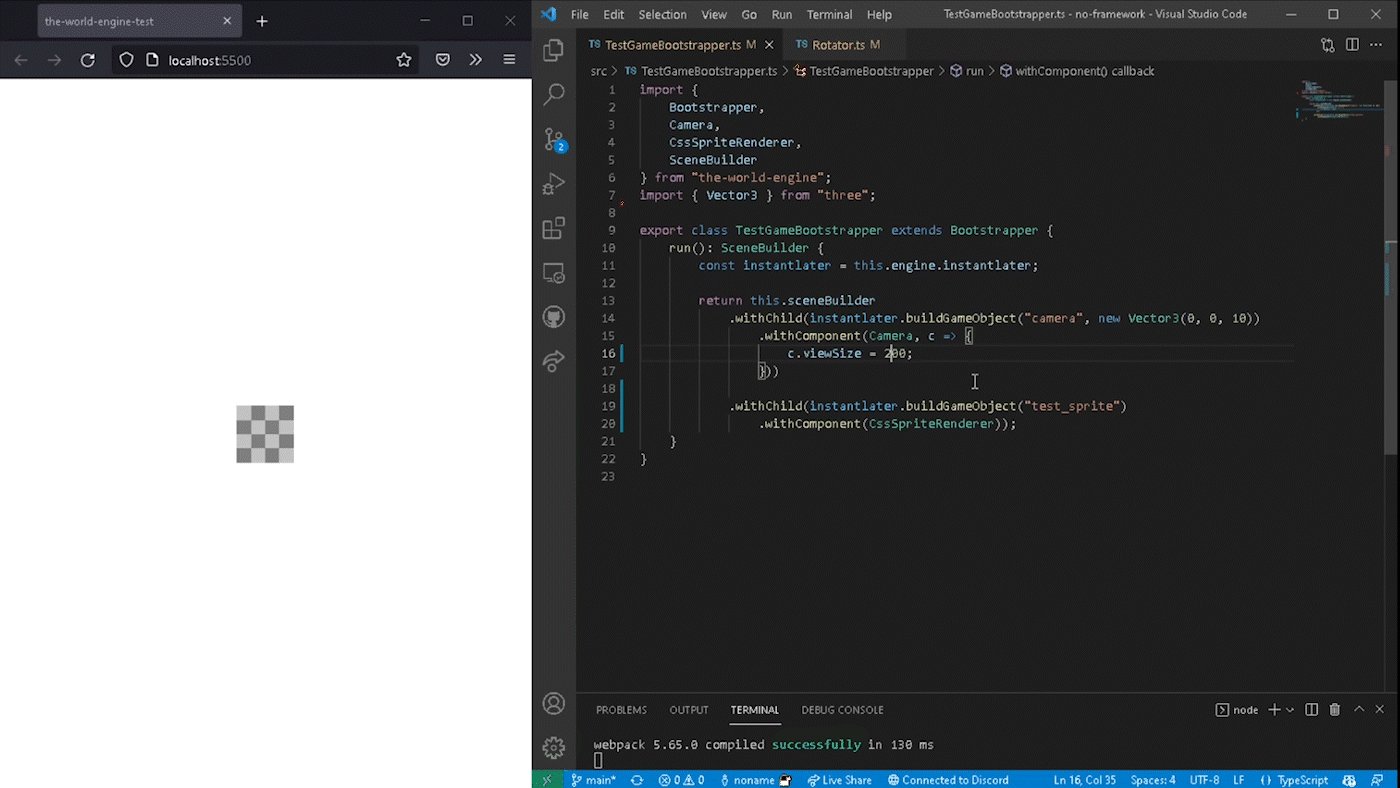
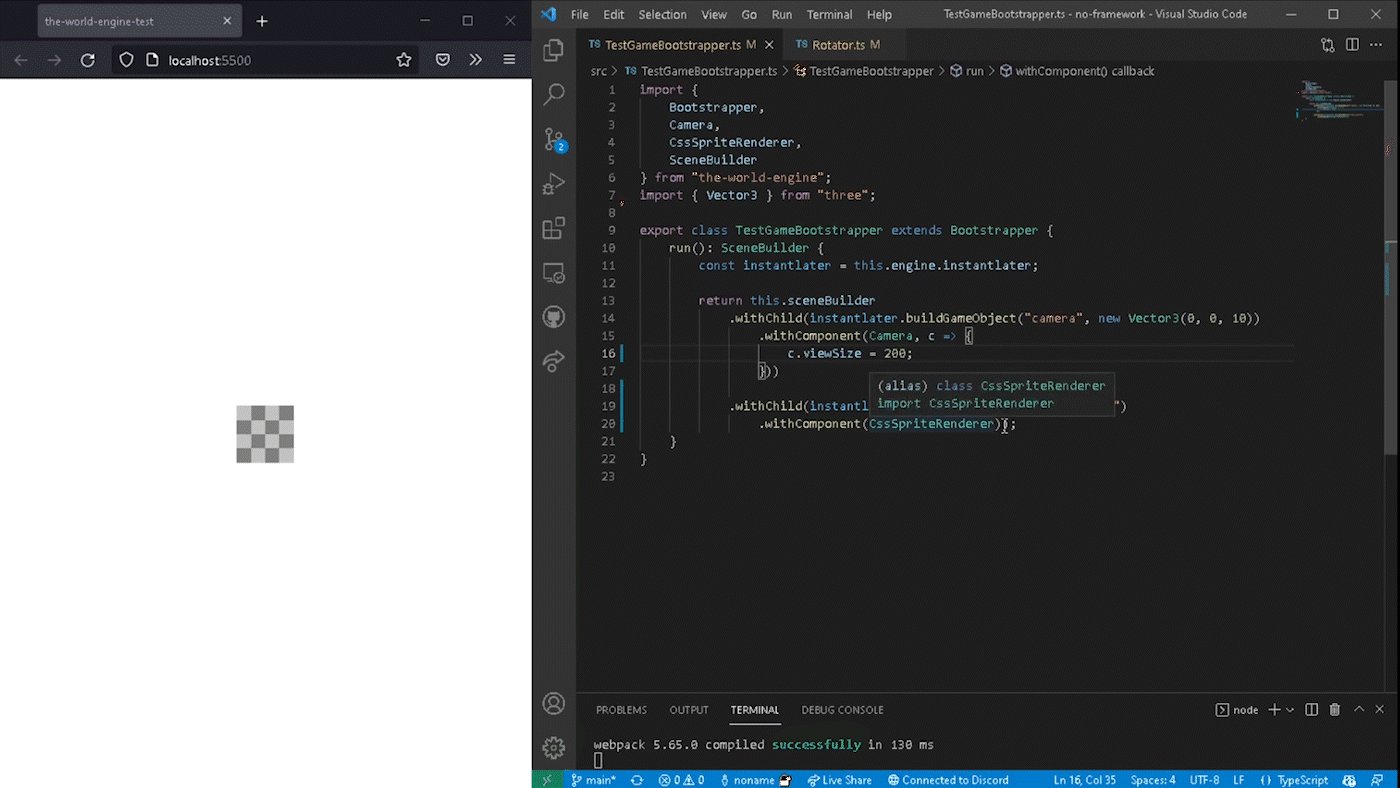
Build your scene on Object hierarchy system
