When doing completion from TS service, slightly reorder available completions to keep own non-inherited properties from type at the top of completion list:
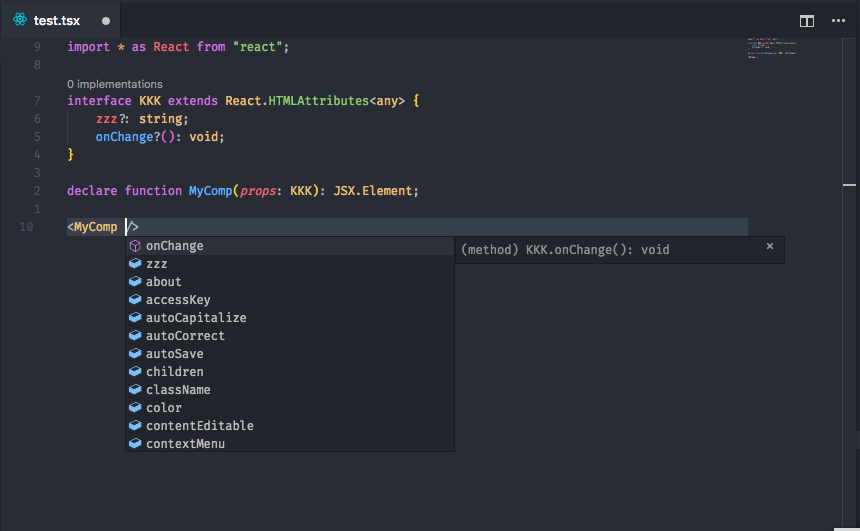
(Component own properties are messed with HTML ones)
(Notice component own properites are being displayed at top)
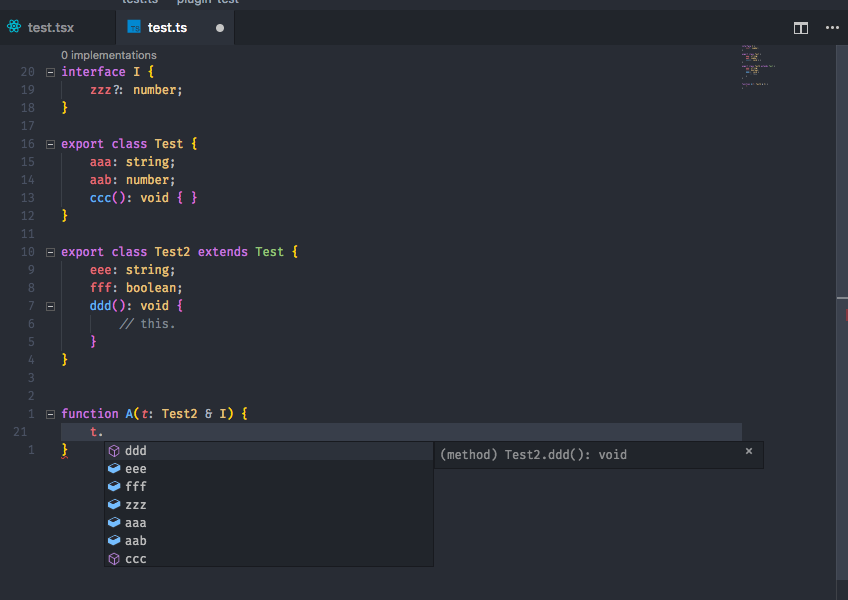
(Mix own & inherited properties)
(Own properties are being displayed at top)
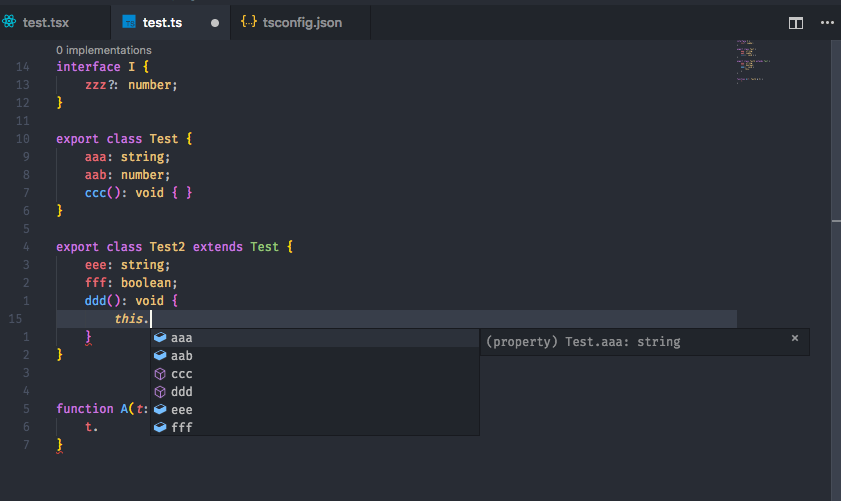
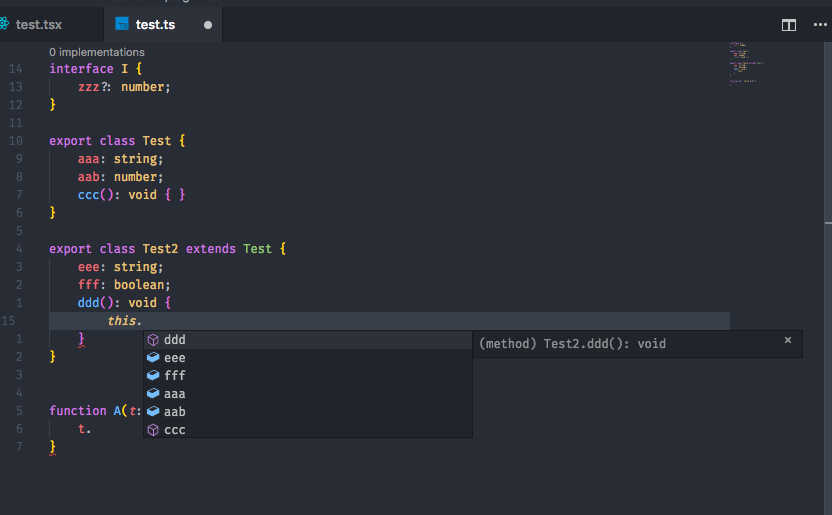
(Own properties are being displayed at top)
Install extension typescript-sort-completions
npm install typescript-type-completion-sorting-plugin --save-dev
Add to tsconfig.json:
"plugins": [{
"name": "typescript-type-completion-sorting-plugin"
}]Non working with JSX elements without closing tag, i.e:
return <MyComp /*trigger completion here*/Completions won't be broken, but will be reverted to usual, non-filtered completions
Workaround
Enclose expression in brackets:
return (<MyComp /*trigger here*/);