
Uibook
Uibook is a tool for visual testing of React components. It let you quickly check both desktop and mobile view of your components with real media queries and different combinations of props.
The Key Features:
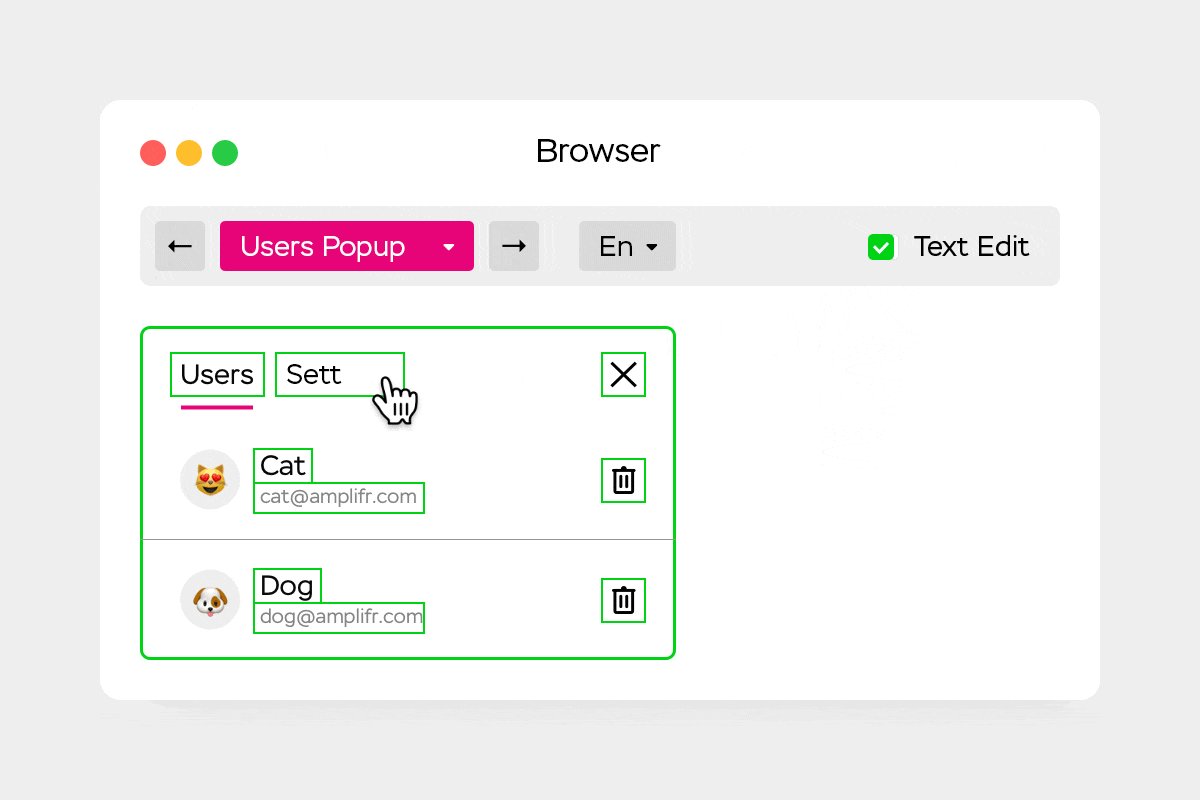
- Responsive Testing for developers to play with real media queries
