Uix MatNumberSpinner
A better way to manage input spinner elements for number input, extending angular material for angular 6. You just have to use Angular material.
This component hides the native spinners from browsers. (you also can do it by using css)
This component is an extension from angular material https://material.angular.io/
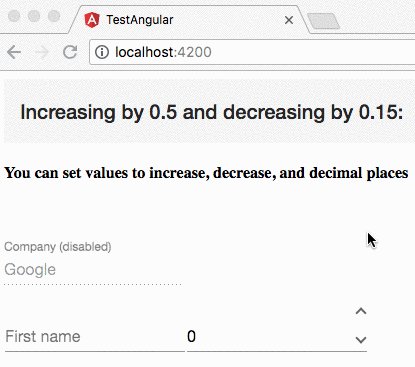
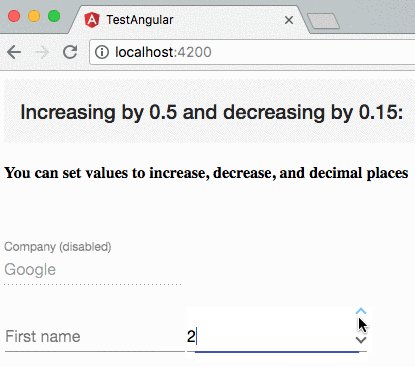
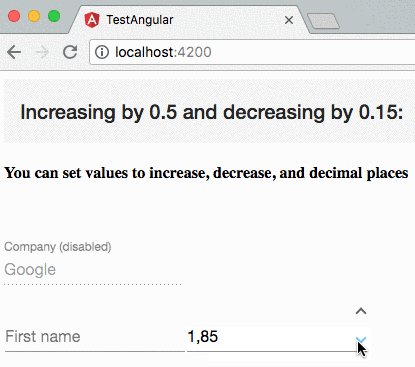
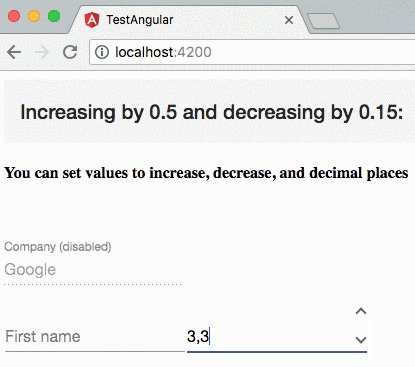
Examples
Using standar input from angular material

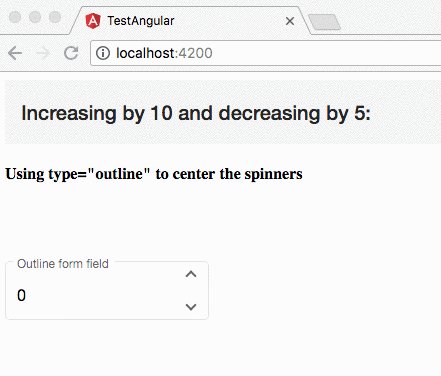
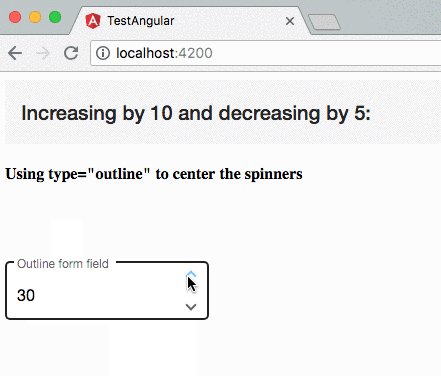
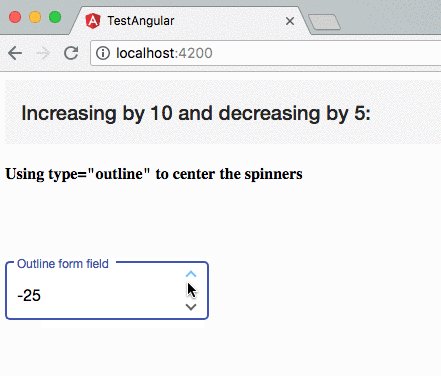
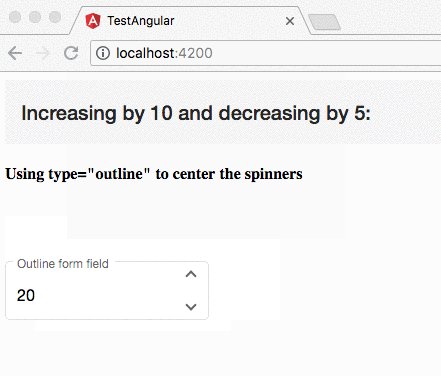
Using outline input from angular material

Quick Start
Install
npm i --save uix-mat-number-spinnerImport the module
// app.module.ts...;// ...Place the UixMatNumberSpinnerComponent in your app component
Put <uix-mat-number-spinner></uix-mat-number-spinner> somewhere.
<!-- OUTLINE INPUT app.component.html --> <!-- DEFAULT INPUT app.component.html --> Authors
- Mauricio Joost Wolff - Initial work - GitHub
License
This project is licensed under the MIT License - see the LICENSE.md file for details
