import React from 'react';
import { Component } from 'react';
import { Tabs, Pane } from 'toggler';
export default class App extends Component {
render() {
return (
<div id='tabs-container'>
<Tabs selected={0}>
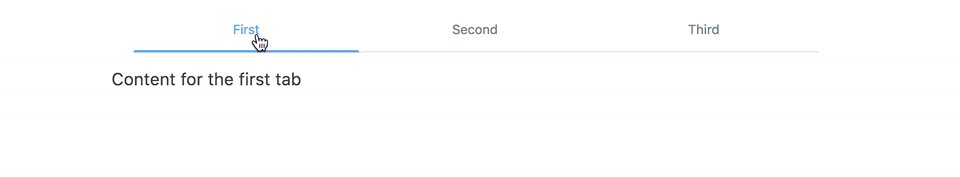
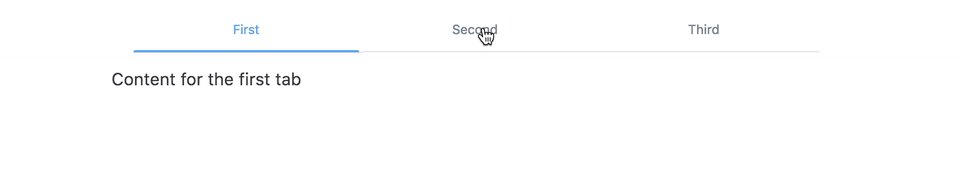
<Pane label='First'>
<div>
<p> Content for the first tab </p>
</div>
</Pane>
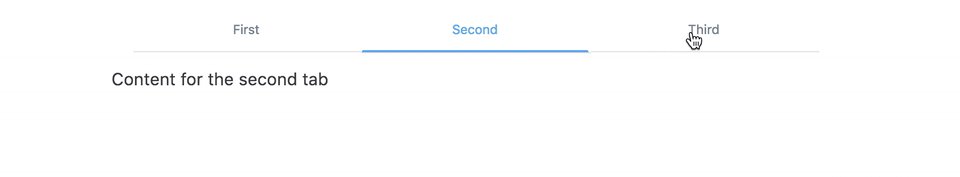
<Pane label='Second'>
<div>
<p> Content for the second tab </p>
</div>
</Pane>
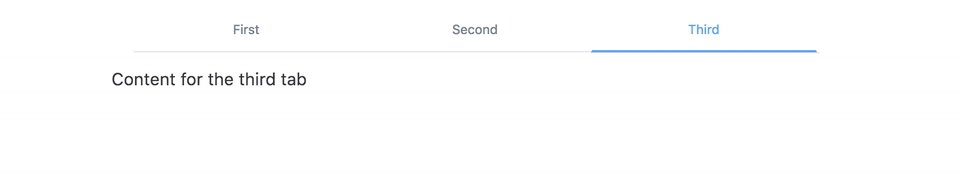
<Pane label='Third'>
<div>
<p> Content for the third tab </p>
</div>
</Pane>
</Tabs>
</div>
);
}
}The code is located under example folder.
First, clone the project.
git clone git@github.com:nicolas-amabile/toggler.gitInstall node. Then,
cd toggler/example/
npm install
npm startThen open http://localhost:8080/webpack-dev-server/.
npm install --save togglerAll components are available on the top-level export.
import { Tabs, Pane } from 'toggler';- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request