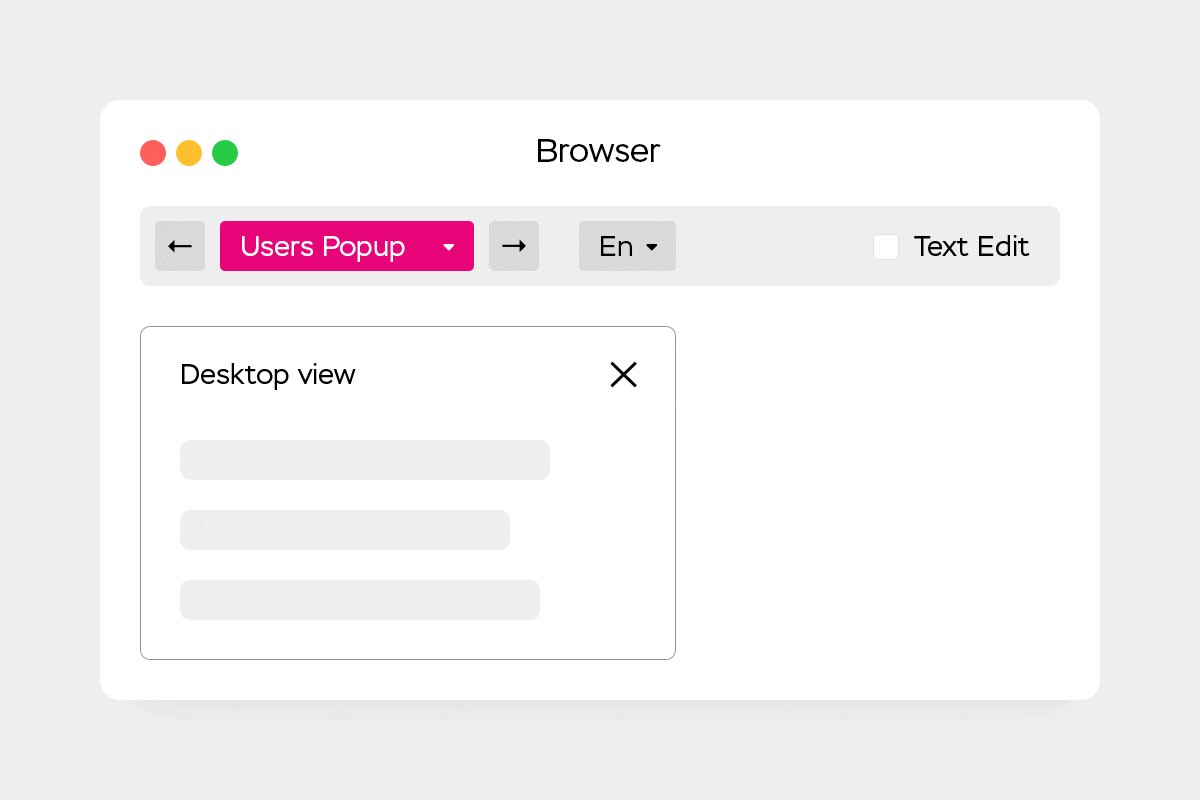
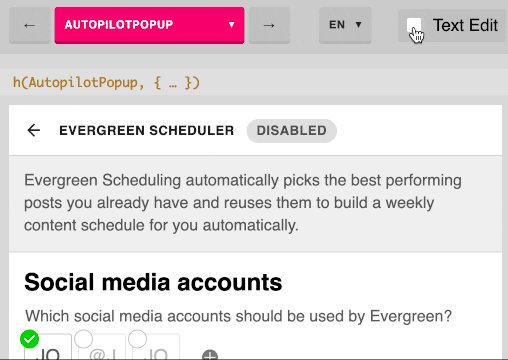
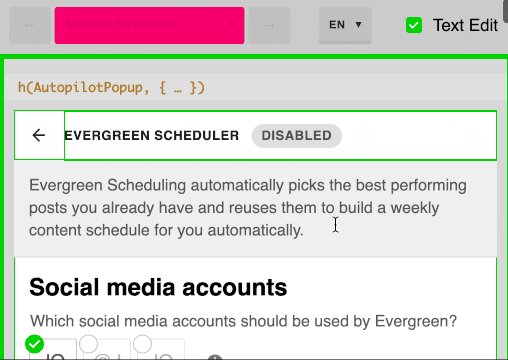
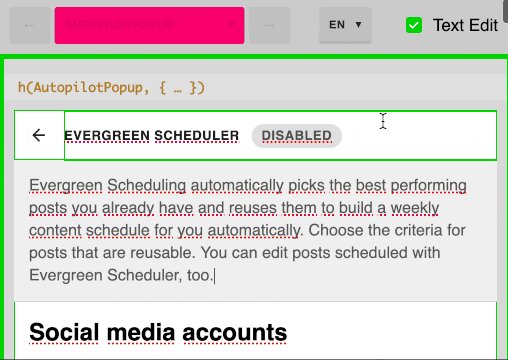
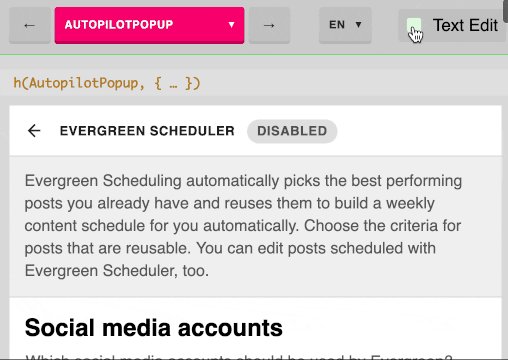
- Live Text Editing for designers and editors to check their content
- Installed as a Webpack Plugin, it doesn’t require any additional builder.

