tileTemplate
A simple, high performance Javascript template engine.
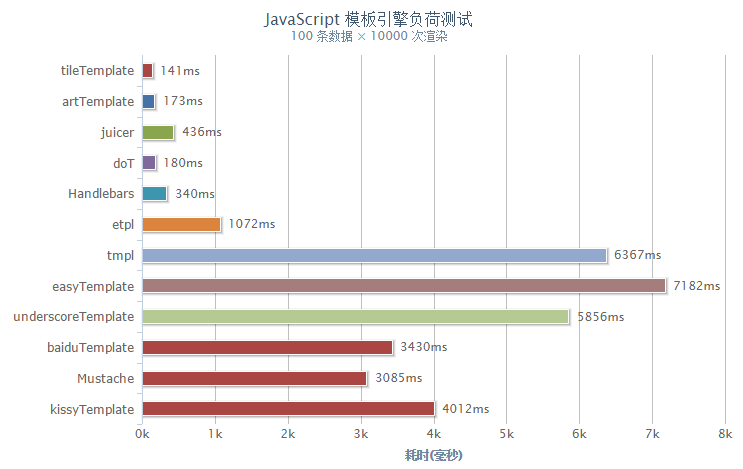
一个简单的、高性能的 Javascript 模板引擎。

注:测试结果会因环境而有所不同,仅供参考。
主要特性
- 简单小巧,精简后只有
5K,开启 gzip 后只有2.4K; - 原生语法,高性能预编译和渲染模板 (性能测试);
- 安全机制,过滤和转义危险语句(安全测试);
- 支持各种前端模块化加载器(CommonJS / AMD / CMD 等)( Require.js示例 、Sea.js示例 );
- 支持在
Node.js环境下运行(v1.6.0 起支持预编译模板文件为 CMD 模块),同时也支持Express.js; - 支持调试,精确定位并通过控制台输出和显示错误或异常信息(查看调试);
- 支持所有主流的浏览器(
IE6+); - 支持
include和自定义标签语法;
下载和安装
通过 NPM 安装:
npm install tiletemplate通过 Bower 安装:
bower install tiletemplate使用方法
编写模板:
<!-- type可以任意定义 text/xxxx -->预编译模板:
var data = title : "标题XXX" list : ; // 返回一个函数var compiler = tileTemplate;渲染模板:
var data = title : "标题XXX" list : ; for var i = 0; i < 10; i ++ datalist; // 输出HTML// document.getElementById('output').innerHTML = compiler(data);documentinnerHTML = tileTemplate;注:同时也支持在 Require.js 和 Sea.js 中使用。
在 Node.js 使用:
var tileTemplate = ; // 通过 NPM 安装的// var tileTemplate = require('tiletemplate'); // 设置基本目录tileTemplate; // tileTemplate.render(文件名/模板内容, 数据, 编码);// console.log(tileTemplate.render("Hello <%=str%>", {str:"wolrd!"})); // 预编译某个模板,用于循环渲染//var compiler = tileTemplate.compile(tileTemplate.readFile("list"), {list : [...]}); // v1.5.0 版本起无需填写扩展名,默认为 tile.html,可另行配置var html = tileTemplate;var http = ; http; console;注:
tileTemplate.readFile(文件名, 编码)方法只能在Node.js下使用。
在 Express.js 中使用
var express = ;var app = ; var tileTemplate = ; // 初始化Express支持tileTemplate; app; var server = app;主要语法
tileTemplate 目前只支持原生语法。
文本输出:
<%=变量%>JS语句:
<% if (list.length > 0) { %>Total: <%=list.length%> <% } else { %>暂时没有 <% } %> <% var total = list.length; %> <%=(list.index>1?'>1':'变量注释:
<%=#变量%>行注释:
//注释文本//<%=(list.index>1?'>1':'嵌套模板(支持多级嵌套):
<% include('模板id') %>转义字符(默认不转义字符,需要的在前面加上@):
作用:过滤和防止 XSS 攻击。例如:当
avatar的值为http://xxxx/xx.jpg" onload="alert(123)。
自定义标签语句:
// 定义标签语句tileTemplate; tileTemplate; /*// 使用标签语句<%=tag:em:12%><%=tag:em:haha%><%=tag:em:哈哈%> <%=tag:time%>*/注:自定义标签语句只能输出字符串。
主要方法
默认选项:
debug : false // 是否开启调试功能,默认不开启,在生产环境下,这样能获得更高的性能和速度;开发时,请开启; cached : true // 是否开启缓存,默认开启,性能更好 filter : true // 是否过滤模板中的危险语句等,如alert等 openTag : "<%" // 模板开始标签 closeTag : "%>" // 模板结束标签修改和设置配置选项:
// 使用set或config方法修改配置选项,config为别名// 批量设置tileTemplate; tileTemplate; // 单个设置tileTemplate;tileTemplate;渲染模板:
/** * @param * @param * @param * @param * @return */ tileTemplate;预编译模板:
/** * @param * @param * @param * @return */ tileTemplate;自定义标签语句:
/** * @param * @param * @return */ tileTemplate;清除某个模板的缓存:
/** * @param * @return */ tileTemplateclearid;扩展 tileTemplate:
tileTemplatexxx = xxxx; // 或者tileTemplate;更新日志
License
The MIT License (MIT)
Copyright (c) 2014-2016 Pandao