ui-navigator-service
inject meta-info about the current route into your controllers and components
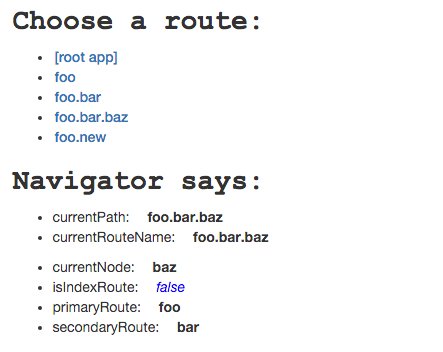
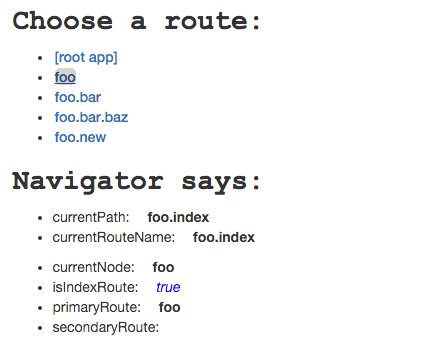
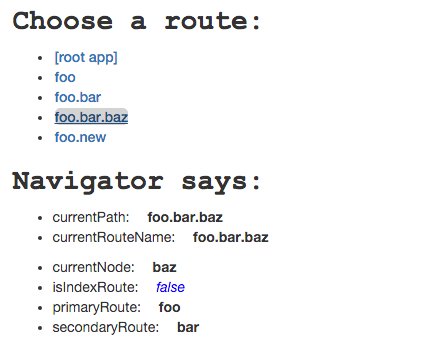
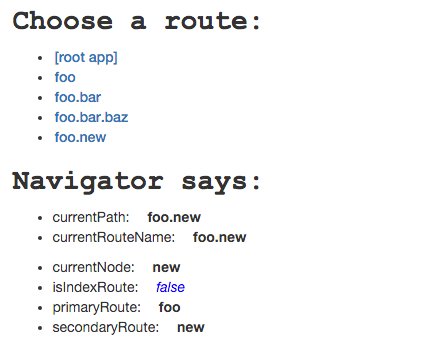
Screenshot

Demo
Check out the demo app to see it in action: demo app
You can also watch a free EmberScreencast that shows how to setup the addon and use it to create breadcrumbs.
Installation
Assumes Ember CLI > 0.2.3
ember install ui-navigator-serviceUsage
By default this add-on will not inject itself automatically but you can do it where you need it by:
Route;If however, you would like it to be auto-injected into certain objects you can specify that in your config/environment.js file. If, for instance, you wanted to have all Components get the service injected automatically, you would add the following:
module { var ENV = uiNavigator: injectionFactories: 'component' }