🚩 Check amazing Uibook example here: https://amplifr.com/uikit.
Usage
Quick Install 🐣
We’ve designed Uibook for seamless integration to your project. Install it as a webpack plugin, and you’re all set: Uibook doesn’t require any separate bundler.
webpack.config.js
const UibookPlugin = moduleexports = … plugins: outputPath: '/uibook' controller: path hot: true Read more about installation →
Describe components in Pages 🐥
You should define two things only:
- The Page — simple object with test component name and cases;
- The Case — set of props and callbacks to the component.
button.uibook.js
component: Button cases: <UibookCase>Button</UibookCase> <UibookCase props= isSmall: true >Small button</UibookCase> Read more about configuration →
Pass Pages to the Controller 🐤
As soon as you finished your first Uibook Page, you’re ready to write Uibook Controller. This is a place where all Pages included and passed to UibookStarter ✨
uibook-controller.js
pages: Button: ButtonUibook Launch 🚀
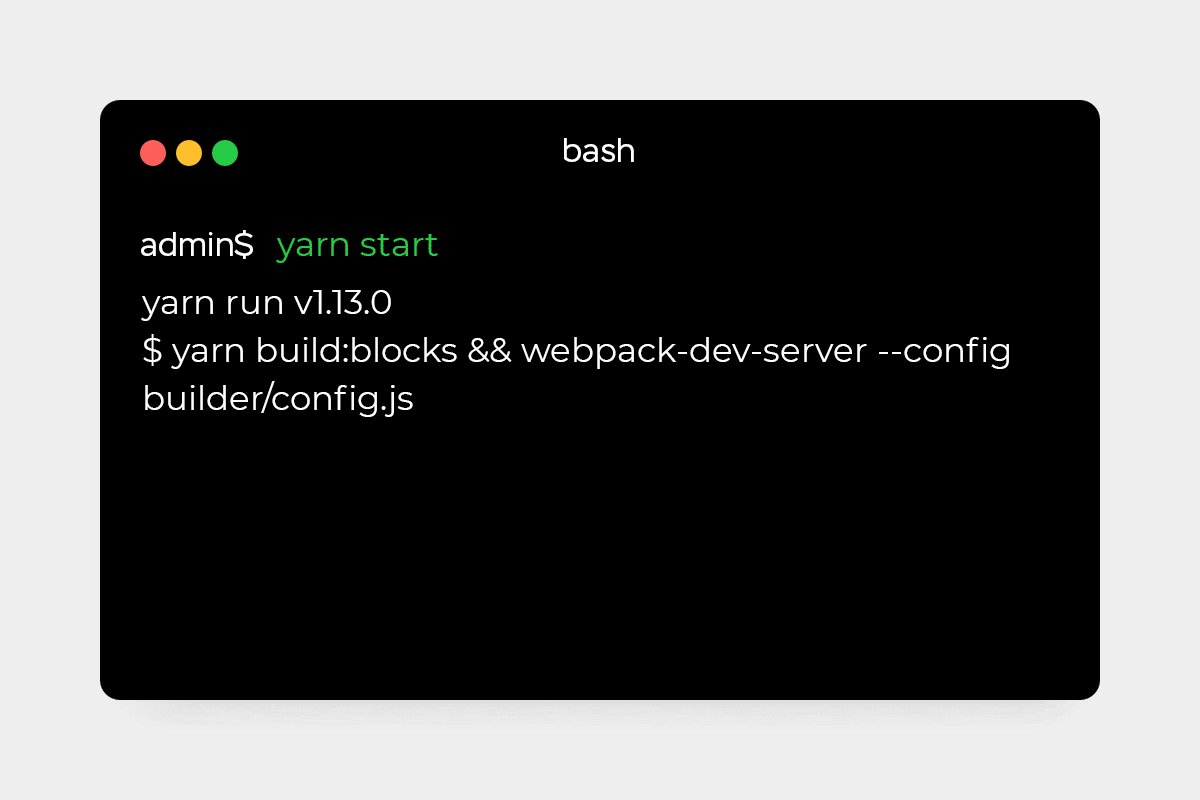
There is no need in any additional servers or webpack instances.
Uibook integrates into your project, so just run your bundler
and open /uibook (or your custom address — outputPath) in a browser.
More information
Live Text Editing
This mode enables contentEditable for each case, allowing managers,
designers and interface editors to preview content in components.

Special thanks
Anyone is welcomed to contribute, you can check current tasks in PLAN.md. I would be glad to answer your questions about the project.