three-js-csg
three-js-csg is a wrapper for NPM around chandlerprall's Constructive Solid Geometry port to three.js. This package provides support for use with ES2015/AMD/CommonJS style modularity and composability.
install
npm i --save three-js-csg
example mesh module
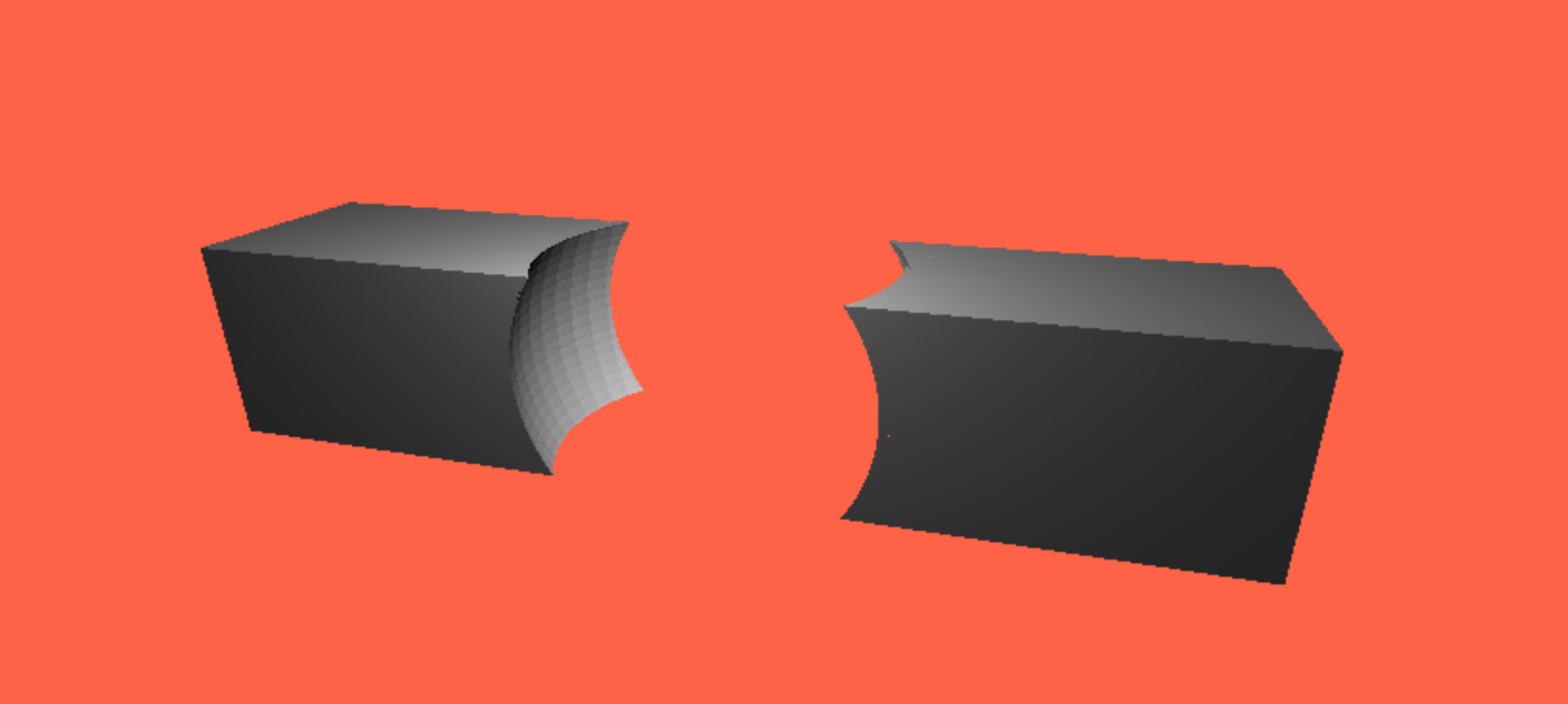
const meshFactory = { const box = 500 100 100; const sphere = 100 50 50; const sBSP = sphere; const bBSP = box; const sub = bBSP; const newMesh = sub; newMeshmaterial = color: 0xdddddd specular: 0x1a1a1a shininess: 30 shading: THREEFlatShading ; return Object; };When instantiating the NPM module, it takes an instance of three.js therefore doesn't need to sit globally on the window object. In a currying-esque manner, the NPM module returns a function with which you can pass in three.js geometry like usual.
demo

See a full demo using this module in this repo at: ./demo. First clone the repo, run npm install and then npm run watch. Open ./demo/index.html in browser to see the demo in action.