Dependency cruiser 
Validate and visualise dependencies. With your rules. JavaScript. TypeScript. CoffeeScript. ES6, CommonJS, AMD.
What's this do?
This runs through the dependencies in any JavaScript, TypeScript, LiveScript or CoffeeScript project and ...
- ... validates them against (your own) rules
- ... reports violated rules
- in text (for your builds)
- in graphics (for your eyeballs)
As a side effect it can generate cool dependency graphs you can stick on the wall to impress your grandma.
How do I use it?
Install it
-
npm install --save-dev dependency-cruiserto use it as a validator in your project (recommended) or... -
npm install --global dependency-cruiserif you just want to inspect multiple projects.
Show stuff to your grandma
To create a graph of the dependencies in your src folder, you'd run dependency
cruiser with output type dot and run GraphViz dot on the result. In
a one liner:
depcruise --include-only "^src" --output-type dot src | dot -T svg > dependencygraph.svg- You can read more about what you can do with
--include-onlyand other command line options in the command line interface documentation. - Real world samples contains dependency cruises of some of the most used projects on npm.
Validate things
Declare some rules
The easy way to get you started:
depcruise --initThis will ask you some questions and create a .dependency-cruiser.js with some
rules that make sense in most projects (detecting circular dependencies,
dependencies missing in package.json, orphans, production code relying on
dev- or optionalDependencies, ...).
Start adding your rules by tweaking that file.
Sample rule:
{
"forbidden": [
{
"name": "not-to-test",
"comment": "don't allow dependencies from outside the test folder to test",
"severity": "error",
"from": { "pathNot": "^test" },
"to": { "path": "^test" }
}
]
}- To read more about writing rules check the writing rules tutorial or the rules reference
- You can find the
--init-rulesset here
Report them
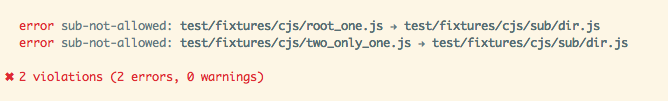
depcruise --config .dependency-cruiser.js srcThis will validate against your rules and shows any violations in an eslint-like format:
There's more ways to report validations; in a graph (like the one on top of this readme) or in a table.
- Read more about the err, dot, csv and html reporters in the command line interface documentation.
- dependency-cruiser uses itself to check on itself in its own build process;
see the
depcruisescript in the package.json
I want to know more!
You've come to the right place :-) :
- Usage
- Hacking on dependency-cruiser
- Other things
License
Thanks
- Marijn Haverbeke and other people who collaborated on acorn - the excellent JavaScript parser dependency-cruiser uses to infer dependencies.
- Katerina Limpitsouni of unDraw for the ollie in dependency-cruiser's social media image.
- All members of the open source community who have been kind enough to raise issues, ask questions and make pull requests to get dependency-cruiser to be a better tool.
Build status
Made with