🎉 Qwik-Toast allows you to add notifications to your app with ease. No more nonsense!
$ npm install --save toast-qwik
$ yarn add toast-qwik
$ bun install toast-qwik
$ npm install toast-qwik
src/routes/layout.tsx
import { component$, Slot } from "@builder.io/qwik";
import { ToastProvider } from "toast-qwik";
export default component$(() => {
return (
<ToastProvider>
<Slot />
</ToastProvider>
);
});src/routes/index.tsx
import { component$ } from "@builder.io/qwik";
import { useToast } from "toast-qwik";
export default component$(() => {
const {toast} = useToast();
return (
<>
<button onClick$={() => {
toast({
title: "Awesome toast",
message: "Toast Qwik description",
closeable: true,
})
}}>
Test toast
</button>
</>
);
});toast({
title: "Awesome toast",
message: "Toast Qwik description",
type: "success", // "success" | "warning" | "default" | "danger" | "info"
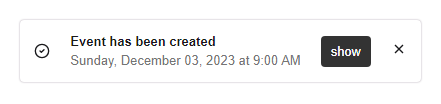
})toast({
title: "Awesome toast",
message: "Toast Qwik description",
closeable: true,
action: {
content: 'SHOW',
onAction: $(() => console.log('SHOW'))
}
})