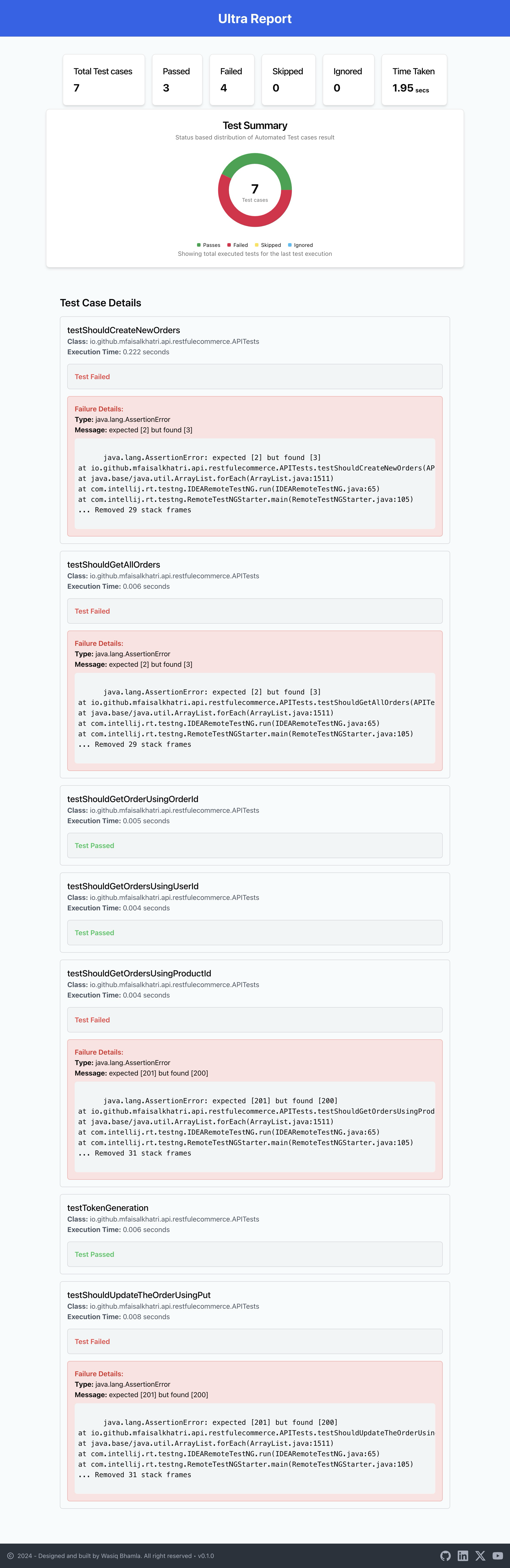
Ultra-Reporter is your go-to tool for transforming your TestNG (Maven, Java) test results into stunning reports. Built on the power of Next.js and Tailwind CSS, this reporter takes your raw test results from TestNG and presents it in a beautiful, easy-to-digest format. Simplify your test reporting with just a few commands!
Experience visually rich and detailed reports that not only look great but make understanding test outcomes effortless.
-
Install Ultra-Reporter globally:
npm i -g ultra-report
-
Run your TestNG tests using the default TestNG listeners.
-
Locate your TestNG results:
- Find the XML file at
test-output/[suite-name]/[test-name].xml.
- Find the XML file at
-
Generate your report with a single command:
ultra-report [xml-file-path.xml]
> ultra-report "/Users/user-name/Downloads/ECommerce API Testing.xml"
✔ XML File exists
✔ Parsed XML data written to "/Users/user-name/Documents/github/public/results"
✔ Report generated successfully!
✔ Report opened in the default browser.
ℹ You can find the report at "/Users/user-name/Documents/github/out/index.html"
ℹ Read the docs at 🔗 https://github.com/WasiqB/ultra-report
Total time taken: 15.777sUltra-Reporter leverages cutting-edge technologies to provide fast, efficient, and sleek reporting:
- Next.js 14: Dynamic, server-rendered React apps.
- TypeScript: Strongly typed for better reliability and scalability.
- Tailwind CSS: Beautiful, responsive design without the hassle.
- Shadcn/UI & Daisy UI: Sleek UI components for a polished user experience.
We're constantly evolving! Check out the Issues tab for upcoming features and improvements.
Got a feature request or an idea to make Ultra-Reporter even better? Don’t hesitate to create Feature or Enhancement request – we’re always looking for ways to improve!
Feel free to reach out for any queries, collaborations, or feedback!
- LinkedIn: Wasiq Bhamla
- X (formerly Twitter): @WasiqBhamla
- Discord: Learn Test Automation
- YouTube: Learn Test Automation with Wasiq Bhamla
- Medium: Wasiq Bhamla