tsccss 

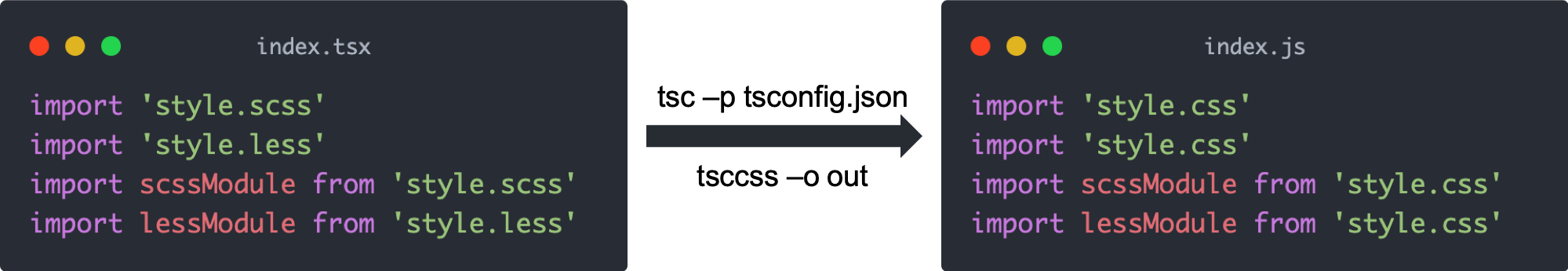
As we all know, Typescript compiler does not process .scss or .less files when compiling .ts files, we usually use node-sass or less to process them. But in our compiled .js files the style file suffixes are not changed, tsccss can help you change them all to .css suffixes without worrying about replacing them in other places you don't want to, this tool is based on AST, not Regular Expressions.
Getting Started
First, install tsccss as devDependency using npm or yarn.
npm install tsccss --save-dev
# or
yarn add tsccss -DAdd it to your build scripts in package.json
"scripts": {
"build": "tsc -p tsconfig.json && tsccss -o ./out",
}Options
| flag | description |
|---|---|
| -o --out | output directory of transpiled code (tsc --outDir) |
You need to provide -o (--out), this is the root folder where you need to do the style suffix replacement.