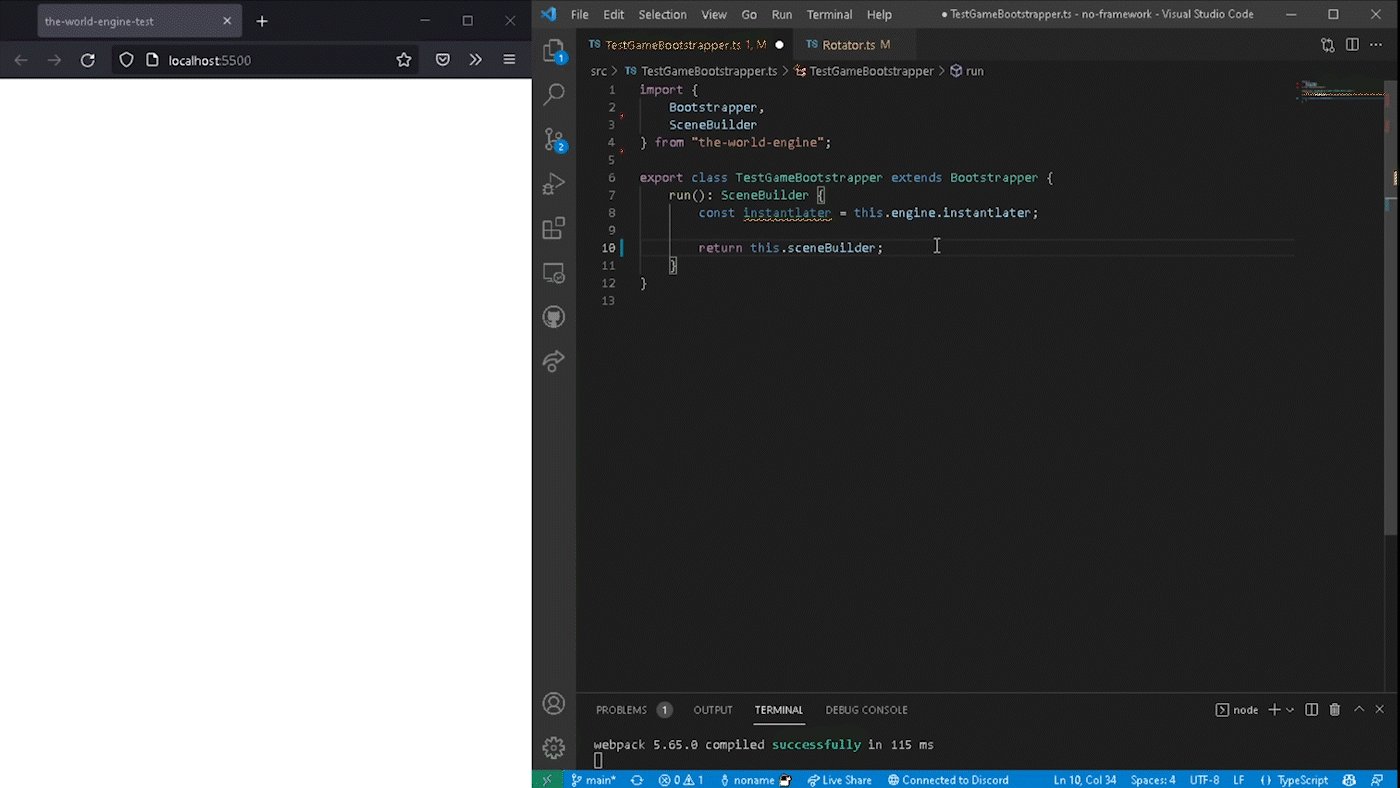
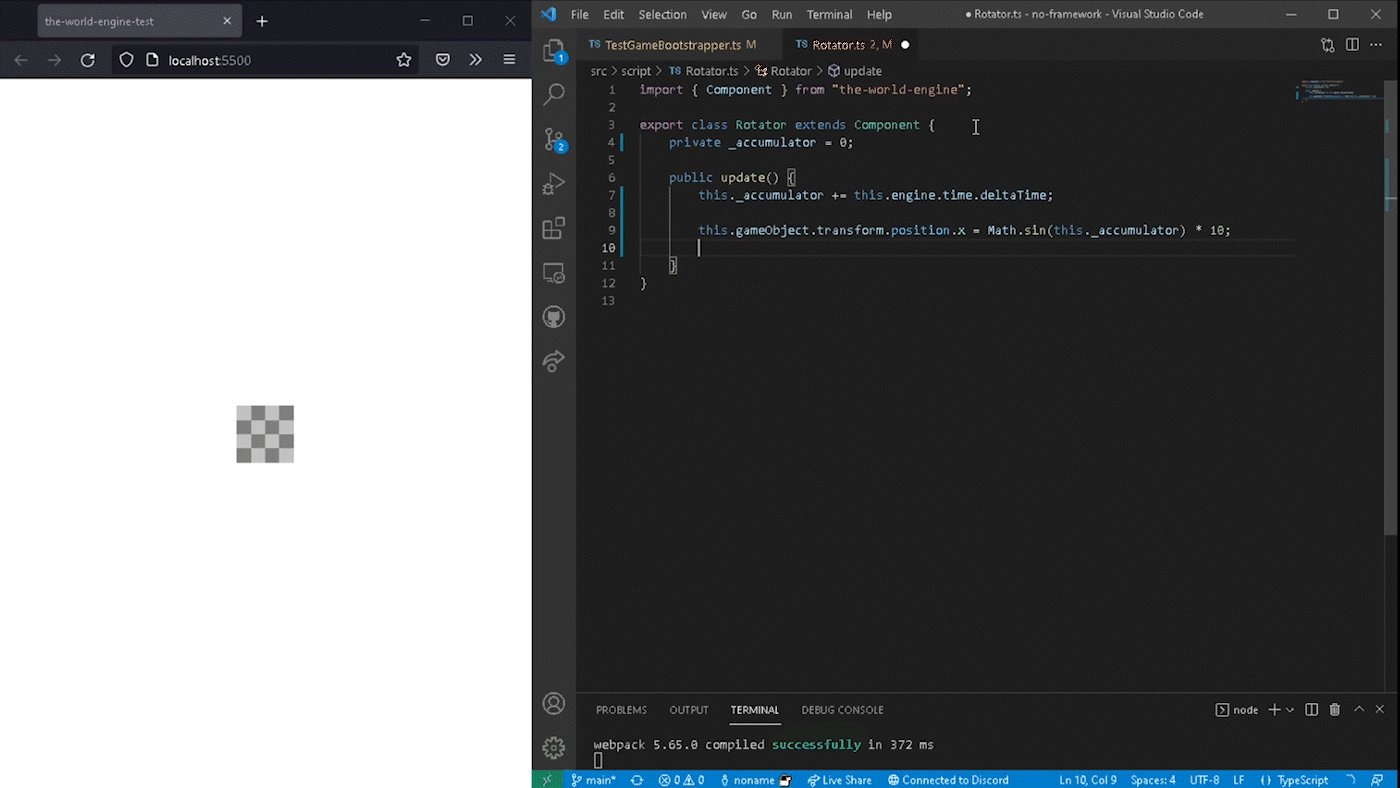
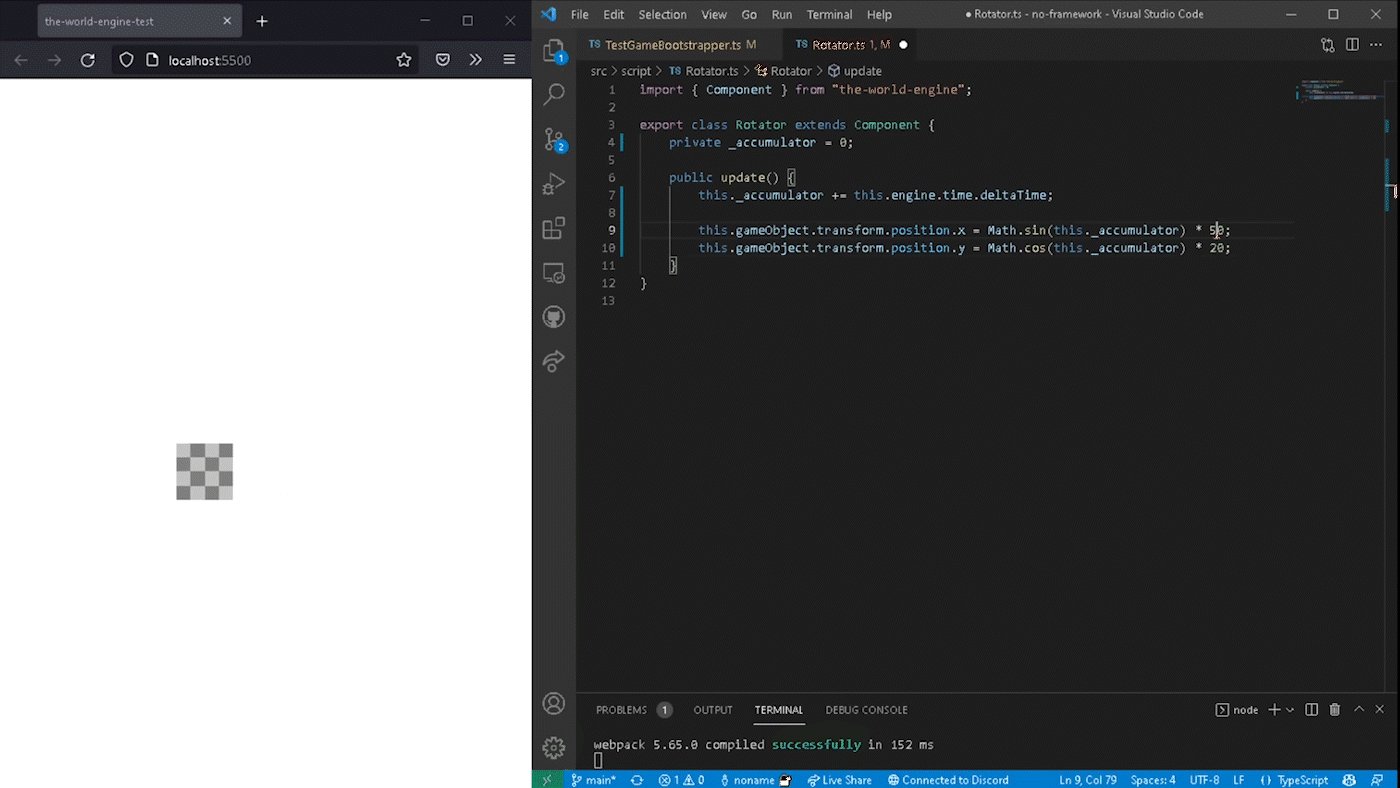
Scripting your component to attach GameObject
Examples
Documentation
- Documentation - I'm still working on it
Contributers
|
Zilong Yao |
Contributing
Please see the Contributing Guidelines for guidelines on how to contribute to the project.