English | 简体中文
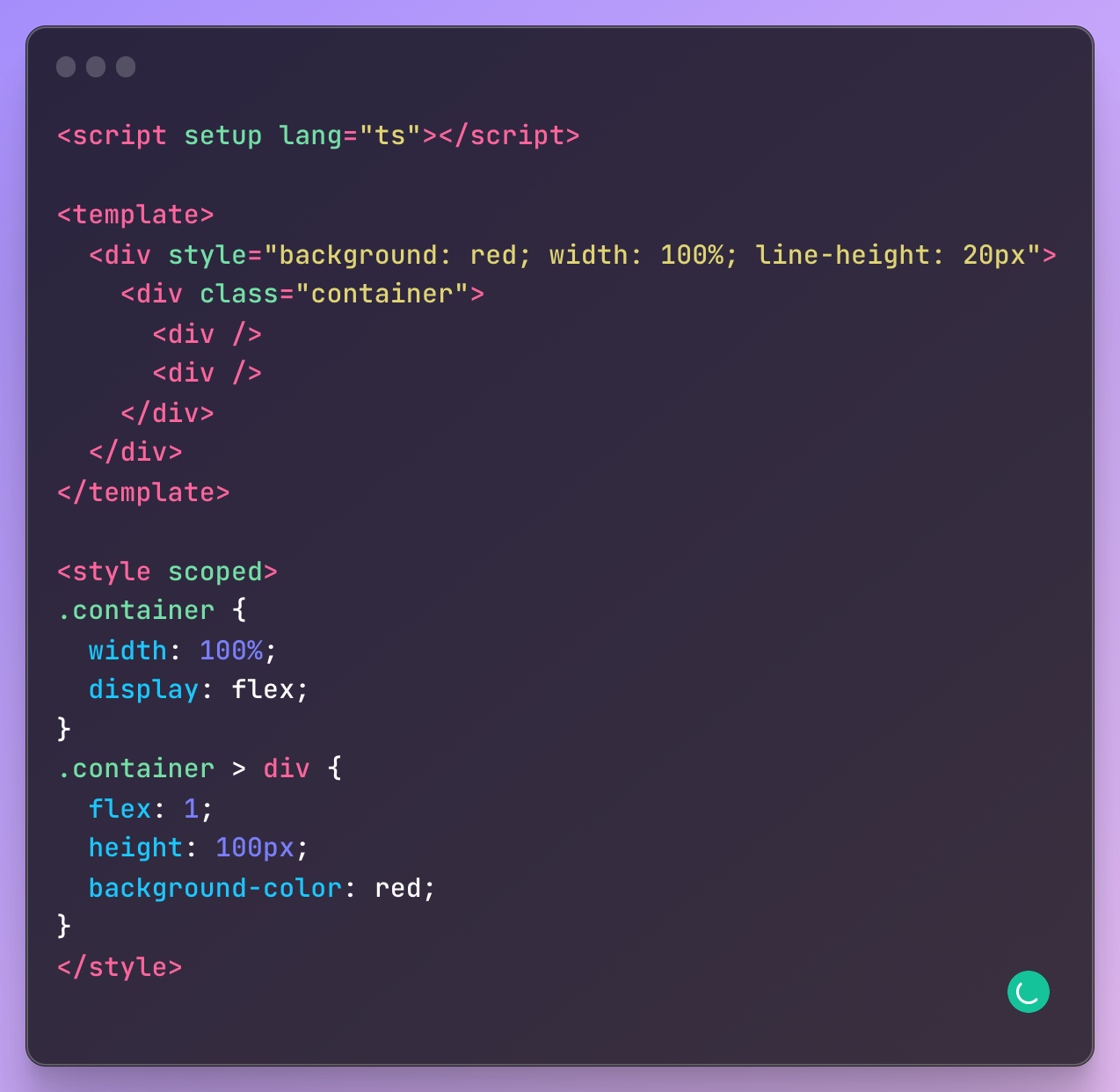
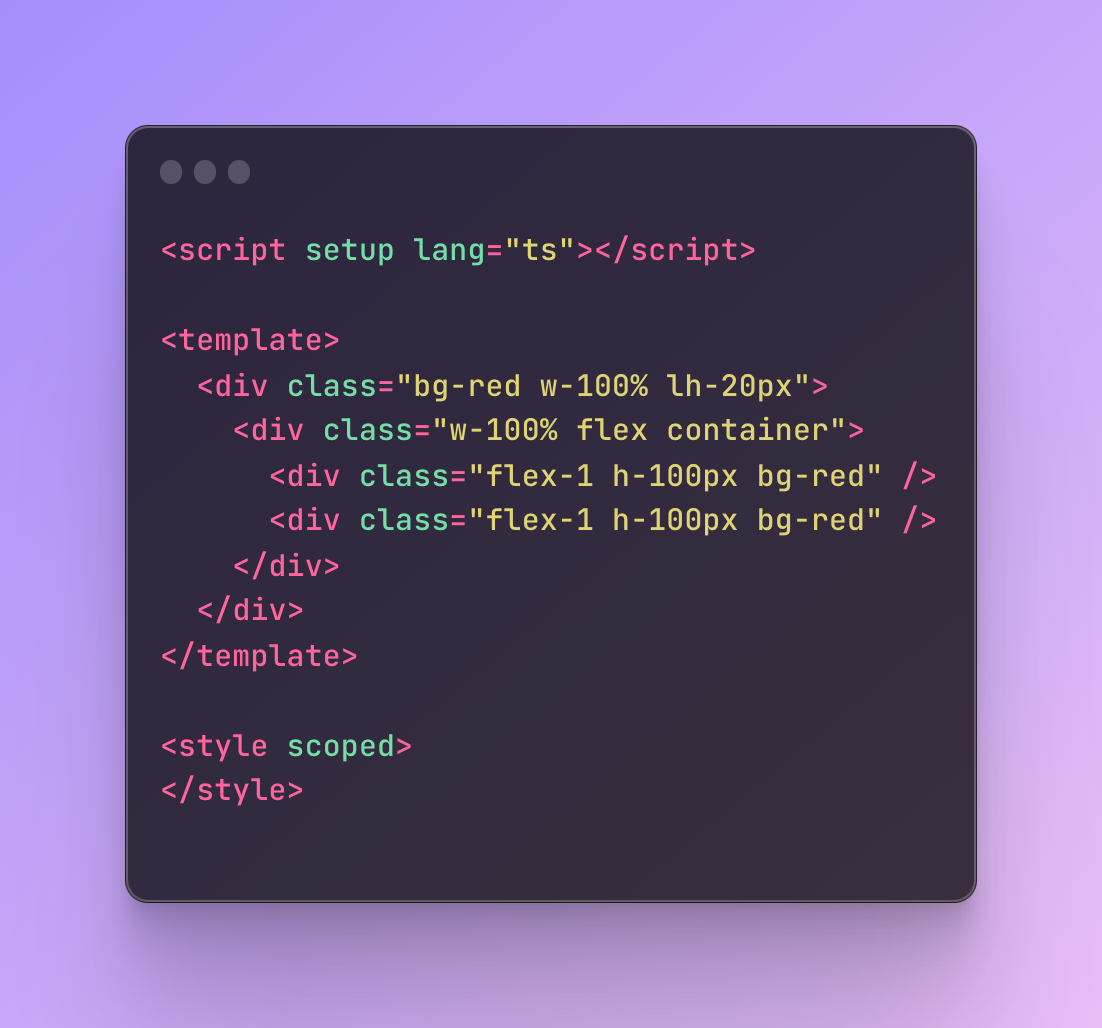
This library is to convert css to tailwindcss. tailwindcss can reuse styles better to reduce the packaging volume, which can be converted as a performance optimization method, and it can also make it easier for old projects to upgrade to tailwindcss. If you want to use unocss, you can use transformToUnocss.
npm i -g transform-to-tailwindcss
## command: totailwindcss + directory
totailwindcss playground
## revoke: totailwindcss + directory + --revert
totailwindcss payground --revert
Vite
// vite.config.ts
import { vitePluginTransformTotailwindcss } from 'transform-to-tailwindcss'
export default defineConfig({
plugins: [vitePluginTransformTotailwindcss(/* options */)],
})Rollup
// rollup.config.js
import { resolve } from 'node:path'
import { rollupTransformTotailwindcss } from 'transform-to-tailwindcss'
export default {
plugins: [rollupTransformTotailwindcss(/* options */)],
}Webpack
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('transform-to-tailwindcss').webpackTransformTotailwindcss({
/* options */
}),
],
}Vue CLI
// vue.config.js
module.exports = {
configureWebpack: {
plugins: [
require('transform-to-tailwindcss').webpackTransformTotailwindcss({
/* options */
}),
],
},
}Esbuild
// esbuild.config.js
import { build } from 'esbuild'
import { esbuildTransformTotailwindcss } from 'transform-to-tailwindcss'
build({
plugins: [esbuildTransformTotailwindcss(/* options */)],
})- support css in '.html' | '.tsx' | '.vue' | '.astro' | '.svelte' to tailwindcss
- support sass less stylus convert
- support vite | rollup | webpack | vue-cli | esbuild
- vscode extension To tailwindcss
- transform-to-tailwindcss-core - Provides the ability to convert css to tailwindcss on the browser side