My GitHub Page also use todo-docker-react.
import as any other react based components.
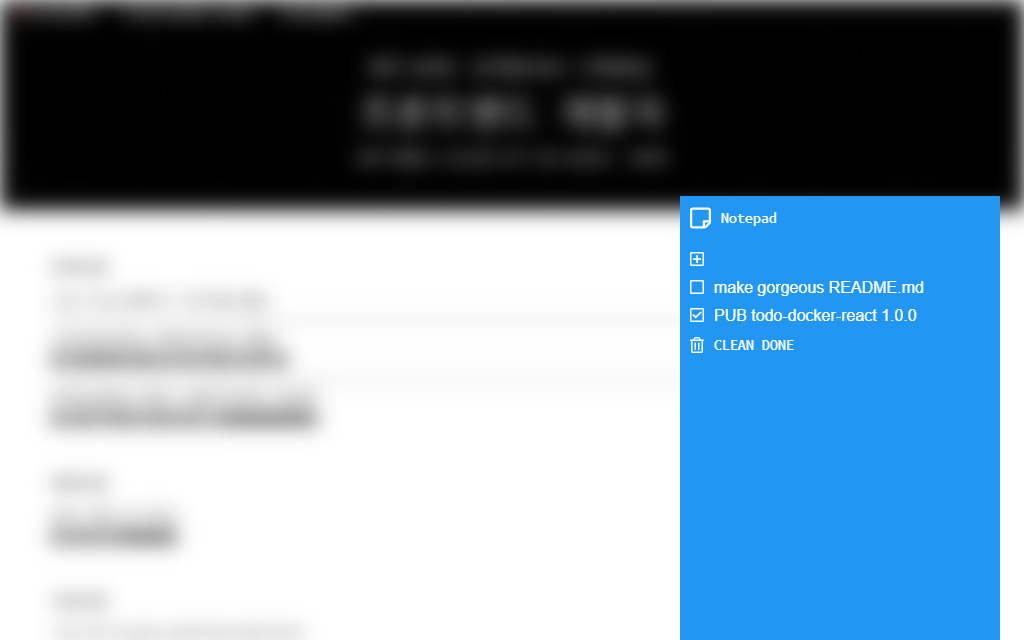
import TodoDocker from "todo-docker-react";<TodoDocker title="Notepad"/>and insert above code where you want, and the result may be...
class TheContainer extends Component {
render() {
return <div>
<h1>TODO DOCKER REACT rules!</h1>
<TodoDocker title="Notepad"/>
</div>
}
}currently, todo-docker-react (call it, TDR) has 2 props. one is title, and another is storage.
- title is title of ui.
- storage is the name of item which localStorage set. (default: _exl_todo)
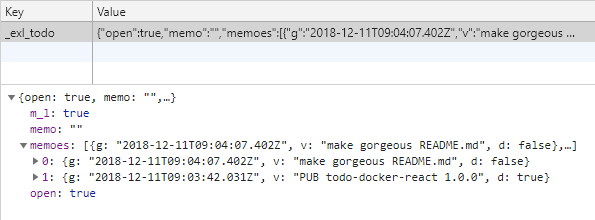
for examples, below image is localStorage of what uses TDR, without storage props.
because of no storage props, default value _exl_todo was set.
If you want other localStorage item name(e.g. my_storage), just set storage props to it. The result may...
<TodoDocker title="Notepad" storage="my_storage" />