A TypeScript plugin that replaces getEncodedSemanticClassifications and getEncodedSyntacticClassifications to provide more classifications to be used by the new Semantic Highlighting APIs in VS Code.
The purpose of this plugin is to test and enable the new VS Code semantic highlight capabilities.
Once proven, the extended classifications will (hopefully) be adapted by the TypeScript language server and the plugin is no longer needed any more.
New Classifications
The plugin uses new token classifications, consisting of a TokenType and with any number of TokenModifiers.
export const enum TokenType {
class, enum, interface, namespace, typeParameter, type, parameter, variable, enumMember, property, function, member
}
export const enum TokenModifier {
declaration, static, async, readonly, local, defaultLibrary
}
Classification Encoding
The new classifications are retured in place of old the classifications. They are encoded as follows:
TSClassification = ((TokenType + 1) << 8) + TokenModifierSet;
All new classifications have a value >= 0x100 to not overlap with the old classifications. Old classifications are no longer emmitted once the plugin is active.
Implemented Features
Examples for each feature can be seen in the test cases. To try them out in VSCode, copy the added snippet to a TypeScript editor and use the Developer: Inspect Editor Tokens and Scopes command to see the semantic token information ar the current cursor location.
- all token types listed above
- classification for all declarations and references
- modifier
declarationwhen on the identifier of the declaration nodeclass A { field: number; member(param: number) { let var= param + this.field; } } - modifier
defaultLibrarywhen in an symbol that comes from the default libraries.Math.max(Number.Nan, parseInt('33'))
- variables, properties and parameters
- modifier
readonlywhen defined asconstorreadonlyconst var; - modifier
localwhen not declared top-levelfunction global(p: number) { const global;
- modifier
- functions and members
- modifier
asyncwhen defined asasync - modifier
staticwhen defined asstatic-variables & properties with constructor signatures - variables & properties that have a constructor type, are classified as
classNumber.isInteger(1);
- modifier
- variables & properties with call signatures
- variables, properties and parameters that have a function type (but no properties) are classified as
functionrespmember(#89337)const callback = () => {}; - if the variable/member/parameter type is callable but also has properties, it stays a variable/member/parameter, unless used in a callExpression
var fs = require('fs); require.resolve('foo/bar');
- variables, properties and parameters that have a function type (but no properties) are classified as
- jsx
Under discussion
- add
typeAliaspas a new token type - object literal keys are currently also classified as properties
Try it out
In VS Code
- make sure semantic highlighting is enabled (on by default in insiders and since 1.43 in stable)
"editor.semanticHighlighting.enabled": true - open a TypeScript or JavaScript file in VSCode and wait for the language server to get active
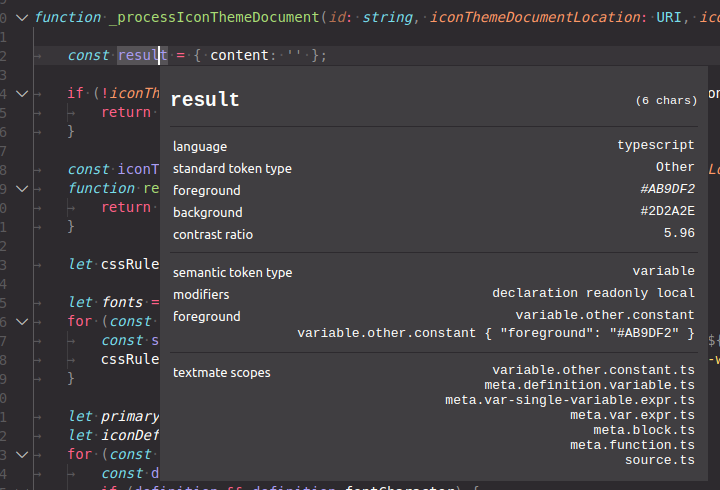
- use the
Developer: Inspect Editor Tokens and Scopescommand to inspect the semantic information at a given cursor location.
Run the Tests
-
yarn && yarn testin the folder of the cloned repo.